Visual Studio 2010 Ultimate 且有 MSDN 「專用」的 Feature Pack (1)
今天 Dann 跟我講這個資料的時候,整個眼晴都亮起來啦!
居然才隔 2 個月 就有 Feature Pack 了,小弟一直以為要等到 SP1 才會有新功能呢
這次新加的功能
我們看看 很多人關注 正向產生 code 和 逆向產生 圖 的效果吧! ( 小弟是覺得 若沒有畫 UML 習慣的話!直接用 相依性圖表 就好 )
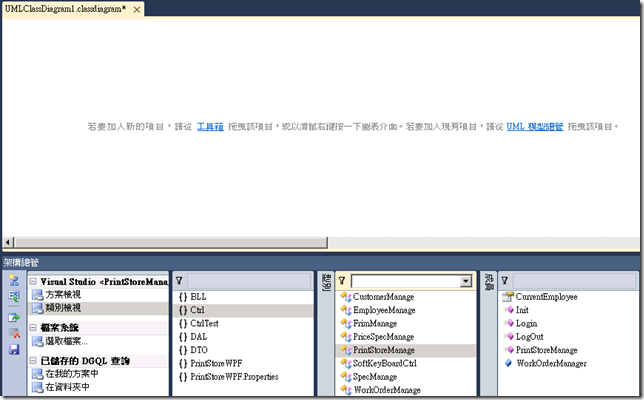
首先先開好 類別圖 和 架構總管
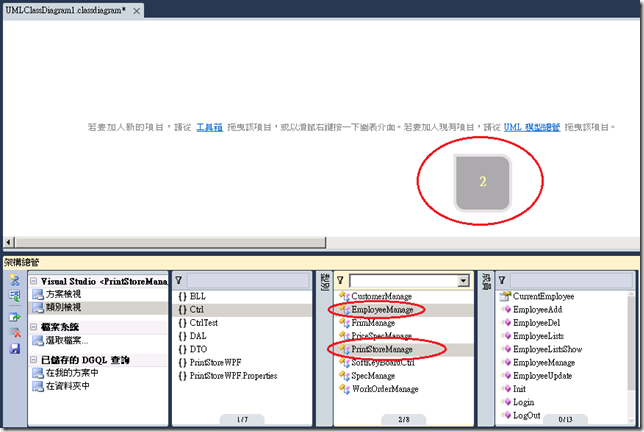
選擇要產生圖形的 Class 後,就直接托拉到 類別圖中 ( 可以托拉多個!)
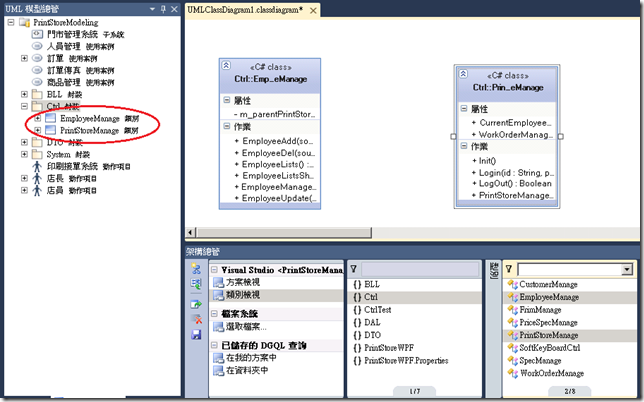
產生好圖形後就可以在「UML 模型總管」中看到剛剛拉進來的 Class 了!且裡面的 Method 和 屬性都幫我們建立好
不過!關聯性還是要自行建立 ,這也合理,因為 這樣子就可以在上面 加工嚕!
( 對於 未來想要做成 UML 文件的團隊來說!這一點真的可以省很多時間 )
TIP: 若是要 圖形 和 程式碼 「同步」的話!還是請用 「相依性圖表」 ( 連畫線都省了 )
-------------------------------------------------------------------------------------------------------------------------------------------------------------
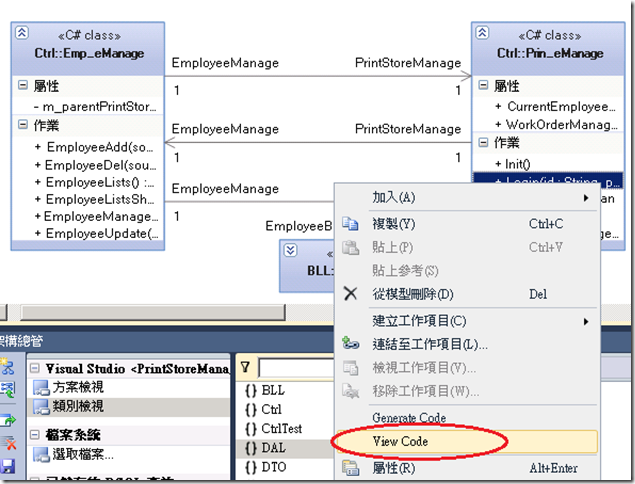
在 UML 文件中 另一件令人痛苦的事,不外乎就是 圖上面有畫這個 Class 或 Method,卻找不到的問題
原本在 「相依性圖表」和 「循序圖」中的功能,現在也支援在 類別圖中。

