逆向解構專案的建議步驟 和 團隊溝通
先寫就上路是基本台灣常見的專案現況
在台灣大部分的專案中,人力持續地被無限上綱的精簡
時間不斷地被壓縮,需求不斷地被變更。
在人力和時間有限、需求無限的情況下,先寫就上路是基本台灣常見的專案現況
「彈性?架構?二年後這個系統還是不是我維護的都還不知道咧!?」
所以,架構 和 文件 往往都是最後的最後,發生了問題後大家才能驚覺嚴重性
即然,大家都知道架構的重要性,那麼為什麼平常沒辦法重視?
就是因為上述的惡性循環下,再加上 系統解構向來都是吃力不討好的事
即然要花這麼多的時間 Review 還不如寫程式 ( 曾經我也認為可以用重構來搞定 )
但,架構要讓別人了解的話!還是畫圖是比較好溝通!
所以這麼多年以來,在台灣逆向解構系統一直都是受各專案 Leader 關注
逆向工程工具,是為了要反映程式的「現況」
首先先說明一個觀念
任何的逆向工程工具,都是為了要反映程式的「現況」
並且讓您更容易找出架構問題,才能逆向工程工具最重要的目的
而不是只有在「畫圖」的時候偶爾跑一下
也因為能在短時間內「解構」系統並畫成圖,我們才有時間和精力去做架構 Review
大家都知道 UML 圖畫好之後,要一一比對其程式碼是個「塞缺」
所以根本不會常常去看圖和程式是否一致
也因為這樣子,架構文件漸漸地就變成「例行公事」而失去了原本的美意
當然,逆向工程還有另外一個最大的賣點就是
工具可以直接產生好圖,這樣子同仁就不用寫文件了 ( 炸 )
過多的資訊 = 沒有用
約 2 年前剛好有一個機會去介紹,逆向解構的功能給 A 公司
客戶用了之後覺得很不好用,很沒有幫助
一問之後發現,客戶逆向解構自已的專案後就不知道要做什麼了
為什麼?因為專案有近 20 個專案,其 Class 有上百個
弄出來的圖就大概如下 ,一堆密密麻麻的項目 ( 這裡我用 Nop Web 的 OpenSource 來做範例 )
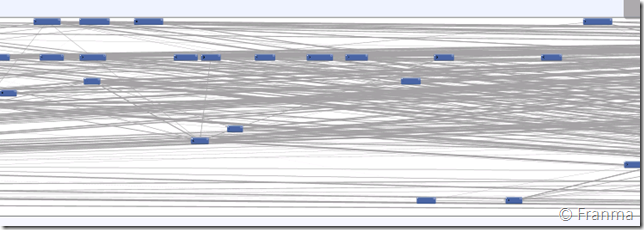
(局部放大)
用 Namespace 產生後會有
42102 個 Namespace
181734 個關聯
那麼改成「組件」的方式,情況會變得好一些
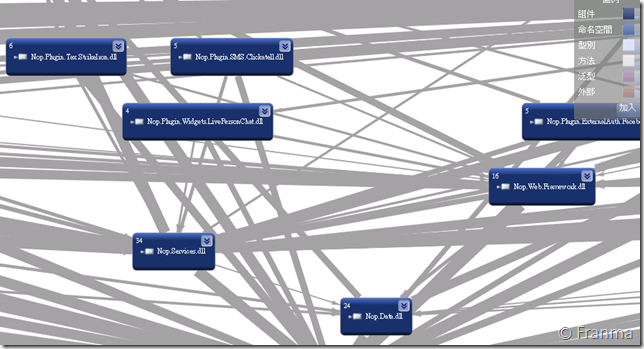
區部放大後
但還是多到很可怕,請問這樣子要怎麼下手解讀?
Namespace 還是超過 15000 個
所以過多的資訊對我們來說根本就沒有幫助
這不是工具的問題,而是自已要找什麼都不知道!
逆向工程只是一種工具,最重要的是我們怎麼去運用
選定主題!找出相依性!
