[Windows 8 App]Http請求------HttpClient
HttpClient 類別包含在 System.Net.Http 命名空間中
在HttpClient 請求中使用該類別可以向Web服務發送GET、POST等非同步的請求
下面將透過範例來介紹如何使用HttpClient向Web服務發送GET請求,並接受回應的數據
首先,新增一個專案【HttpClientSample】
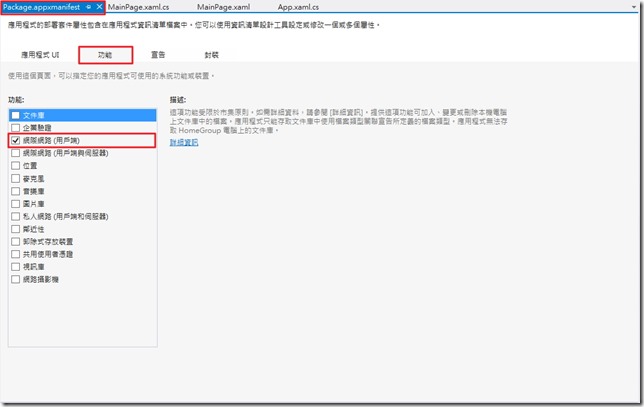
由於應用需要使用到網路,因此應該先為應用開啟訪問網路的權限
開啟【Package.appxmanifest】 => 【功能】 => 勾選【網際網路(用戶端)】
再來,開啟【MainPage.xaml】輸入以下程式碼:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Canvas>
<TextBlock Text="URI地址" FontSize="50" Height="50" Canvas.Left="100" Canvas.Top="100" />
<TextBox x:Name="InputAddress" Text="http://www.microsoft.com/zh-tw/default.aspx" FontSize="30" Width="734" Canvas.Left="300" Canvas.Top="90" Height="60" />
<Button Content="取得" Click="Start_Click" Canvas.Left="1063" Canvas.Top="78" FontSize="40" />
<TextBlock Text="狀 態" FontSize="50" Height="60" Canvas.Left="140" Canvas.Top="200" RenderTransformOrigin="0.857,-1.25" />
<TextBox x:Name="StatusText" Text="" FontSize="40" Height="60" TextWrapping="Wrap" Canvas.Left="300" Canvas.Top="200" Width="734" />
<TextBlock FontSize="50" Text="返回的XML數據" Canvas.Left="80" Canvas.Top="300" ></TextBlock>
<TextBox x:Name="OutputView" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto" AcceptsReturn="True" FontSize="20" Height="340" Grid.RowSpan="2" Width="877" Canvas.Left="300" Canvas.Top="379" />
</Canvas>
</Grid>
上面的程式碼中,"取得" 按鈕用來發送HTTP請求
三個文字方塊,一個用來輸入URI地址,一個用來顯示HTTP回應的狀況,一個用來顯示HTTP請求的狀態和錯誤訊息
前台的介面設置完畢後,開啟【MainPage.xaml.cs】定義一個HttpClient類型的httpClient
並在構造方法中初始化httpClient,程式碼如下:
private HttpClient httpClient;
public MainPage()
{
this.InitializeComponent();
httpClient = new HttpClient();
