如何讓 Web Test 上傳檔案 for ASP.NET MVC
這次測試的對象是在 ASP.NET MVC 進行檔案上傳的自動化測試
按照慣例,我們要確認測試案例
- 進入系統
- 選擇檔案上傳的頁面
- 選擇檔案並且上傳
- 上傳完成後會回到 Home
模擬客戶的情境網站
想說這是一個再也簡單不過的網頁自動化測試
但中間還是有點卡住,好不容易將其中的環節打通後
今天將所有的步驟全部都寫上來,專案中使用
就可以在最短的時間中進行測試啦!
( 這個方式適用所有 Html 上傳 )
============原本遇到的情況============
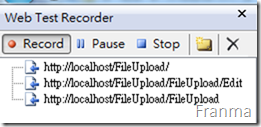
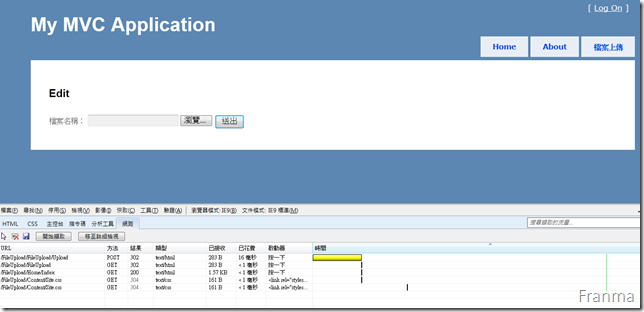
當使用 Web Test 進行網頁錄製的時候,發現步驟少了一個動作
可以發現 關鍵的「檔案上傳」Request 不在裡面
而且,也沒有任何 檔案上傳的參數及條件
當然不管再怎麼跑測試,伺服器上也不會有上傳的檔案
這是因為 原本 ASP.NET 是有提供現成的 FileUpload Control 可以讓我們上傳檔案
而該機制是會透過 Postback 的方式進行溝通
所以 Web Test 可以幫我們直接錄下來,但現在的作法是直接透過 HTML 的 POST
讓 Controller 直接接資料
所以我們接下來要用 Web Test 來重現啦!!
=====================================
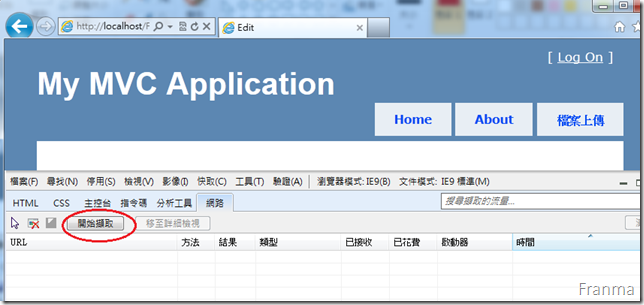
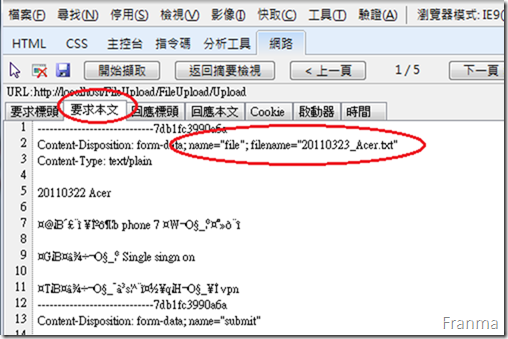
首先請先準備好 IE9 ,我們要用它來監控網路傳輸的內容
並按下 F12 後就可以看到分析工具啦!
