如何用 Blend 讓 Pivot 有多個 ApplicationBar?
小弟知道對於設計是沒啥天份
但自已也不想要一行一行用 VS 硬幹 XAML
什麼?交給專業的就好?
說真的開發人員只要知道 Blend 介面怎麼做 Binding 會有非常大的幫助
再說,一般公司裡有 HIE 專家的設計師還真的是沒有
尤其是像我這種一人專案,一切都只能靠自已
所以學會 Blend 的一些皮毛就可以提升生產力啦
一方面可以提升介面操作品質外,還可以節省很多寫程式時間呢!
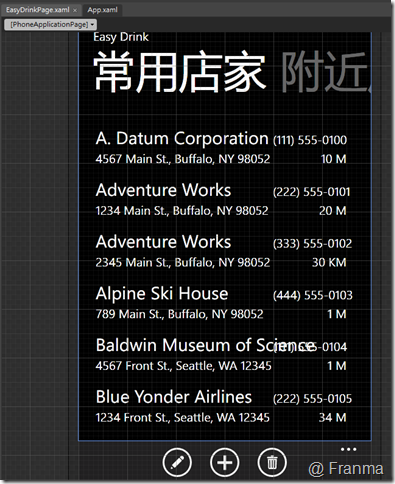
這次的介面用了 Pivot Panel 但搭配了 ApplicationBar 時
想要不同的 Pivot Item 有不同的 ApplicationBar 這是非常合情合理的
無論是官網還是外面的範例,都是用 XAML + Code 的方式
然後還要再把 ApplicationBar 弄成 Resource 的型式才能切換
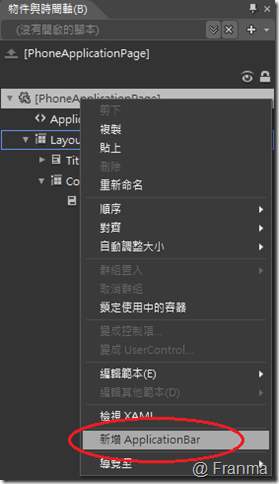
首先在物件的 Page 上右鍵—>新增 ApplicationBar
用 Blend 可以很容易產生好裡面的內容
當然若是沒有適合的 ICON 就要自已畫一個了!
接下來就是要將 ApplicationBar 轉換成 Resource
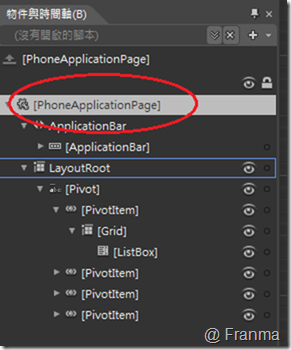
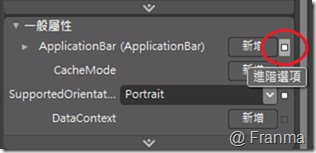
先點選 物件中的 Page ,這樣子右邊的屬性就會有顯示 Page 的屬性頁
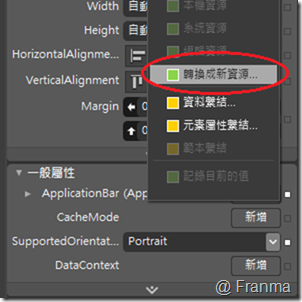
在一般屬性—>ApplicationBar—>選擇進階選項
點選進階選項—>轉換成新資源
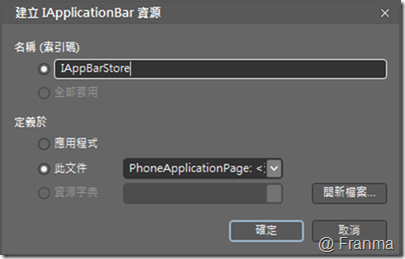
給予名稱 ( ID ) 和 指定 Resource 的範圍
這裡是只會在此介面定義,所以就選擇此文件
按下確定後
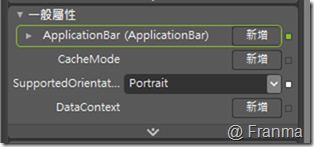
接下來就可以看到原本的 ApplicationBar 有綠色的外框
此代表 Application 有套用 Resource 了!
