了解網站中的 HTML 和 CSS - 是不是用 HTML 5 就可以跨不同的瀏覽器?
前言
最近最 Hot 的不外乎就是 Cloud、HTML 5、Phone
尤其是老闆突然有一天說,我們的 手機、iPad 是不是也可以連到我們的系統做○○的事情?
不然就是 瀏覽器一換,畫面一切都不一樣了 ( 遠目 )
這時常常就會被問到
「為什麼用 ASP.NET 開發的網頁沒辦法在 iPad 上看?」
「為什麼用 IE 9 和 Chrome、Safari 上看的結果不一樣?」
「ASP.NET 是不是不能相容 iPhone 的?是不是要用 PHP?」
「用了 HTML 5 是不是就可以跨平台了?」
……
很多這類的問題
相信大家對於 HTML、CSS 以及 JS 一定都非常了解
但是加上 瀏覽器的組合就怪事就常常發生了!
自從 C 公司問了「為什麼別人用 Chrome、Safari 都可以,就 IE 」不行?
這應該是 IE 的 Bug 吧!
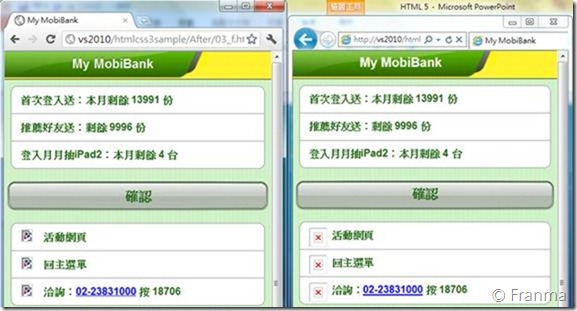
從結果上來看真的是差別很大!
但一看了 HTML 和 CSS 後發現有一些爭議的地方!
說穿了就是沒有按照「W3C的規範」來寫 HTML 和 CSS
經過調整後,一切就可以正常地顯示!
首先!並不是說用了 HTML 5 和 CSS 3 後就可以讓所有的瀏覽器都統吃!
也許會有人疑問:「不是說每個瀏覽器的HTML 都有符合 W3C 的規範嗎??」
這句話沒有錯!但並不是每個瀏覽器每個 Tag 都有支援!每個解析、顯示的方式都一樣!
所以有可能 A 的寫法 可以讓 A 瀏覽器正常顯示!其他的卻不行的情況發生
尤其是網頁的介面設計可能都是由專業的網站設計師進行設計的情況下
在沒有了解「規範」的情況下,很有可能會有不相容的情況發生
Q1、WebKit 是標準的 CSS 語法吧?
由於瀏覽器版本多,要支援每一種就必須要用「標準」的語法才可以。
而WebKit 的語法 這是由 Safari 所推出的,它並不是在 W3C 的 CSS 3 的規範中
所以前面才會有 WebKit 的前置碼。而且 並不是只有 Safari 有自已的語法 ( Chorme 也是用同一個 )!
當然,FireFox 也有專用的 moz 語法
從日後管理的角度來看!用的越多,同仁在寫 CSS 就會越複雜 ,日後也會越難以維護。
就會有一堆的語法是互斥的 ,所以不建議為了一時的方便而隨意引用。
會造成日後相容性的問題
有興趣的可以參考這個 http://zh.wikipedia.org/wiki/WebKit
Q2、我們的網站沒有用到 HTML 5 ,為什麼還要特別規範用 HTML 5 ?
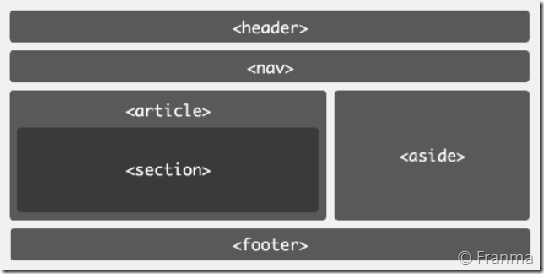
因為此行動網頁用了 CSS 3 的語法,所以在規範中就必須強制規定一定要符合 HTML 5 的語法結構
而且 IE 9 為了可以看 新的 HTML 5 新網站,同時也要可以正常顯示專為 IE 6 設計的網站。
IE9 怎麼判斷新舊? 就是從網站中是否有符合 HTML 5 的語法來判斷。若是沒有符合 W3C 的規範就一律用舊的
讓一般的使用者不用去選擇,但對於 網站的美術設計同仁來說,若沒有注意到這件事就會變成 IE 9 無法正常顯示。
另外,若是您的 HTML 語法 沒有按照上述的規範的話!IE 9 會認為您的網站不符合 HTML 5 還是會自動改用「舊的核心」

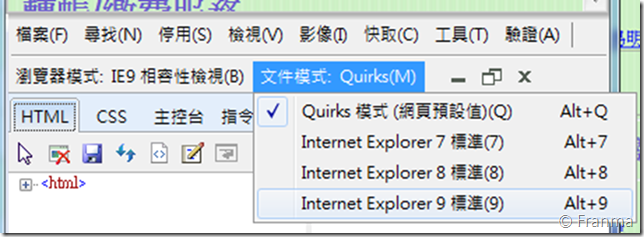
可以在 IE 9 上按下 F12 後就可以知道現在是用什麼樣的模式在解析的。現在是用 Quirks 模式只要沒有定義 DocType 就一律會視為 Quirks 模式,若是加上去還是不行的話就代表語法有違反規範。
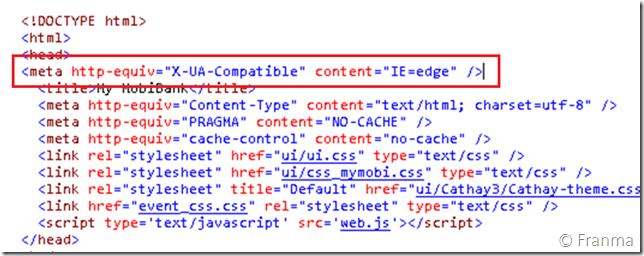
若您確定會用到 CSS3 這種新的語法的話,這時就必須加上以下的語法,強制讓 IE 用最新的。

若是要強制規定要用某個版本來顯示的話,語法可以將 edge 改成特定的版號 ( ex.. IE=8 )這個部分感謝 HTML 專家 Eric 幫忙解惑啊!!