先到指定上傳的頁面後
再按下「開始擷取」,可以避免有太多的資訊在上面。
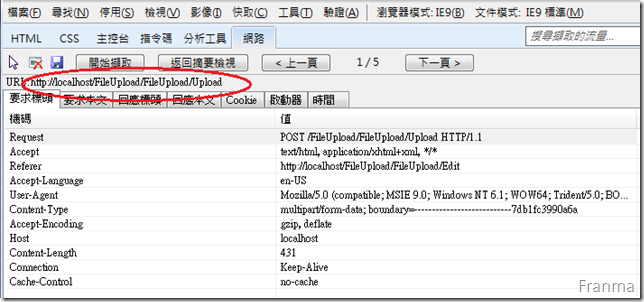
----------------確認上傳的 POST ---------------------------------

在要求本文中可以看到 上傳檔案的 Content 資料後就可以確認是此 Request
回到 Request 將上面的 URL 網址直接 Copy 下來
------------------------------------------------------------------
正式的開始啦!!回到 VS 2010 中
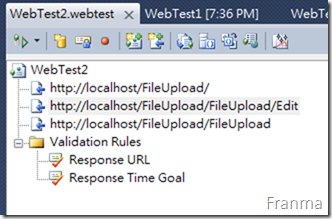
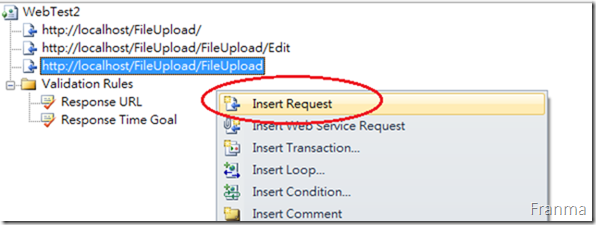
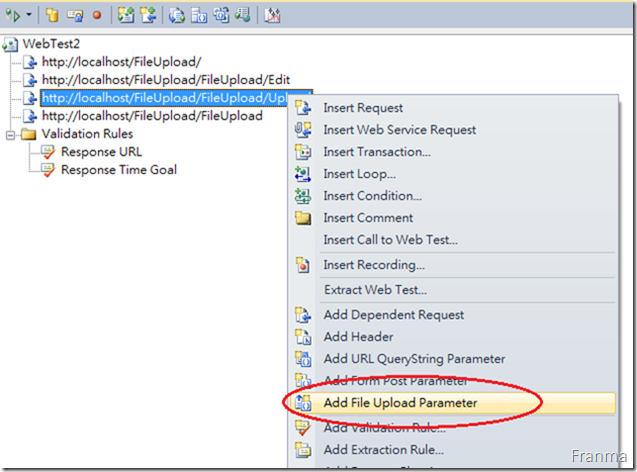
在 Web Test 中在上傳檔案的頁面下新增一個 Request
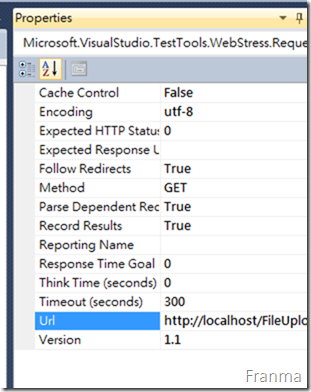
並在 Url 將 剛剛 Copy 下來的路徑貼上
接著就可以按右鍵新增「檔案上傳」參數
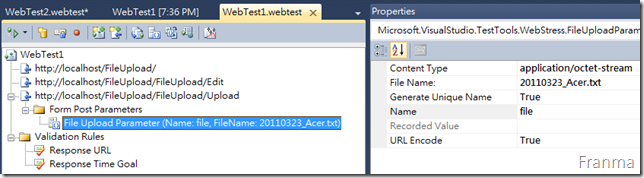
在 File Upload Parameter 選 屬性
將在 IE 9 中的「要求本文」中看到的 Name 資料填上去 ( 這個一定要跟 IE 中看到的一樣)
File Name 則是依準備要上傳檔案名稱
---------- 準備上傳的檔案 --------------------------------------------------
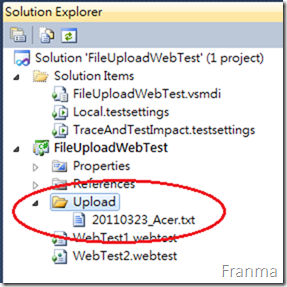
這裡是放到 TestProject ,為了以後有大量測試資料特別準備了一個專屬的 Folder
注意!請不要放到根目錄
