如何用 Coded UI Test 執行 MDI 介面的應用程式
感謝 揉躝 才會有這篇文章
Coded UI Test 顧名思義,它就是用程式碼來控制和驗證 介面
簡單來說就是 UI 的 Unit Test
而透過 錄製工具來處理則可以降低 入門門檻
還可以減少寫測試 Coding 的時間 非常方便
因為自已在開發上是幾乎都 SDI 就用 SDI
倒是沒注意到 MDI 的部分會有卡住的情況
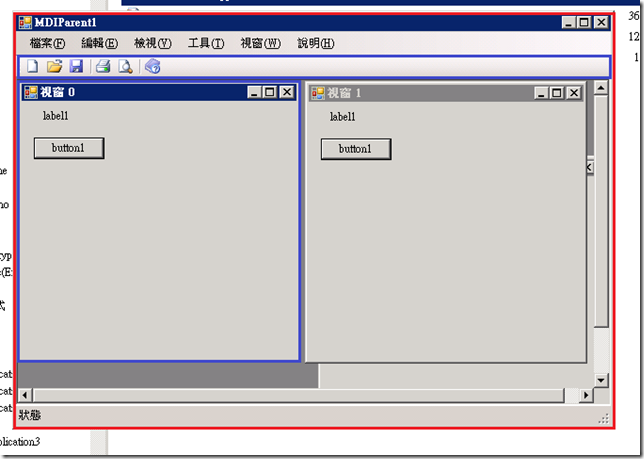
各位都知道,視窗 0 和 視窗 1 都是隸屬於 MDI Form
從下面的圖可以看到彼此之間的關係
當我們錄製完後再重新播放時就會發現, Click Menu 都很正常
但 視窗 0 卻無法正常找到 ( ps.. 若是按照順序點選的話,最後一個可以被找到 )
小弟把 Code 整個翻過一遍後發現,視窗 0 的爸爸居然不是 MDI Form 。 ( 不過程式碼中的 Namespace 關係卻是正確的 )
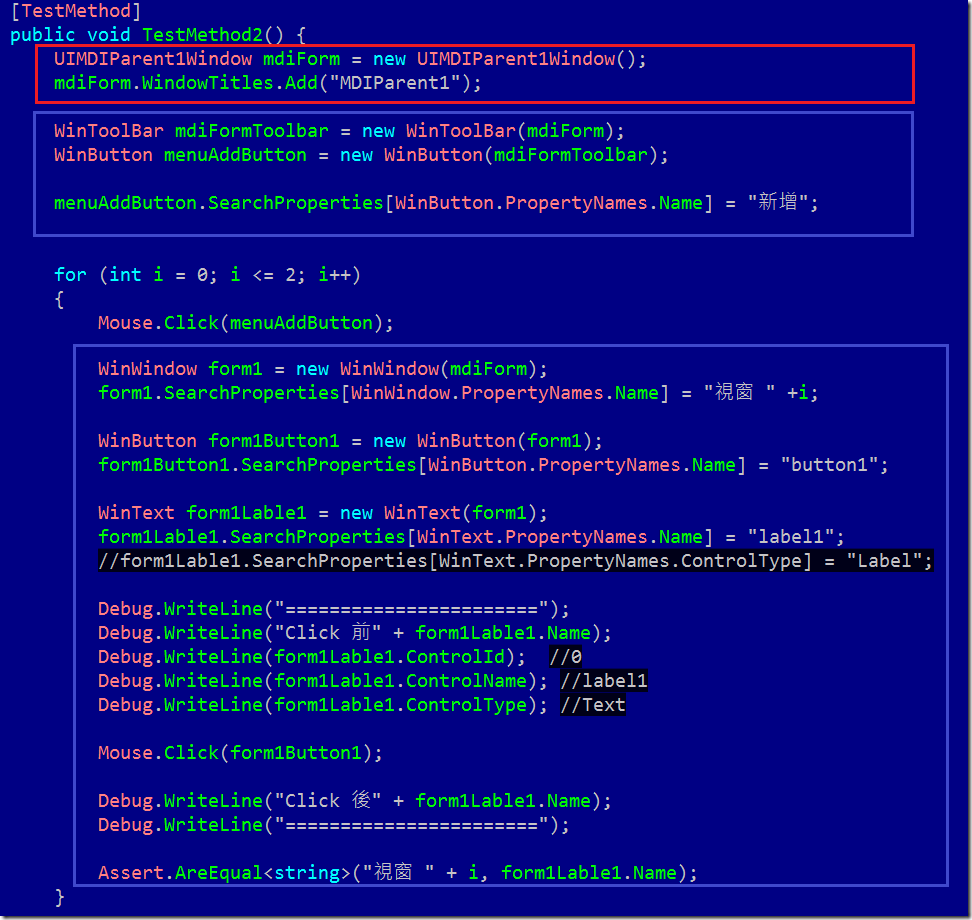
為了驗證 是否和自已所想像的一樣,還是寫了一點 code 來佐證。

稍微觀察即有的程式碼後,小弟也照本宣科將 關鍵的 code 寫出來
程式碼很單純,按操作畫面 分三段 ( 和上面的圖一致 )
並且都是用 「名稱」來找。 ( ps.. 要用 Control ID 的話!只有 WPF 可以 )
Tip:無論您建立 任何介面 ( 控制項 ) 都是要指定 爸爸是誰
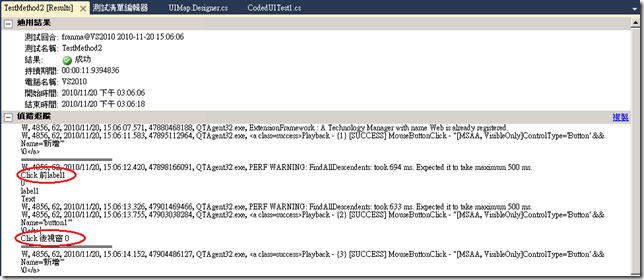
重新執行測試後,所有的操作都正確無誤可以點選我要的按鈕和介面
順序也都是正確的,為了驗證 Label 的值 還特地加上了 Debug 程式

從 Debug 資料可以看到 Click 前後,Label 的顯示資料和小弟所想的是一樣的。
ps.. WPF 和 Windows AP 的機制是不一樣的,唯獨只有 WPF 有支援 Test Automation ID