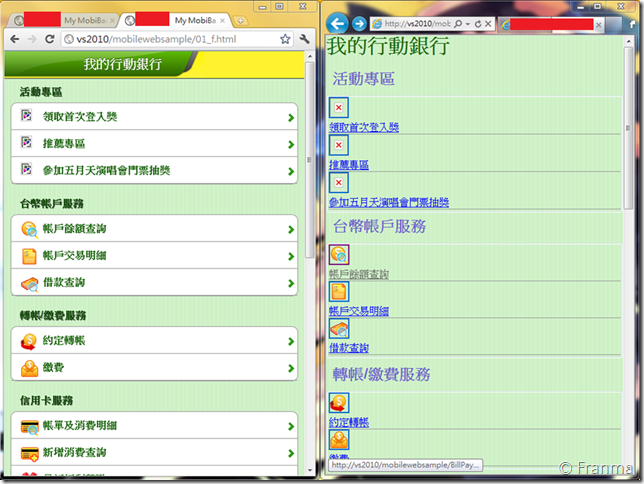
Q3、為什麼同樣的 CSS 在 Chrome 和 IE 上就是不一樣??
很多時候我們會用多個檔案來分類眾多的 CSS ,這個部分大家應該沒有太大的問題。
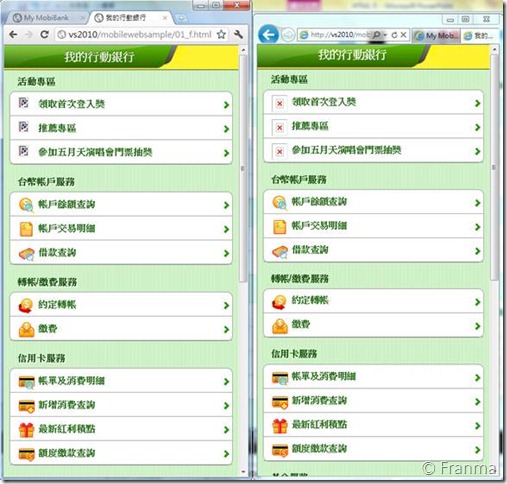
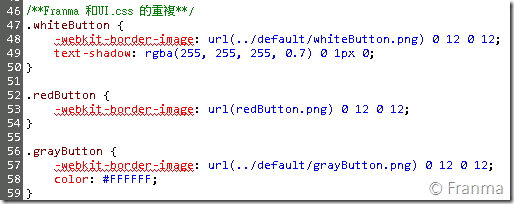
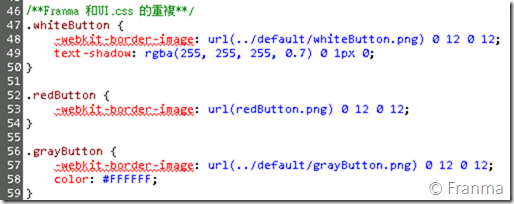
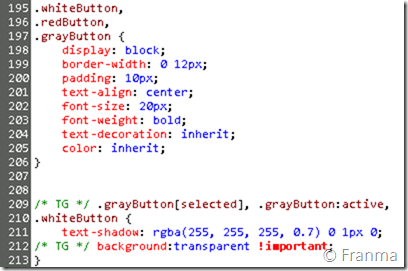
但同一個 Class 在不同的檔案有重複的名稱時 ( 下面的圖一、圖二 )
不知撰寫 CSS 的同仁在認定上是 兩個檔案中的 whiteButton 的都會套用?還是其中有一個會覆蓋?

