如何讓過長的字串可以自動變成 「…」 - 從開發人員的角度看 Canvas、Grid
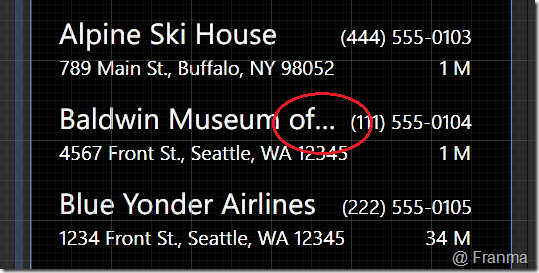
在 WPF、Silverlight 還沒有出來之前,想要有下圖這種效果!?
預設的控制項都沒有!想要?那就要自已刻一個 Control
若是 Web 的話,那就更慘!還要寫一堆的 JS 可以用 CSS3 的 text-ellipse
( 註:感恩 Eric 的提醒,但記得要看瀏覽器有沒有支援 )
現在在 WPF、Silverlight 之中一開始就有內建這樣子的屬性
尤其是在 Phone 這種小螢幕中更需要
基本上很簡單!
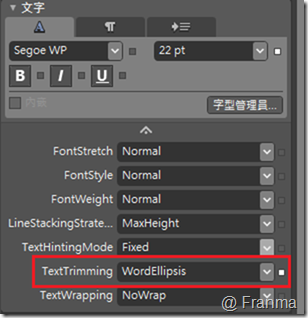
只要在 TextBlock 再選 屬性 就可以看到 TextTrimming 屬性了
接著選 WordEllipsis 就大功告成!
但不知是否有人跟我一樣遇到
這樣子的情況呢? TextTrimming 明明就設了!
但為啥還字還是跑到外面去?
Width 是不是設成自動?
Windows Phone 是不是沒有支援這個屬性?
Align 是不是設到 right ?
不不不!這個我都檢查過了!但跟 MSDN 上說的就是不一樣 Orz
最後跟 Eric 討論時,問了一下這個屬性有沒有用過!?
Eric 很順地可以正常轉換成 「…」
我心中的 OS :難道真的是 森哥講的 這就是人品問題?
這時 Eric 說了關鍵性的一句話!「有沒有用 Grid」?
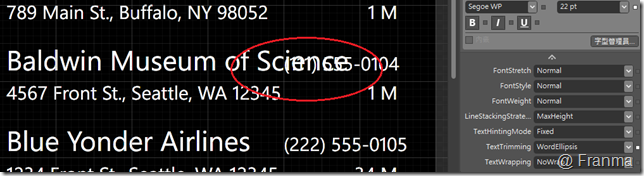
從 Canvas 改成 Grid 後整個就是 晴天霹靂
一切就正常!!
----------------------------------------
為什麼 TextBlock 的 TextTrimming 在 Canvas 和 Grid 有不一樣的效果?
----------------------------------------
一開始 Canvas 和 Grid 對我來說真的沒有什麼差異
( 就從開發人員的角度而言 )
直到 TextTrimming 這個屬性我才直驚覺到差異很大…
每次看在 MSDN、書籍在介紹 Canvas 、Grid 、StackPanel
都是在說物件是怎麼排列的之類
| 面板名稱 | 說明 |
|---|---|
| 定義一個區域,您可以在這個區域內依據相對於 Canvas 區域的座標,明確放置子項目。 | |
| 定義由資料行和資料列組成的彈性方格區域。 | |
| 將子項目排列在可為水平或垂直方向的單一行中。 |
實際上真的沒有什麼感覺!好像跟開發人員沒關係
反正畫面出來長的一樣,剩下的就隨便啦!
查了很久總算有一個可以說服我的了!
MSDN 的 Silverlight 配置系統
http://msdn.microsoft.com/zh-tw/library/cc645025(v=vs.95).aspx#LayoutSystem_LayoutSystem
簡單來說!
就是 Canvas 是用一種絕對位置當做座標!
即使畫面放大、縮小、超出 Canvas 範圍 內容 都不會受到任何影響!
而 Grid 則是會依畫面變小而改變 Grid 內的控制項
也不允許 內容超出 控制項範圍!
所以才會造成在 Canvas 中
即使設定了 TextTrimming 過長的字串依然會跑到外面去的情況發生
以後大家就不會分不清楚到底要用那一個了 ![]()
參考資料
Silverlight 配置系統
http://msdn.microsoft.com/zh-tw/library/cc645025(v=vs.95).aspx#LayoutSystem_LayoutSystem
Grid 類別
http://msdn.microsoft.com/zh-tw/library/system.windows.controls.grid(v=vs.95).aspx
Canvas 類別
http://msdn.microsoft.com/zh-tw/library/system.windows.controls.canvas(v=vs.95).aspx