Visual Studio Feature Pack 第二彈 – Coded UI Test 必裝套件!
上次 是 架構相關的強化套件,可以針對Web Site 和 C++ (原生) 進行逆向的架構分析和 Layer Diagram
這次是測試用的強化套件
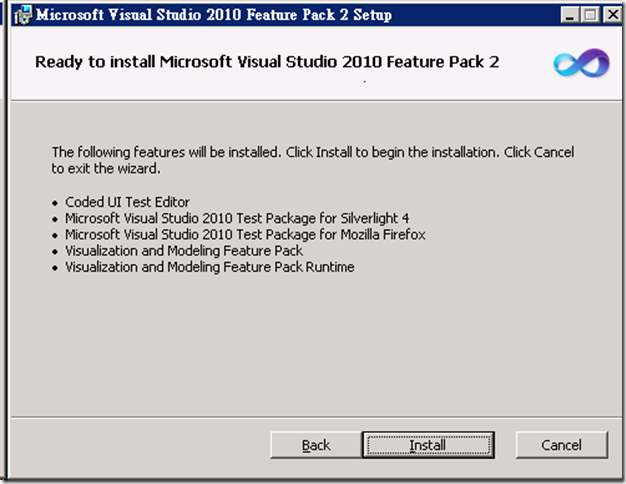
新功能的清單
但對測試來說!真正重要的是!第一項呀!!Coded UI Test Editor
因為呢!之前 Coded UI Test 若是錄完了之後要刪除某一個動作的話!
只能兩種方式
- 那一段整個重錄 ( 正確的作法 )
- 直接改 Code ( 很快,但~~ 若是有新增錄製測試的話,剛剛改的就會不見了。 )
但不管那一種對 Test 來講都是有一定的門檻!所以!
這個工具可以大幅提升自動化測試的效率呀!! ( 大心 )
所以趕緊就來看吧!! ( 不知道怎麼做「自動化測試」嗎?看這篇吧! )
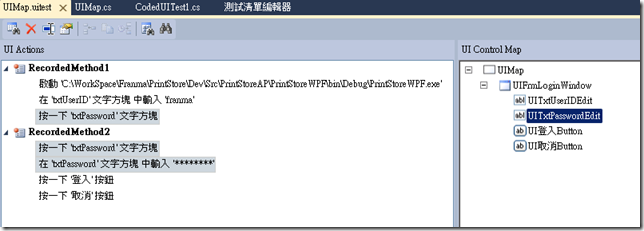
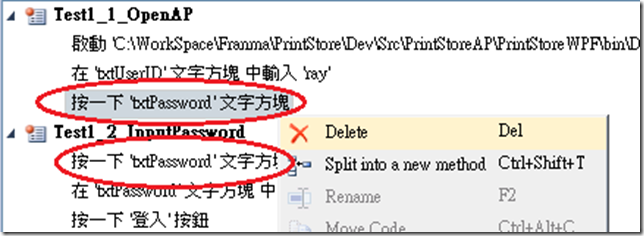
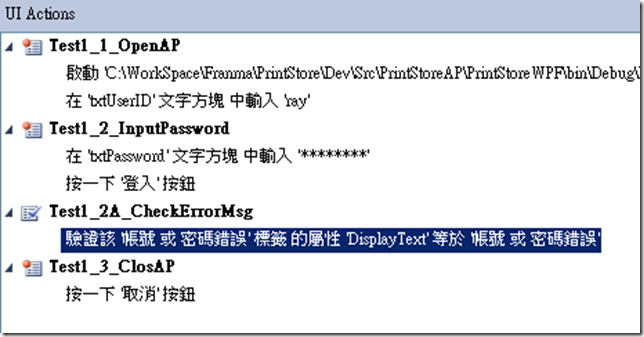
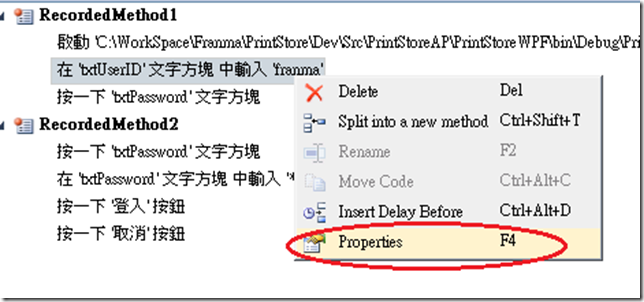
可以看到把 UI 的 Action 和 UI Control Map 可以直接做對應關係了呢!
