Blend 用 DTO 建立 Sample Data 和 DataBinding - 從開發人員的角度
開發人員在寫程式時先寫 Class 再處理介面是一件非常合理的事 XD
這個方法可以讓我們不用額外建立 Sample Database,又可以兼顧 Class Binding
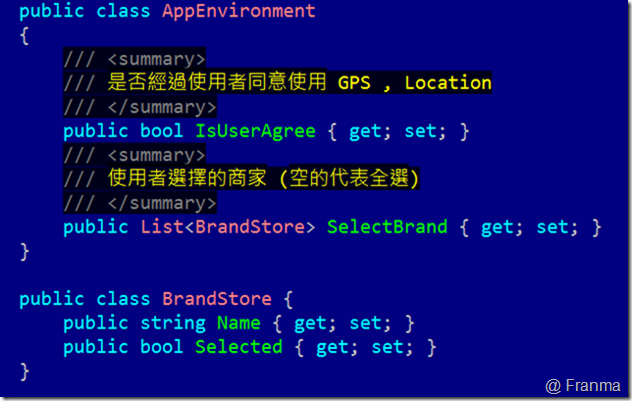
首先我們先準備好自已的 DTO 物件 AppEnvironment
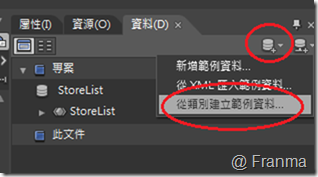
用 Blend 開啟專案後 在 「資料」選擇新增—>「從類別建立範例資料」
若是在 Blend 看不到的話,記得要重新編譯
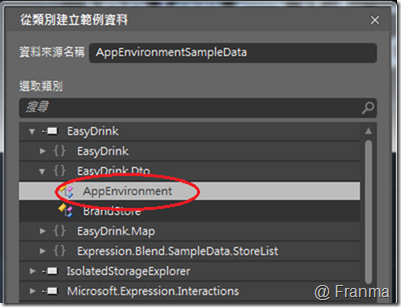
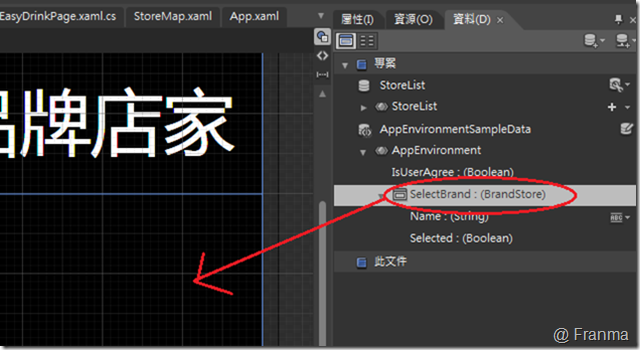
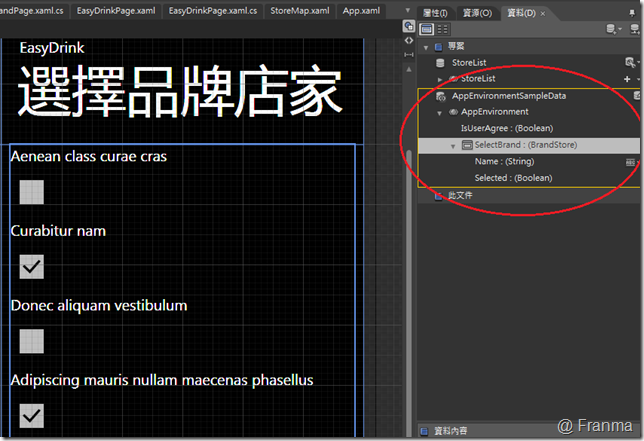
在清單中就可以看到剛剛新增的 DTO ,這裡是使用 SelectBrand 屬性作為 Binding 對方 ( 請依自已的規劃決定)
直接拖拉到頁面中就會自已列出來,由於這個 屬性是 List<T> 所以會自動變成 ListBox
這樣子就 binding 完成,接下來就看 ListBox 的 Item 自已要如何設計了!
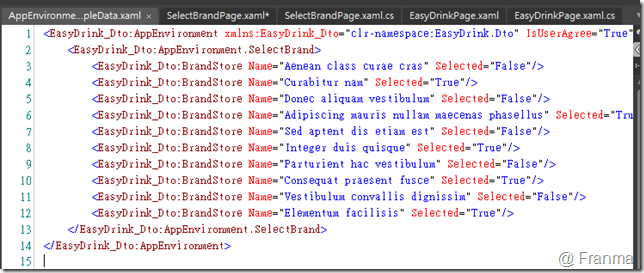
當然 也可以自行編內容,預設會幫你隨機建立 10 組資料。改成中文的也沒有問題
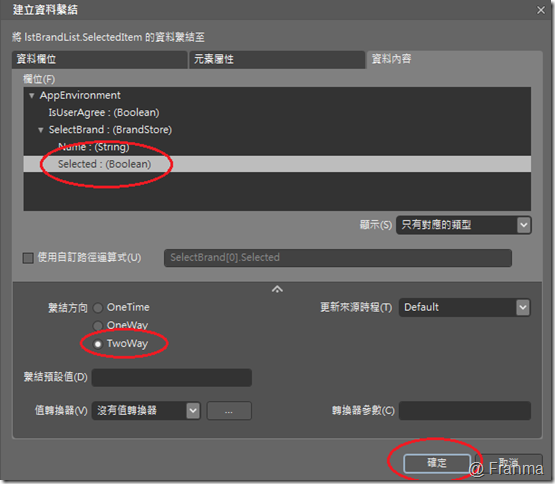
由於介面的 Check Button 選擇後要反應回到 DTO 物件中
所以在做 Databinding 時,記得要設定那一些是要 TwoWay
若是只有選擇 OneWay 那麼介面上做的任何變動都不會反應回到 DTO 裡
但 DTO 中的資料有異動時都會自動更新到介面上。
至於 OneTime 則是 只有第一次 Binding 時會更新到介面上
即使有新增資料也不會更新至介面上,當需要自已控制 binding 的時機時這個就會很有幫助
接下來程式就簡單了!
只要開發人員針對 ListBox 進行 ItemSource 的指派就好了!
資料回寫的程式都可以省下來
習慣使用 Blend 後,即使日後臨時有 UX 設計師加入團隊
也可以讓兩個不同領域的人一起很順利的工作。