[Windows 8 App]動畫效果------變形特效(矩陣變形)
矩陣變形相較於其他的變形效果有比較不一樣
較能夠做出複雜的變形特效
設置MatrixTransform元素的M11、M12、M21、M22、OffsetX和OffsetY
用這些屬性都可以控制介面元素變形
這三個屬性的預設值都是 0
可以使用這些屬性組成一個 3X3 的矩陣
矩陣變形的原理是將介面元素中的每一個座標點( X , Y )經 3X3矩陣變形後得到新的點 ( X1 , Y1 )
計算公式如下:
X1 = X * M11 + Y * M21 + OffsetX
Y1 = Y * M22 + X * M12 + OffsetY
從上面的公式可以得到以下結論:
1. OffsetX 屬性實現介面元素在座標軸X方向的平移
OffsetY 屬性實現介面元素在座標軸Y方向的平移
2. 當 M12 與 M21 的屬性值為 0 ,M11 能夠實現X軸方向的縮放,M22 能實現Y軸方向的縮放
接下來就透過範例來介紹 MatrixTransform
首先,新增一個專案【MatrixTransform】
然後,開啟【MainPage.xaml】,在【MainPage.xaml】中輸入以下程式碼:
<Page
x:Class="MatrixTransform.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MatrixTransform"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<!--第一個矩形最前面-->
<Rectangle Width="300" Height="300" Fill="Yellow">
<Rectangle.RenderTransform>
<MatrixTransform>
<MatrixTransform.Matrix>
<Matrix M11="1" M22="1" />
</MatrixTransform.Matrix>
</MatrixTransform>
</Rectangle.RenderTransform>
</Rectangle>
<!--第二個矩形上面-->
<Rectangle Width="300" Height="300" Fill="Yellow" Opacity="0.8">
<Rectangle.RenderTransform>
<MatrixTransform>
<MatrixTransform.Matrix>
<Matrix M21="1" M11="1" M22="-0.6" />
</MatrixTransform.Matrix>
</MatrixTransform>
</Rectangle.RenderTransform>
</Rectangle>
<!--第三個矩形右邊-->
<Rectangle Width="300" Height="300" Fill="Yellow" Opacity="0.6">
<Rectangle.RenderTransform>
<MatrixTransform>
<MatrixTransform.Matrix>
<Matrix OffsetX="300" M22="1" M11="1" M12="-0.6" />
</MatrixTransform.Matrix>
</MatrixTransform>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
</Page>
上面的程式碼,首先新增一個Rectangle元素
設置Width和Height屬性值均為300 像素
使用Fill 屬性來填滿色彩黃色
最後設置Matrix元素的M11、M22屬性值均為 1
第二和第三個矩形也是一樣的方式
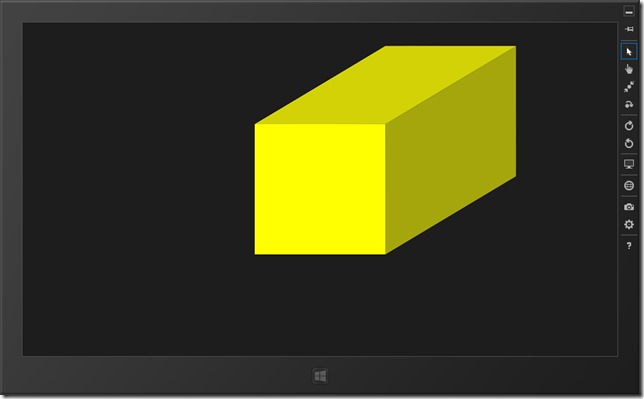
執行畫面如下: