Blend 4 的學習之路 (2) - 調整 ListBox 的顯示效果
一開始入門 Silverlight / WPF 或是 Phone 7 覺得太棒了 介面超有彈性的。
但也因為這樣,開始做的時候讓人覺得門檻最高的是 介面彈性高到不知怎麼改
反觀以前 ASP.NET 的 server control 、Windows form 的 Control 都只要屬性設一設就好啦
(自已打造的 control 例外)
很多國外的一些資料範例都是直接拿 XAML 說要改這、改那…
雖然貼上去就可以,但總覺得心裡不踏實!
那自已硬幹寫 XAML ?別閙了~~~ 那不是解決辦法
不過因為 Blend 本來的目標是給 設計人員用
會讓 開發人員 使用上會非常力不從心… Orz
無論團隊有沒有設計人員,開發人員還是要知道 Control 怎麼組成和 怎麼 Binding 吧!
用 Visual Stuido 中雖然可以拉 Control
但要調 ListBox 中的排列方式卻是會想殺人的…
重點是學會之後,可以讓 設計師知道要怎麼配合你!
這可是日後團隊開發很重要的依據呢!
以前我們若是想要在 List Box 顯示多個欄位的資料,要麻是自已組字串,要麻就是自已刻一個
現在用 Silverlight 的話完全不用擔心了!組一個就好
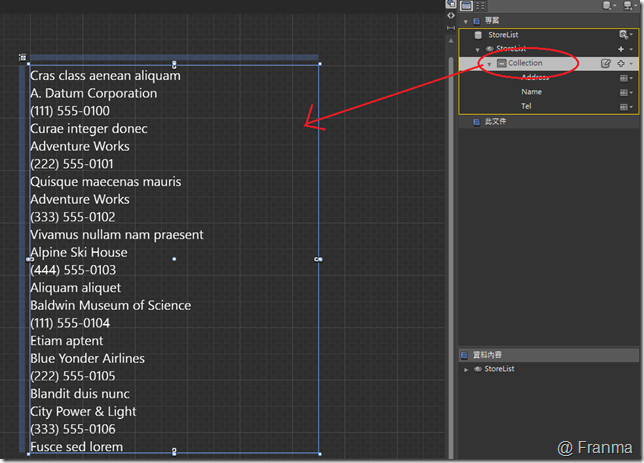
從現有的測試用資料庫裡面有三個欄位,分別是 公司名稱、電話、住址
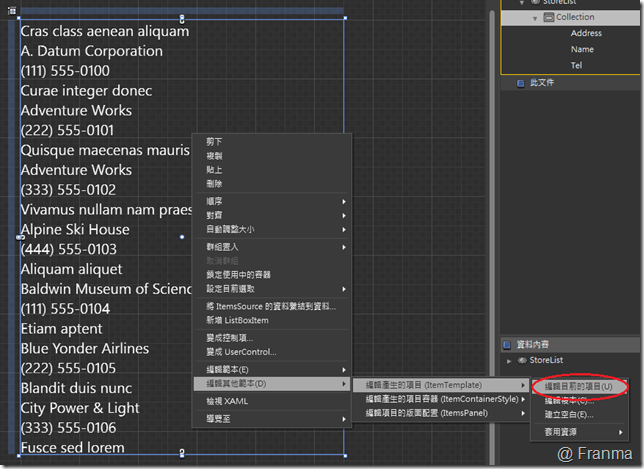
若是直接拖拉到 介面上會直接產生 類似 ListBox 的介面
當然這不能看~~~ 所以我們要調整 Control 的內容

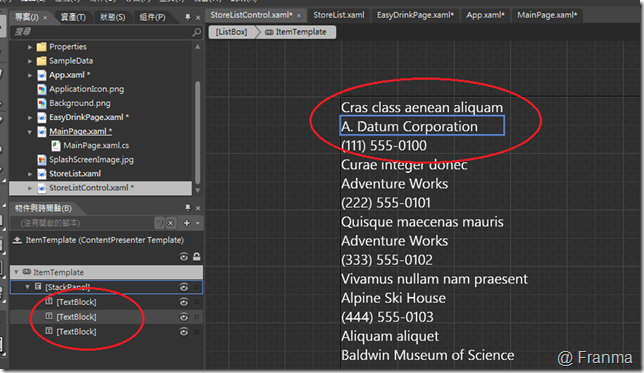
按右鍵—>編輯其他範本—>編輯產生的項目 ItemTemplate –>編輯目前的項目
因為我們是針對現有的 Control ,所以要選「目前的項目」
可以看到裡面的內容 可以單獨一個一個選擇, Control 的組成成員在左邊清單中…
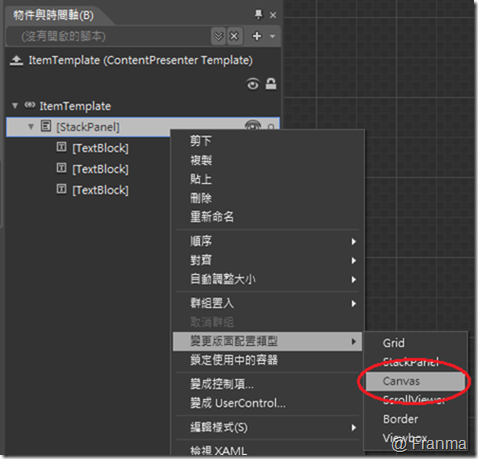
因為我們想要排 公司名稱、電話、住址 的位置,所以改用 Canvas
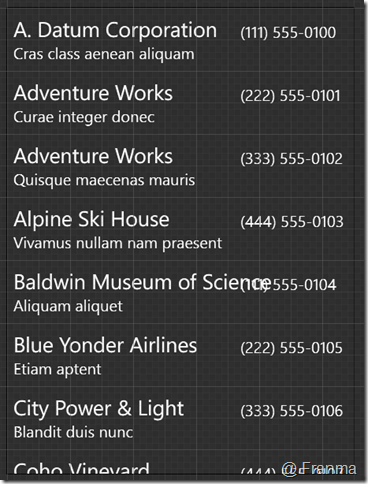
排一下位置和 調整字型大小後就改好了!
所以善用 IDE 工具就可以讓你在很短的時間內做好你要的效果啦!
當然若是想要朝 HIE 的話!大推--- 小援的 Blog
http://www.dotblogs.com.tw/yuan0716/
裡面有爆多的 Blend 教學