ASP.NET 4 MVC 2 佈署到 IIS 7.5 問題 (3)
這次遇到不同的問題,順便記錄下來以後也可以複習一下
問題 1
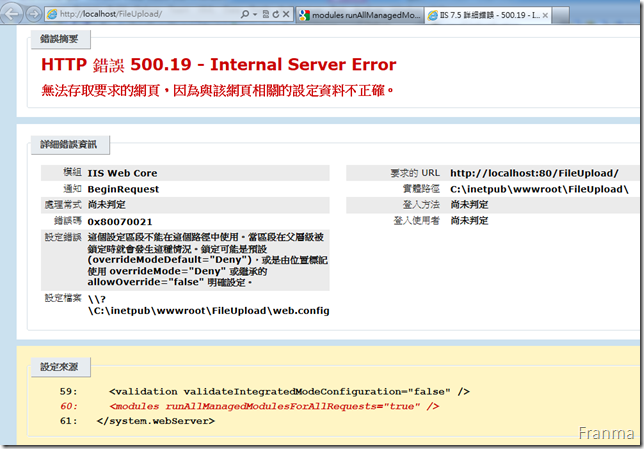
手動佈署到 IIS 上時遇到的錯誤情況,用紅色錯誤訊息去找一直都會以為是 Web.Config 設定有錯。
但花了好久才想起來,其實是因為 IIS 比 VS 2010 還要晚安裝的關係才會造成的錯誤。 Orz
一開始找錯方向真的很 OX
解法:
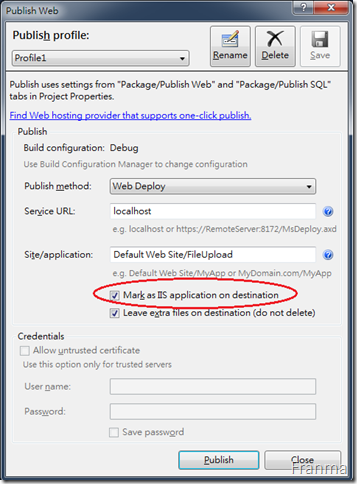
建議日後佈署的時候,用 VS 2010 的佈署工具並且勾選「 Mark as IIS application on destination」
若是 IIS 設定有錯的話!就會出現以下的錯誤訊息
「Web deployment task failed. (The application pool that you are trying to use has the 'managedRuntimeVersion' property set to 'v2.0'. This application requires 'v4.0'.)」
這樣子就可以很確認是因為 IIS 的設定有問題啦!而不是 web.config
只要執行 aspnet_regiis.exe -i 就可以了 (記得選對版本啊!)
若是沒有勾選的話,且 IIS 也沒有正確的 .NET Framework 設定,則它還是可以正常佈署上去。
只是都不會有任何的檢查動作就是了 (預設是不會勾的)
================================================================
問題 2
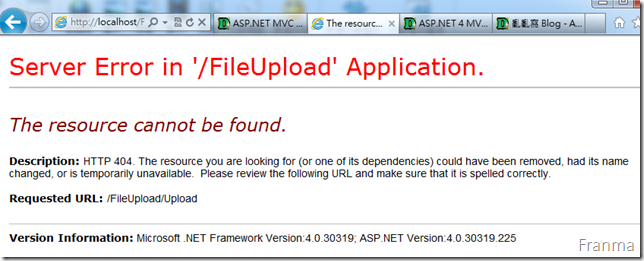
這也是老問題,之前有提到 在 VS 2010 的虛擬 IIS 開啟都很正常,但佈署上 IIS 就會找不到
Description: HTTP 404. The resource you are looking for (or one of its dependencies) could have been removed, had its name changed, or is temporarily unavailable. Please review the following URL and make sure that it is spelled correctly.
Requested URL: /FileUpload/Upload
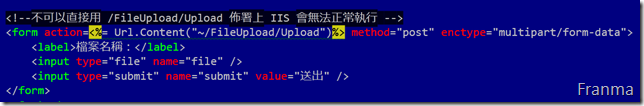
我用了這樣子的寫法,一開始我還想說它會透過 Url Rounter 啊!
<form action="/FileUpload/Upload" method="post" enctype="multipart/form-data">
Debug 了老半天,發現它原來佈署上 IIS 後應該要是 /WebAP名稱/FileUpload/Upload 才是正確的位置
解法:
改用 Url.Content 這樣子的寫法就可以了! ( 上次用了一堆怪怪的寫法搞得很麻煩,直接用 這個就可以了 )