圖一
圖二以正規的 CSS 定義來看,(圖一)的套用後,再套用(圖二) 的 會把 (圖一) 的覆蓋過去。
不過在 Chrome 和 Safari 卻是都保留
所以建議最好同性質且要並存的都放在同一個檔案。
只要是在同一個檔案,它們是會有繼承的效果 ( 圖二 )
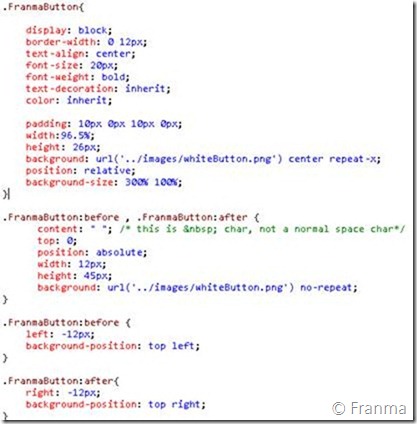
Q4、IE 9 不支援 CSS 3 的 Border Image 怎麼辦??
IE9 目前並不支援 Border-Image 的語法 ( 下一版會支援 )
是否有別的方式可以達成?而且是可以同時符合所有的 瀏覽器
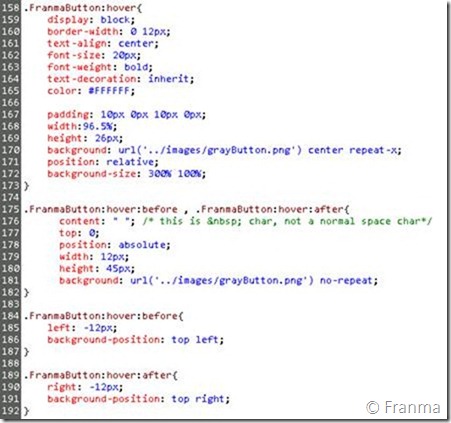
有的,參考一下這個照著裡面實作後,調整相關的語法也可以弄出一模一樣的效果
http://blog.rafaljonca.org/2011/01/ie9-and-fancy-border-image-buttons.html
重點這還是用「標準」的 CSS 達成的! ( 但說真的,這個 CSS 語法真的不容易 )
利用三張圖模擬出來的!
Q5、ASP.NET 開發出來的網頁是否可以跨不同的瀏覽器?
很多人也許心中都有這個疑問!
首先 ASP.NET Web AP 裡的元件都是包成 Web Server Control 後再 Rander 成 標準的 HTML 語法
只要是 Web AP 都是解析成 HTML 4 和 CSS 2 的標準規範
而 ASP.NET 所有內建的 Web Server Control 全部都有在各種瀏覽器上經過測試和驗證。 ( IE 6 – 9 , FF , Chrome , Safari 之類 )
除非是自行客製化或是用了 3rd Party 的元件才會無法正常跨。
而怎麼知道我的網站是否有用「標準」的規範呢?
是有符合 HTML 5 的?還是 HTML 4 的?
我從網路上看了某個效果覺得很棒,但如何確認是否是可用的呢??
這個部分可以考量讓 網站設計師用 Expression Web 4.0 的工具
裡面可以自定要用那一個版本的 HTML 和 CSS
如此一來 就不用擔心說會有誤用的問題發生了!!
因為工具會自動把不符合 W3C 標準語法 全部 列出來
希望這篇可以讓網站開發的相關人員都能清楚了解
為什麼有時候可以!有時候不行的情況發生。
以下 MSDN 官方的參考文件,其中 這個網站會對 網站設計師非常有幫助
裡面詳細說明 目前 CSS 支援了那些 IE 的版本清單。
CSS Compatibility and Internet Explorer
http://msdn.microsoft.com/en-us/library/cc351024(v=vs.85).aspx
Defining Document Compatibility
http://msdn.microsoft.com/en-us/library/cc288325%28v=vs.85%29.aspx
邊做邊學 Internet Explorer 9 相容性操作手冊
http://msdn.microsoft.com/zh-tw/ie/gg712396.aspx
Internet Explorer 9 (IE9) 的相容性檢視
http://blogs.msdn.com/b/ericsk/archive/2011/03/15/internet-explorer-9-ie9.aspx
希望這些可以幫助可以更落實標準的規範
參考資料
ASP.NET Web 伺服器控制項和瀏覽器能力
http://msdn.microsoft.com/zh-tw/library/x3k2ssx2.aspx
瀏覽器與裝置的支援 ( 約 1/3 的文章段落 )
http://msdn.microsoft.com/zh-tw/library/s57a598e.aspx
HOW TO:在 ASP.NET Web 網頁中偵測瀏覽器類型和瀏覽器功能
http://msdn.microsoft.com/zh-tw/library/3yekbd5b(v=VS.100).aspx
Testing ASP.NET Web Application in iPhone Simulator available in Safari browser
Microsoft AJAX Framework
http://msdn.microsoft.com/zh-tw/library/bb398874(v=VS.100).aspx
適用於行動裝置的 ASP.NET 網站
http://msdn.microsoft.com/zh-tw/library/ms178619.aspx
瀏覽器定義檔結構描述 (browsers 項目)
http://msdn.microsoft.com/zh-tw/library/ms228122(v=VS.100).aspx
ASP.NET for Mobile
Build Wicked iPhone Apps with ASP.NET