很簡單!點在 指定的 class 或 Method 後按右鍵 就可以選 View Code
-------------------------------------------------------------------------------------------------------------------------------------------------------------
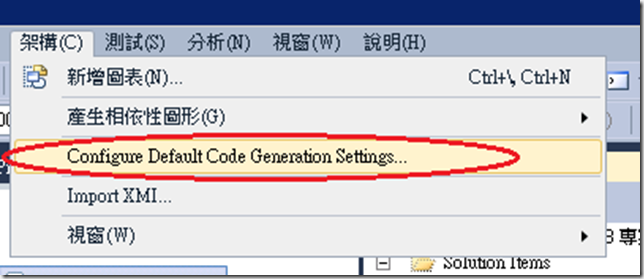
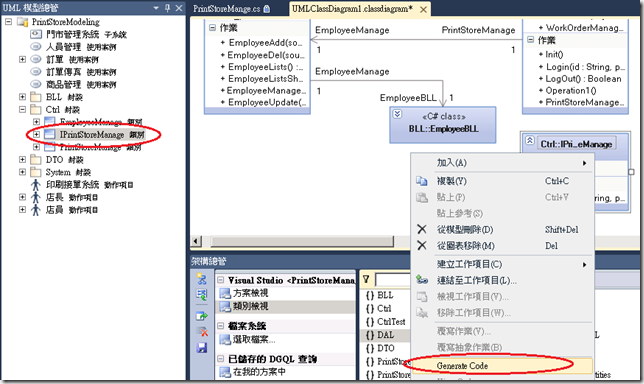
至於很多人會關心 如何 撰 Code 的部分

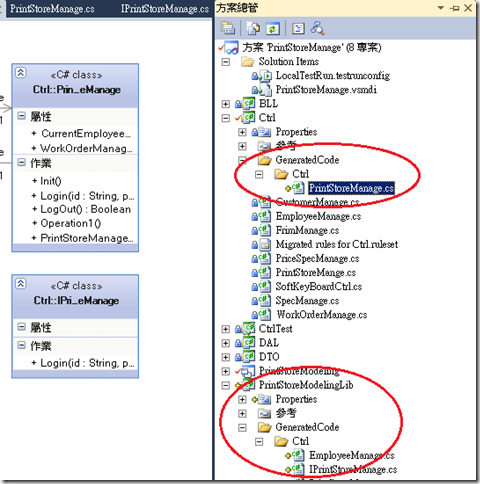
先把新增的 Class 移到 Ctrl 封裝下,再選擇 撰 Code

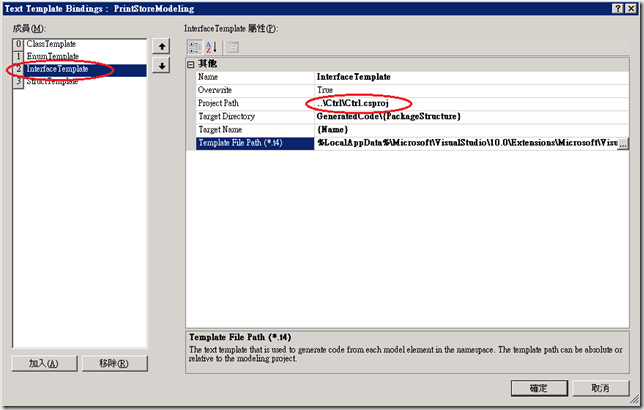
左邊是選擇產生的樣版、 右邊請決定要將該 class 產生至那一個 Project 中 ( 預設會指定一個 新的 )
建議都用新的比較符合 產生 code 的作業流程
Tip 這個 範本日後可以在 MS 的官網裡下載新的

上面是指定的 Project ,下面是 預設產生的新專案
另外,因為這是自動產生的!所以要寫的程式碼 請勿直接在上面寫 code ( 當你重新撰 code 時就會…… )
其他的 Tool 也是大同小異
有心動到嗎?? 是 Ultimate 且 有訂閱 MSDN 的用戶趕快去下載 吧!
整個就是「專用」呀!
參考文章
How to: Create UML Class Diagrams from Code
http://msdn.microsoft.com/zh-tw/library/ff657806(en-us).aspx
How to: Generate Code from UML Class Diagrams
http://msdn.microsoft.com/zh-tw/library/ff657795(en-us).aspx