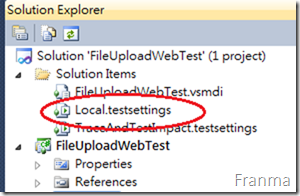
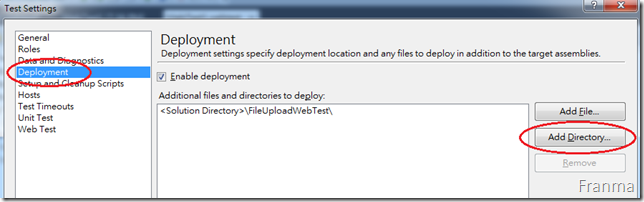
開啟 本機的測試設定檔
選擇「佈署」指定將 該 Test Project 加入至佈署清單中,以確保日後執行測試時
可以找得到 Upload 資料夾中的檔案
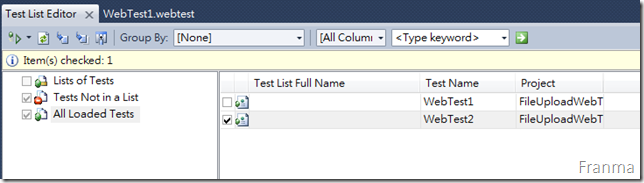
最後開啟 Test List Explorer
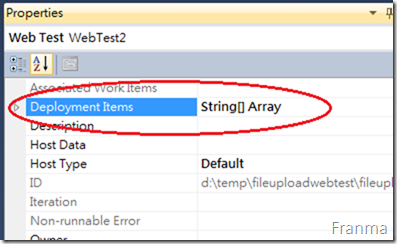
選擇指定的 Web Test—>屬性
開啟 Deployment Items 的清單
輸入可以使用的檔案清單,因為是放在 Upload 的資料夾下,所以前面要加上 Upload
注意!!
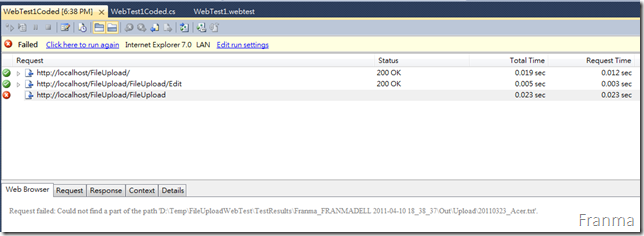
若沒有設定的話!就會出現以下的錯誤
Request failed: Could not find a part of the path 'D:\Temp\FileUploadWebTest\TestResults\Franma_FRANMADELL 2011-04-10 18_38_37\Out\Upload\20110323_Acer.txt'.
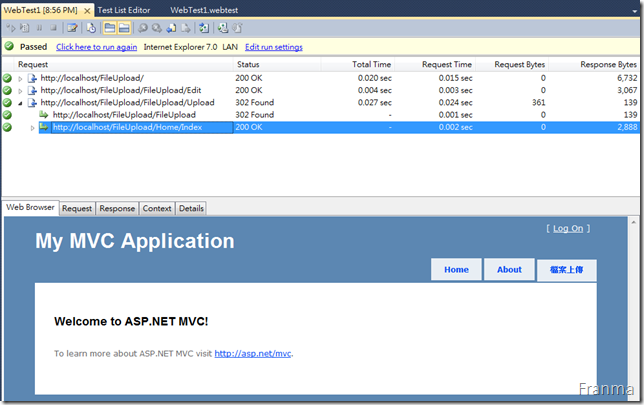
============= 正式開始執行測試啦! ==================================
執行 Web Test 後就可以看到 FileUpload / Upload 有正常的被觸發
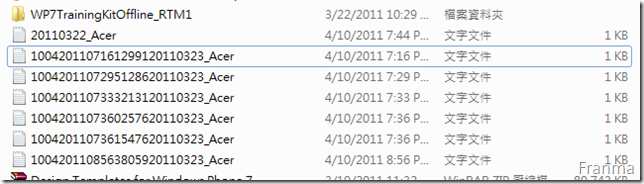
當然我們也要確認一下,伺服器上傳的檔案是否真的有儲存。
可以看到真的有按我們指定的 xxxxxxxxxxx20110323_Acer 的檔案存放
前面的xxxxxxxxx 則是因為有設定「動態產生唯一名稱」的關係
參考