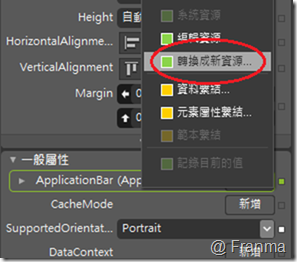
由於我們要的效果是 同一個頁面在不同的 Pivot 可以切換不同的 Application Bar
所以要產生多組的 Application bar 只要再轉新資源就可以了
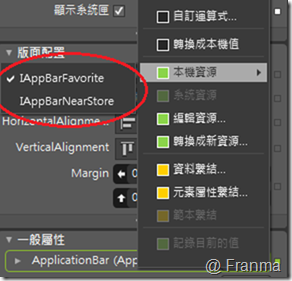
新增完後可以看到本機資源就會有剛剛新增的清單了
可以選擇套用不同的 Application Bar
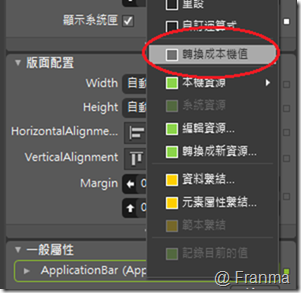
由於轉換成資源後,若還是要再修改 ApplicationBar 內容
必須將該資源選擇「轉換成本機值」
這時候就會幫你把 Binding 解除,就可以編輯和新增項目
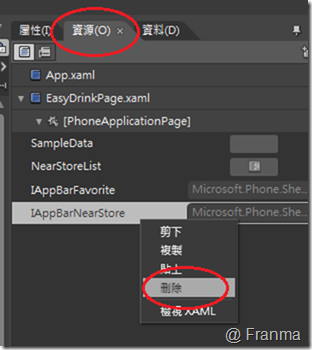
若是要修改同一個資源的話,必須要先把原來的資源刪除!
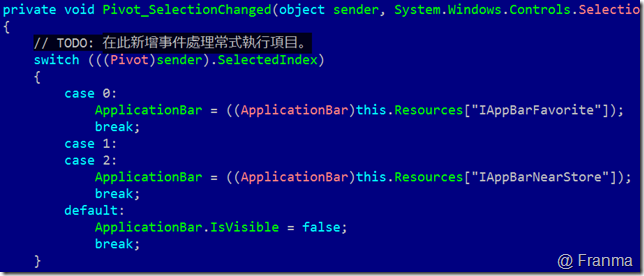
這樣子就只剩下 Pivot 在切換時要寫一下程式就好
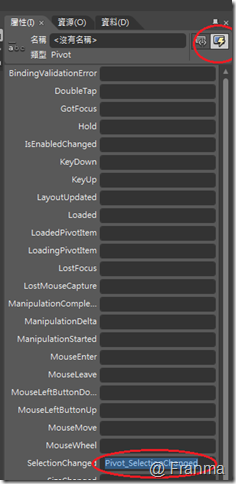
在 Page 中選擇屬性—>事件—>SelectionChanged
由於上述的做法是將資源寫在 Page 上,所以在該頁面切換時就必需用 this
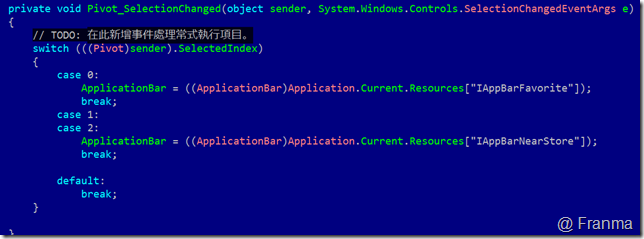
而 MSDN 是用 Application 層級的 ( 如下 ) 會導致找不到資源
Debug 好久都覺得人品快要用完了!
希望可以讓大家知道 不是只有用 IDE 拖拖拉拉就好!
適當地選擇方法、把觀念整個搞懂 可以節省非常多的時間
其他參考資料
Application Bar for Windows Phone
http://msdn.microsoft.com/en-us/library/ff431801(v=vs.92).aspx
How to: Use Different Application Bars in a Single Pivot Control in Your Windows Phone Application
http://msdn.microsoft.com/en-us/library/hh394036(v=vs.92).aspx
[Silverlight] 當麻許的Phone7筆記 - 9.應用程式選單(ApplicationBar) [使用Expression Blend]
Application Bar In Blend
http://imaginativeuniversal.com/blog/post/2010/07/14/Creating-an-ApplicationBar-in-Blend.aspx