如何讓你的地圖可以 Data Binding 動態載入 PushPin ?一行程式搞定
基本上不用 Data Binding 的方式,也是可以用硬幹的方式
但想到要一個一個將 pin 弄到地圖上
換位置的時候又要再一個一個確認地圖上那些的 pin 是有效的要留下
那些是不要的要去掉!就覺得要寫好多程式
而且除了動態的pin 外,還有一些固定的 pin 不能動!
若是直接在 map 上 用 clear 就會全部都弄掉 Orz
再一個一個加回來感覺有點蠢…
之前有提到 可以將 PushPin 資源化,就想到應該可以透過 Collection 的方式來 Binding
[Memo]用 Blend 客製化 和 資源化 PushPin
查完 MSDN 和相關資料後 並且經過測試後就確認是可行的
透過 Blend 讓程式碼減到最少又有動態的效果
基本的架構是透過 MapItemsControl 當做 Collection 載入的媒介
再用 ItemTemplate 建立指定的 Control 和 Binding
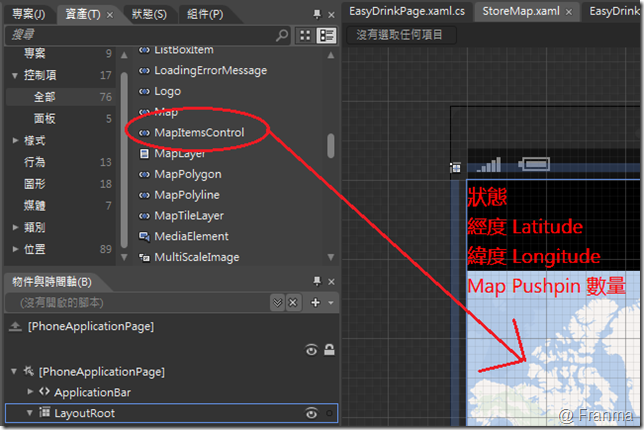
首先在 Blend 中可以找到 MapItemsControl
加入到 Map Control 中
接下來就要設計 MapItemsControl 要有那些控制項
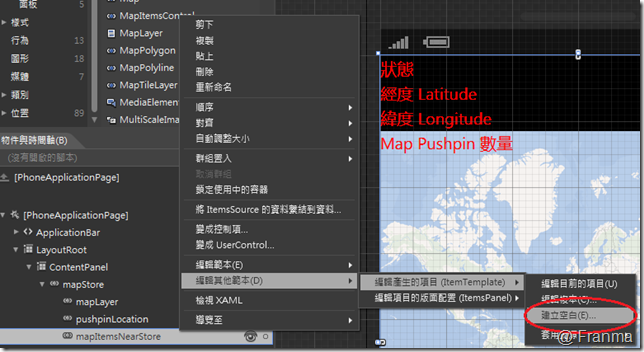
選擇 MapItemsControl –>編輯其他範本—>編輯產生的項目( ItemTemplate) –>建立空白
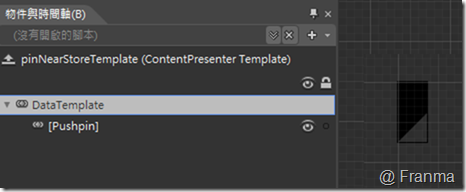
我們這次只要做 PushPin
所以編輯目前的項目中直接加入 PushPin 的 Control 即可!
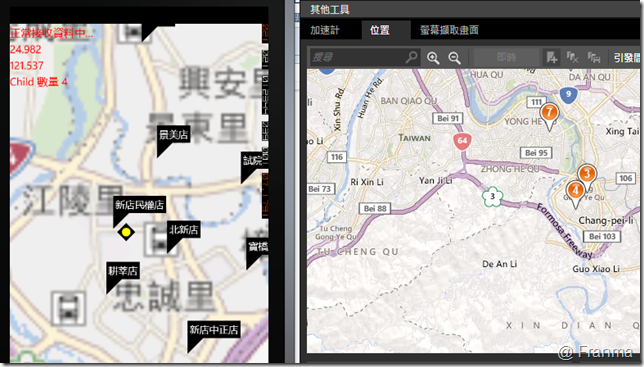
大致上成果是這樣子!
若是想要有其他的效果或是改Pushpin 的樣式,可以自已再加工!
ps.. 千萬不要把 Pushpin 放在任何一個 Panel 中
由於 PushPin 的 Location 是「Object」所以沒有辦法直接讓 Blend 幫你處理對應關係
所以,基本上 Blend 的工作就到這裡就完成了。
接下來是開發人員要想辦法把資料和介面做整合
開啟 XAML 檔
找到剛剛產生的 DataTemplate 區段!
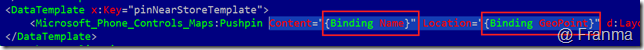
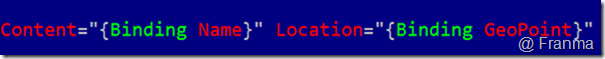
我們這次要 Binding 的對象是 PushPin 所以在 Content 和 Location 分別輸入 「{Binding 物件的欄位}」
接下來只要寫 MapItemsControl.ItemSource = XXX 這一行就一切搞定啦!!
其他都可以不用去管它嚕!
成果如同預期的…
切換到不同的位置時,Map 的 Pushpin 的數量不會一直增加
可以兼顧到手機上的資源和效能
以後要讓 Pushpin 有不同的 Group 要處理時這個會非常有幫助!
因為幾乎不會影響到即有的程式架構
=========== 2012/03/09 補充 ====================
有關於 MapItemsControl.ItemSource 可以丟什麼進去
基本上只要是 Collection 系列的都應當沒有太大的問題
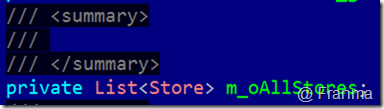
這裡我是用 List<T>
至於在 push pin 上 Binding 的
Content 的 Name 應當是比較沒啥問題!
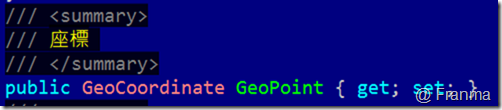
Location 則是
在 Store 的 DTO 物件中就加上 Location 的物件型別 GeoCoordinate 就可以了!