WP7 EasyDrink 的 ALM - 需求視覺化、系統架構
在很多場合和演講時,我一定會提到
無論團隊人數的多寡 或是 專案的功能大小
架構的彈性、流程成熟度、人員技術力 絕對是影響專案時程的三大因素
其中需求管理更是開發流程上比較不受重視的
往往以為只要用將使用者提出來的問題、需求通通都記錄到 Product Backlog 就好
但這樣是絕對不足的
因此
排優先順序、權重 都是讓我們在開發上可以先「思考過」
接下來要做什麼?怎麼做?
都是影響到日後專案時程的關鍵
沒有想清楚就蓋房子?那用起來不順豈不是又要砍掉重練?
就算是一人專案,我們也不要這樣子浪費時間
首先這個程式開發我是用 Scrum 的開發流程
( Agile 的一種方法,雖然很久以前就有,但最近台灣才開始慢慢熱起來 )
因為除了流程外,我也要考慮自已的程式碼版控
所以用了免費的 TFS Cloud
( 可以參考 一切免安裝!TFS Cloud 化! Online 版初步試用情況 )
( 申請的網站 http://tfspreview.com/ )
即有支援版本管控,更重要的是有完整支援 Scrum
而且,即使是一人開發也一定要做版控
才不會還要額外花時間去記錄 和 另外找一個地方放
開發工具當然就是用 VS 2010 Ultimate 來做
一、需求
我們都知道要做需求分析,但大多可能都是腦中想完後直接開幹。
但這樣子做可能會有修修改改的問題
當需求是自已構思的時候,一般的需求文件可能是不太合適
為了可以讓需求「視覺化」再加上這次的項目很少
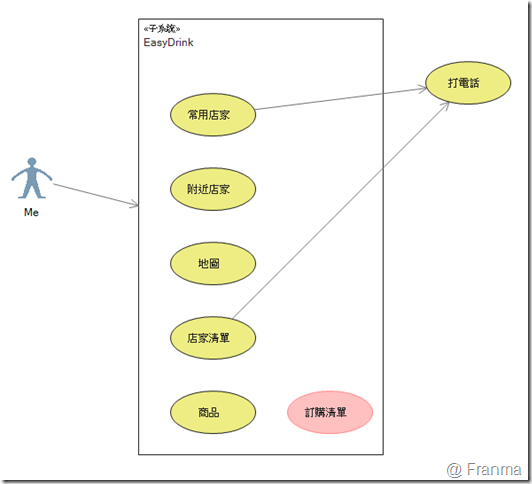
所以就直接用 VS 2010 的 UseCase 來畫了
想了幾個主要功能,但最後真正實作出來的只有前面四項 case 。
畫圖可以讓自已的需求思路有一個基本概念 和 方向
重點是這不用花多少時間
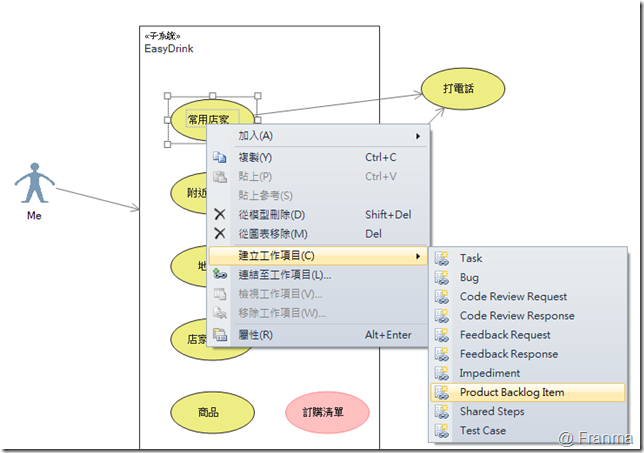
若是為了 確保日後的 追蹤性 ,主要的 Case 都會建立 Product Backlog
可以看到 UC 可以直接建立工作項目
-----------------------------------------------------------------------------
