如何快速找出不符合 W3C 規範的語法
之前我們提到 了解網站中的 HTML 和 CSS - 是不是用 HTML 5 就可以跨不同的瀏覽器?
其中有特別說明網頁開發有相容性的問題
那麼,我們團隊如何可以很輕松地找出不符合 W3C 規範的語法呢?
我怎麼知道那些是 HTML 4 的,那邊是 CSS 2 的?
我要怎麼改才可以升級成 HTML 5 的規範?
相信這些對於很多團隊都是很頭痛的問題!!
團隊當然可以找白皮書然後自已 K 書來看
新的專案可以這樣子搞!但即有用 IE 6 為主體的專案怎麼辦?
一個個檔案自已去翻那些地方是要改善的嗎??
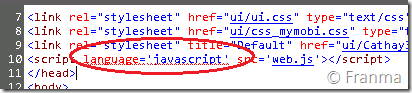
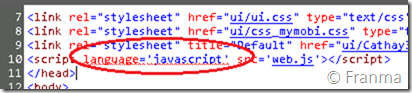
這有太多積非成是的語法了,相信自已去看都會覺得這樣子好像是可以的
語法都正常也都可以執行
但,請問以上這兩個語法那一個才是符合 W3C HTML 5 的規範?
也許你會說可以執行就好啊,有什麼關係?
但,若是您想要可以跨不同裝置,符合規範就非常重要
不然以後 Debug 就有得受了
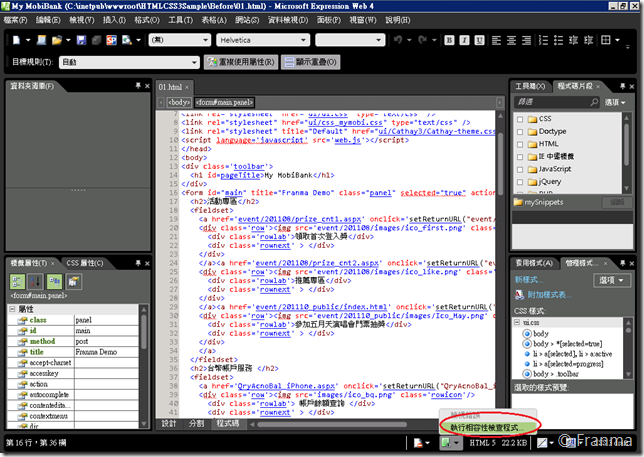
那我們用工具來看看是否有符合
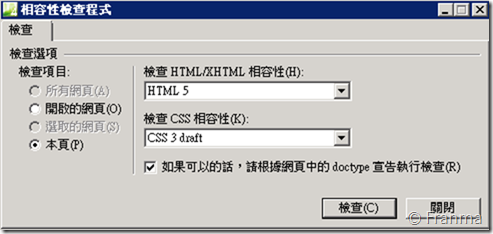
這裡是用 Expression Web 4
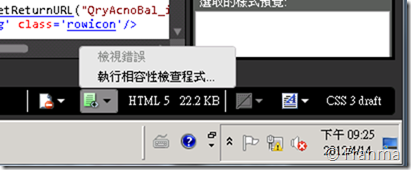
在右下週可以執行相容性檢查程式
放大的圖案
選擇要指定的版本
當然您可以評估日後若是要改成 HTML 5 會花多少的功夫
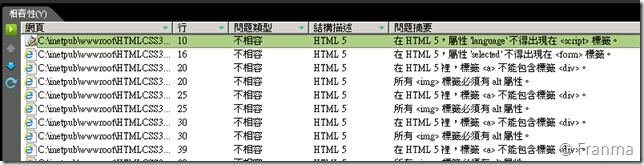
執行後可以看到語法清單中 不符合 HTML5 的規範
所有不符合規範的都會用「紅色虛線」列在下方
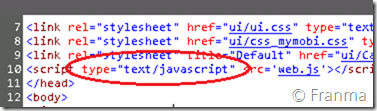
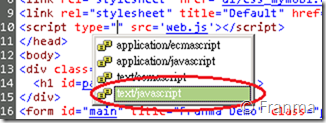
正確的寫法應該是用 Type 來指定
在開發流程中 Code Review 非常重要,千萬不要認為只要程式碼會動就好
這很容易會讓您誤判行事
工具的配合也是讓團隊在 Code Review 扮演的角色
若是沒有工具協助,那麼團隊要花多少時間來做這件事??
相信會真正花時間去做的 寥寥無幾!