httpClient.MaxResponseContentBufferSize = 512 * 1024;
httpClient.DefaultRequestHeaders.Add("user-agent", "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)");
}輸入程式碼前,需先組合管理 using System.Net.Http;
對httpClient進行了一些基本設置後,下面將使用httpClient對象發送GET請求和接收服務器回應並將結果顯示在前台的介面上
再來是 "取得" 按鈕的Click事件的程式碼:
private async void Start_Click(object sender, RoutedEventArgs e)
{
if (String.IsNullOrEmpty(InputAddress.Text))
{
StatusText.Text = "輸入的URI為空";
}
else
{
try
{
string responseBodyAsText;
OutputView.Text = "";
StatusText.Text = "等待回應.....";
HttpResponseMessage response = await httpClient.GetAsync(InputAddress.Text);
response.EnsureSuccessStatusCode();
StatusText.Text = response.StatusCode + " " + response.ReasonPhrase;
responseBodyAsText = await response.Content.ReadAsStringAsync();
responseBodyAsText = responseBodyAsText.Replace("<br>", Environment.NewLine);
OutputView.Text = responseBodyAsText;
}
catch (HttpRequestException hre)
{
StatusText.Text = "錯誤" + hre.ToString();
}
catch (Exception ex)
{
StatusText.Text = ex.ToString();
}
}
}
上面的程式碼中,會先檢查輸入URI的Textblock是否為空
如果是空值的話,會在StatusText文字方塊中顯示 "輸入的URI為空"
如果不為空值,則呼叫httpClient的非同步方法GetAsync請求已輸入的URI資源
GetAsync 方法會返回 HttpResponseMessage類型的 response
response 的 EnsureSuccessStatusCode 方法用於確認請求是否成功
如果成功則更新 StatusText 中的請求狀態
接下來使用 response 的 Content.ReadAsStringAsync 非同步方法將回應內容到 responseBodyAsText 變數中
最後把內容顯示在 OutputView 文字方塊中
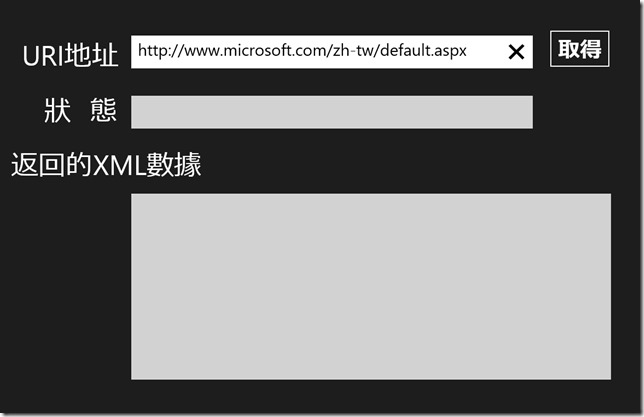
專案執行個畫面如下:
這是設計的畫面
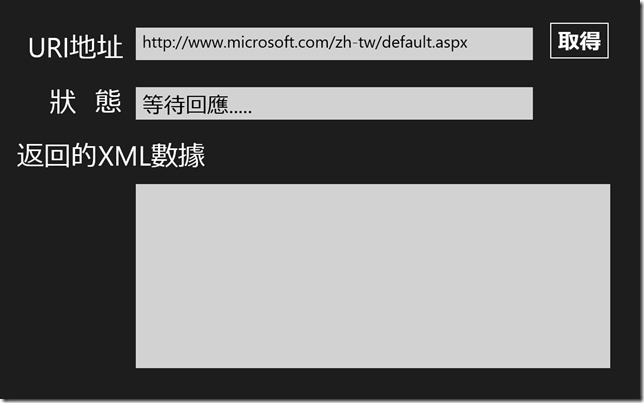
這是點擊 "取得" 按鈕後,狀態顯示 "等待回應...."
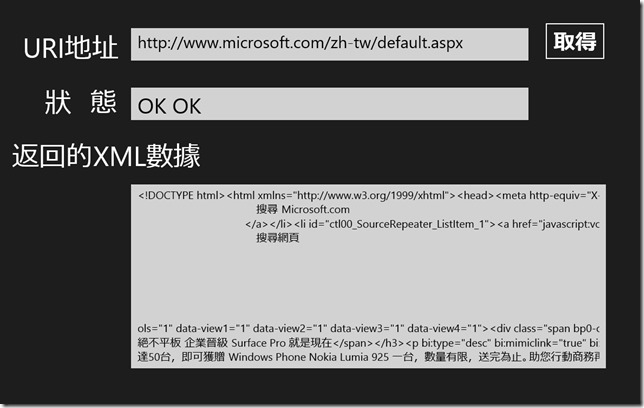
這是從網路上撈回XML數據的結果