解決 Web Test 自動化測試「 JSON 字串上傳」的編碼問題
只要提到 Web Test 或是 Load Test
有很多朋友都會有疑問, 那 AJAX、JSON 之類… 也可以嗎?
畢竟,現在網頁的技術名稱已經多到犯規的地步了
但基本上都還是在 HTTP Request 範圍當中
( 這時突然想起以前的學長,只要會寫 CGI 或是 Server Side 就感覺強得不得了啦!咳~~ 離題了)
有次 C 先生有提問到 檔案上傳是否也可以?
本來想說用 如何讓 Web Test 上傳檔案 for ASP.NET MVC 就可以搞定了
但 C 先生說是用 JSON 的方式上傳的,所以用 Web Test 無法處理
當下覺得應該不會,如同先前所說的 JSON 也是透過 HTTP Request 機制
好吧!即然有問題就來驗證啦!
這次用 VS 2012 來錄製
程式是由 C 先生提供的 ( 感恩 )
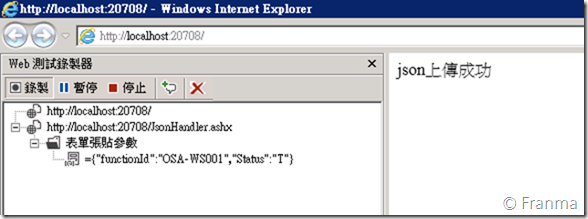
很單純的程式,只要首頁載入後 JS 就會自動再上傳
所以腳本一下就錄好了
可以看到 JSON 字串有順利被錄下來
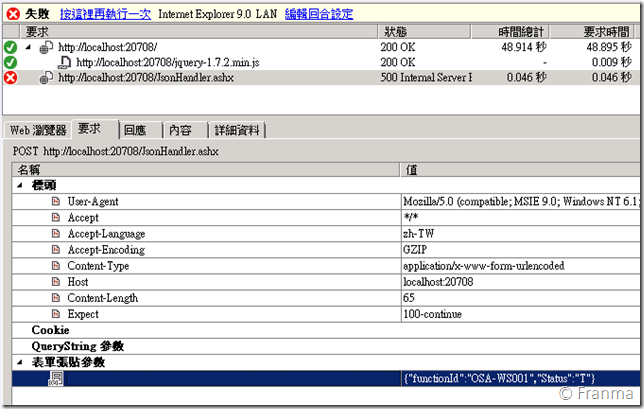
但重新執行時卻一直出現 Error 500 的錯誤
這時我一再檢查 POST 和 HEADER 相關的資料當然也都沒問題
為了測試方便,直接用 VS 產生的 網頁進行 Web Test
正常的應該是要長的像這樣子!
但若是用 Web Test 送進來的卻變成「%7b%22functionId%22%3a%22OSA-WS001%22%2c%22Status%22%3a%22T%22%7d」
「{」變成「%7b」
一開始我還傻傻地以為是 Header 送錯而導致的
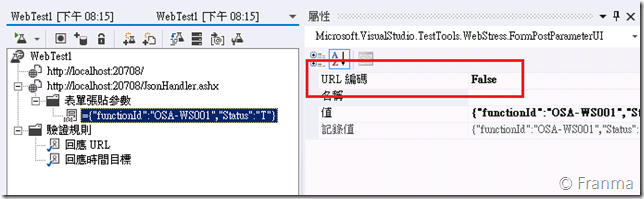
其實是因為 Web Test 為了 URL 字串組合方便,預設會將「URL 編碼」設定成 Ture
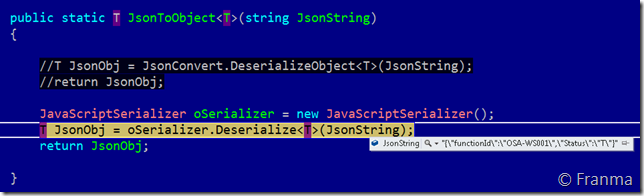
而 JSON 卻是送本文字串上去,根本不會透過 URL 再加上 Server 端也沒有處理 String Decode
最簡單的做法就是改成 false 後
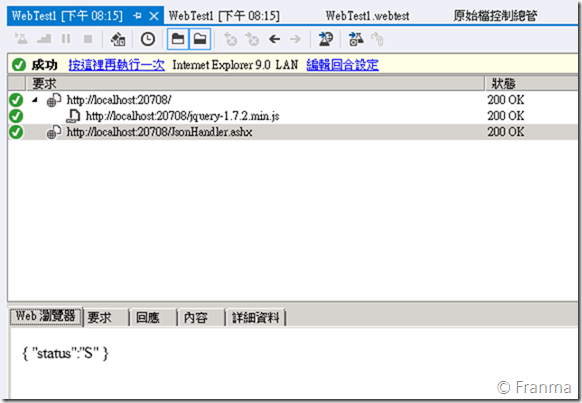
再跑一次 Web Test 就可以正常傳遞我們要的 JSON String 到 Server 上了
雖然是只調一個屬性,沒想到我又寫了一堆
把觀念弄清楚我想大家日後對於一些奇奇怪怪的問題也比較容易有個頭緒 ![]()