[Windows 8 App]WCF數據服務------使用WCF服務
建立WCF服務後,接下來以一個城市為範例,介紹如何在Windows 應用商店中使用此服務
該應用使用WCF服務獲取服務器上面存放的新聞標題,並且顯示在前台的介面上
首先,新增一個名為【WCFClient】的Windows 空白的應用程式
開啟【MainPage.xaml】後輸入以下程式碼:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Canvas Margin="10">
<TextBlock Text="WCF網路通訊" Width="350" Height="60" FontSize="50" Canvas.Left="550" Canvas.Top="100" />
<ListBox ItemsSource="{Binding}" Height="400" HorizontalAlignment="Left" Name="ShowNewListBox" VerticalAlignment="Top" Width="350" Canvas.Left="550" Canvas.Top="180">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding NewsTitle}" />
<TextBlock Text="{Binding NewsTime}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button Click="ShowText_Click" Height="70" Width="350" Content="取得數據" Canvas.Left="550" Canvas.Top="600" />
</Canvas>
</Grid>上面的程式碼中添加了一個ListBox控制像和一個取得數據的按鈕
ListBox控制項顯示WCF服務返回的數據集合
模板定義中使用了數據綁定技術
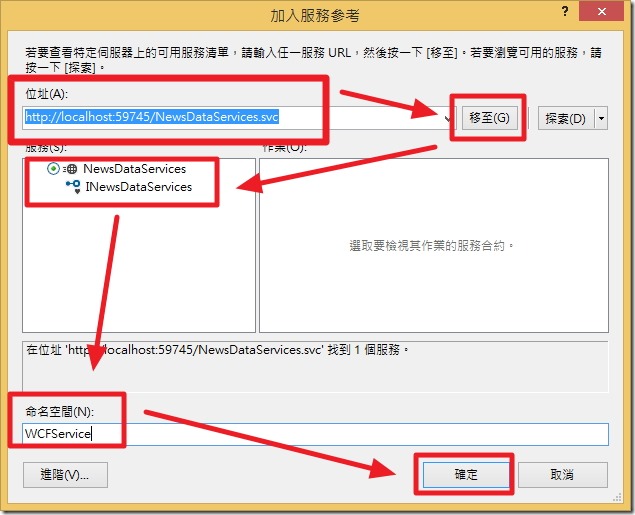
前台設定完畢後,開啟【加入服務參考】
在位址上輸入上一篇中建立的WCF服務網址
如下圖:
服務添加成功後,接下來輸入ShowText_Click 事件處理方法的程式碼
private async void ShowText_Click(object sender, RoutedEventArgs e)
{
WCFService.NewsDataServicesClient client = new WCFService.NewsDataServicesClient();
ObservableCollection<WCFService.DataClass> data = await client.NewsAsync();
ShowNewListBox.DataContext = data;
}
上面的程式碼首先建立了NewsDataServicesClient類型對象的 client 來取得對WCF服務的引用
接著呼叫 client 的 NewsAsync 方法非同步取得WCF服務器上面的新聞標題數據
最後將獲得的數據綁定到 ListBox 控制項上
專案執行畫面如下:
點擊取得數據後顯示下面的畫面