二、架構、技術
基本上實作的部分之前已經有發了幾篇文章
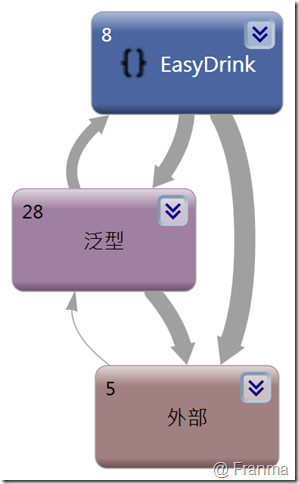
我們先看一下最後的成果,並且用工具做逆向工程
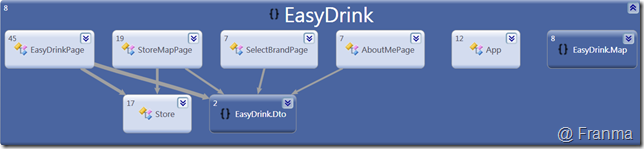
可以看到系統很單純,分別是 EasyDrink 、泛型 和 外部
展開之後如下
EasyDrink 整個運作的架構
原本是想要用 MVVM 的方式,但因為其他考量所以這次就完全不納入考慮
所以架構基本上只有切 DTO 物件而已 ( 而且 Store 物件還沒有納入到 DTO Namespace 之中 )
xxxxxxPage 的 Class 分別是對應到每一個頁面
BLL、DAL 則是完全沒有切出去 ,但我有預留重構的路 (註)
( 基本上都已經 Method 化了,接下來要重構就會比較容易些 )
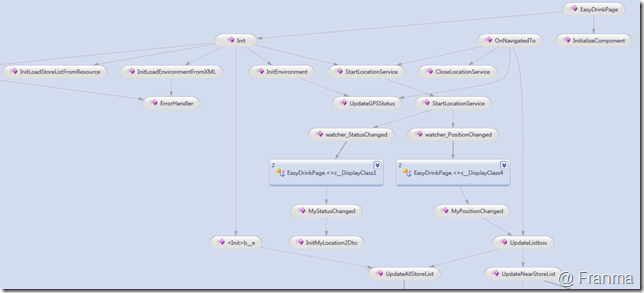
一開始開發很快!但,日後就會發現 Map 的模組會同時出現在 2 個地方
導致程式開發、驗證機制 統統都要寫兩次。
新的需求會在開發中一直增加,這絕對會影響到上線的時間
所以這樣子寫,就會造成在中後期時問題會表露無遺。 ( 一定要三思 )
建議一定要好好思考這個問題,我們如何避免這樣子的情況發生?
架構管理和需求管理就代表要做!這個方法可以節省很多驗證時間。
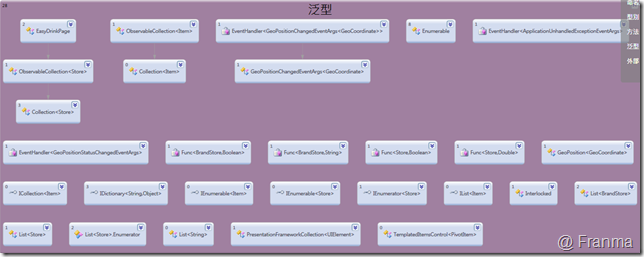
展開可以看到我們所使用的泛型有那些 ( 包含自定的 )
這個在規範介面時會特別地有幫助
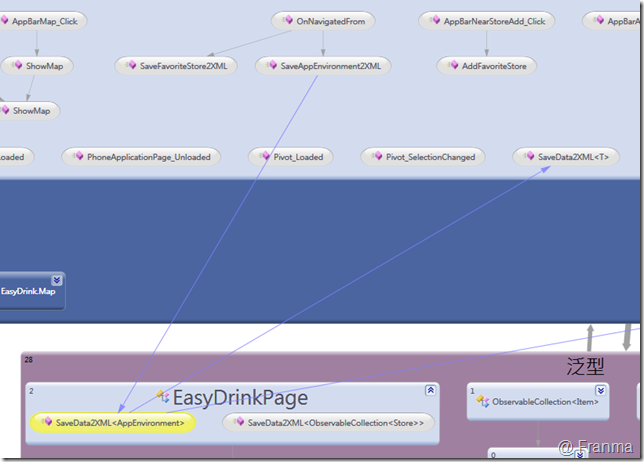
像這樣透過關係圖了解,SaveData2XML 有產生那些的 泛型,讓我們管理程式時會變得非常地容易
外部可以看到系統使用了那些 Phone SDK
Tasks 是因為用了 打電話的相關模組
Controls 則是 UI , Toolkit 相關的元件
Shell 是 Application Bar
所以在日後的管理上就可以知道那些頁面用了 Application Bar
那些模組用了打電話的功能
只要善用好工具和機制就會事半功倍了!
你說是不是很方便? :)
對工具怎麼產生有興趣的朋友可以參考