通常我們會比較建議從 Top Down 開始切入會是比較適合的
因此就從 Web 的專案開始 ( 當然若是對即有的架構很熟悉的話,也可以自行找切入點 )
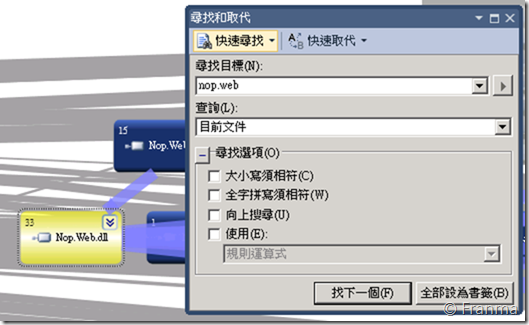
因為一開始就知道 Nop.Web 專案,所以直接 Ctrl + F 做搜尋
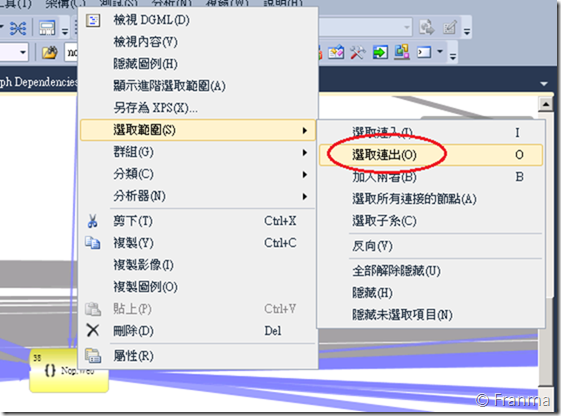
接下來選擇和 Nop.Web 所有相關聯的元件和程式都要一併找出來
這時候就可以看到 和 Nop Web 所有關聯的線全部都被點選了
由於其他的都不是我們在意的
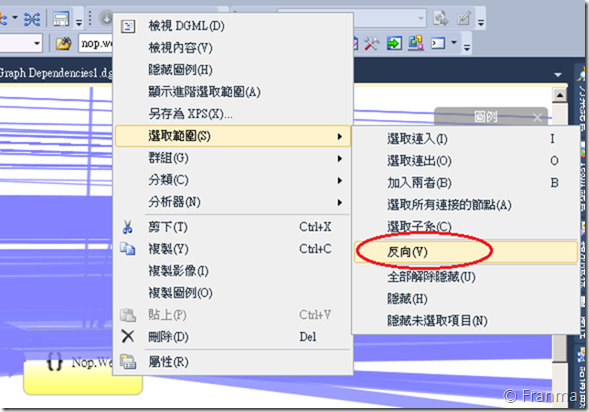
所以再選一次做「反向」後,直接按下「Del」鍵
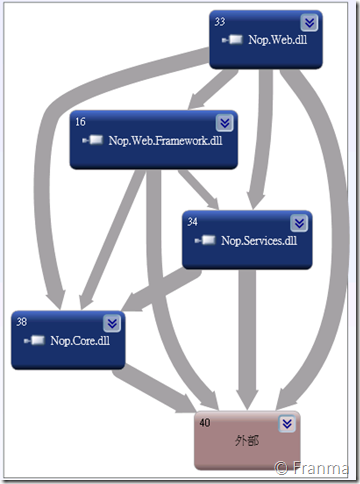
就可以看到 Nop Web 只有用到以下三個元件組
4 個 DLL
307 個 Class
33 個 Namespace
14317 個節點
54875 個連結 (關聯)
看到這裡就可以知道,如何運用工具幫你找出有用的資訊
最重要的是縮小了很多範圍,大家在討論上可以 Focus
Review 的時間更是大幅地提升效益
如此一來團隊 ( 同仁 ) 才有辦法定期花少少的時間來 Review
無論是一人專案還是多人專案,相信都是會很有幫助的
ps.. 尤其是 一人專案,如何能有效地增加 Coding 的時間才是最重要的