當點選右邊Map 的 UITxtPasswordEdit 時,左邊只要和 txtPassword 有相關的 Action 就會通通幫你標示出來
整個就是超貼心的啦!

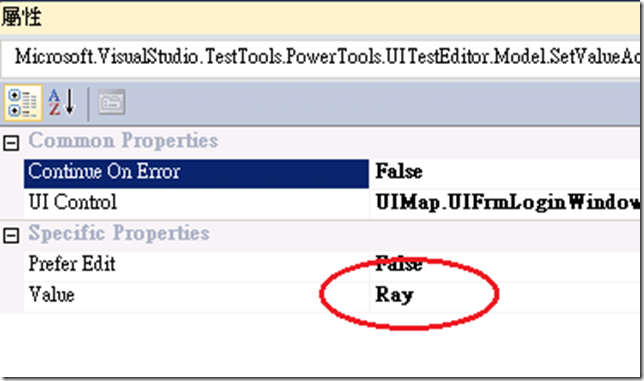
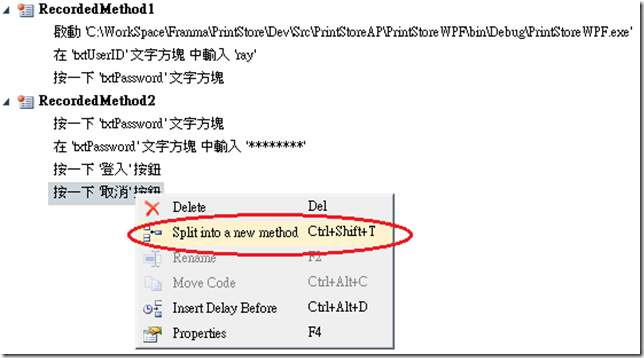
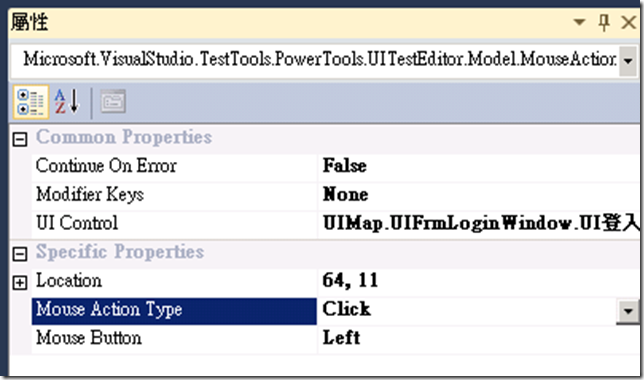
而且還提供了刪除、切割測試步驟、屬性 還有 等待時間 ( 這個很貼心!整個不用寫 code )

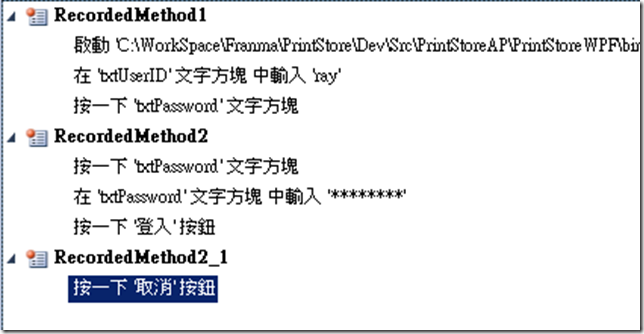
這樣子就不用再擔心 「阿~~~~ 剛剛忘了要按 產生程式碼了!」 這種悲劇會發生了
不過新產生的 RecordedMethod2_1 這個要自已加回到 Test Method
馬上驗證一下!若是我新錄的 驗證步驟會不會把剛剛的還原!?
( 註:因為 Designer.cs 是從 UIMap 這個檔案自動產生的,若直接改 cs 而沒有去改 xml 的話,就會… )
這個非常非常地有幫助!( 其實這個功能應該一開始就要放進來吧! )
像 Button Click 的時候
Continue On Error 預設是 False ,只要有錯就會停下來。改成 True 的話!某些例外步驟出錯也會繼續執行下去
Mouse Action Type 可以選 Click 、DoubleClick、Hover 和 None
Mouse Button 可以選 Left、Right、Middle、None、XButton1 和 XButton2 ( 這兩個我再查一下 )
不同的動作就會有不同的屬性項目可以選!很方便
至少不用為了一點點小問題就要去調 code
所以!只要有用 Coded UI Test 的話!這個可是必裝的呀!!
參考資料