使用 Blend 進行 DTO 物件 DataBinding 以及 製作仿 DataGrid 的顯示效果
XAML 介面 和 Blend
大家都知道 Win8 App 的 UI 風格已經完全和以前不一樣,全部都改成了 XAML 風格 ( 跟 WPF / Silverlight / WP 7 一樣 )
另外,若是第一次從 Win Form 或是 ASP.NET 轉過來寫 Win 8 的朋友,對於 UI 寫法上的變更會有的很多不習慣
尤其是 DataBinding 機制和做法有大幅度的改進,可以更簡化使用者操作 和 提供更直覺的資料呈現
有興趣的朋友可以參考這篇文章
Data binding overview ( 入門必看的文章之一 )
http://msdn.microsoft.com/en-us/library/windows/apps/xaml/hh758320

因為改用 XAML 後可以讓我們對元件的顯示有更大的彈性,但也因此直接修改會變得比較高的門檻
以前只要元件拖拉過來,屬性設一設基本上就搞定了。
若是超出這個元件可以提供的功能,除了購買3rd party 外就只能自已寫一個
現在則是可以讓你自已組合自已想要的介面。 ( 跟 HTML / CSS 一樣)
所以在寫 XAML 的應用程式時,強烈建議要用 Blend 的方式來實作
一個可以不用自已一個一個 key XAML ,也不較不容易出錯
重點是可以不用寫一行程式碼 和 XAML 啊!你說是不是很好!
DataContext 和 Sample Data
這裡說明怎麼樣建立一個假的資料並且可以整合到介面上
首先就先直接建立 Win 8 一個空白的 專案
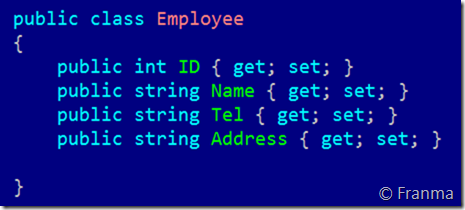
為了 Demo 方便,這裡先用最單純的 DTO 物件,什麼通知機制都先不寫
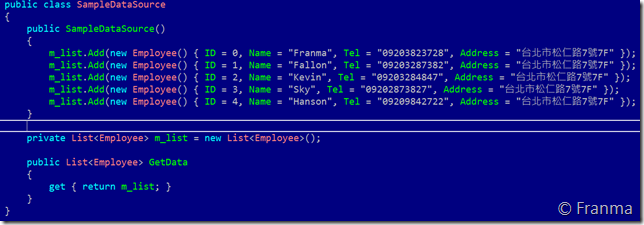
為了可以在 Service 還沒有寫好之前可以確認 介面和資料呈現的樣子,先準備好 List Collection
裡面的資料或是 DTO 請依自已的案例來調整
接下來請用 Blend for Visual Studio 2012 開啟同一個專案
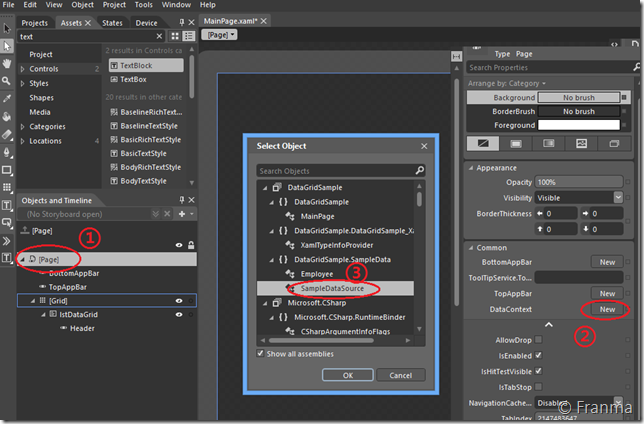
因為我們要做 UI 的 DataBinding ,我們就要先定義好我們要 Bind 那個 DataSource
通常的範例都是用 CollectionViewState,這裡我們是用 DataContext 來整合。
因為是要在 Page 中要 Bind 資料,所以大部分在 Page 中提供 ( 依實際需求來決定)
這樣子一來,資料來源就在我們的 page 中定義完成了
將 資料 綁到 ListView 以及 DataGrid
因為有人客提到想要在 Win8 中呈現 DataGrid 的表格方式,但都找不到元件和範例
這是因為 Win 8 在操作和資料呈現上的改變,所以元件上已經不提供 TreeView 和 DataGrid
以前要在 DataGrid 中加個圖片或是按鈕的肯定會搞死我們
現在這一類的資料呈現都會改成用 ListView 的方式
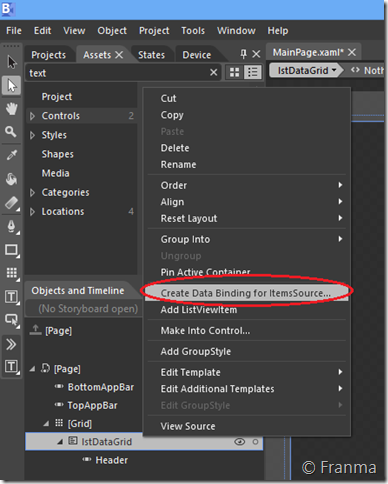
首先先在 「資產 Asserts 」中將 ListView 加入到介面後,就可以將剛剛定義好的 DataSource Binding 進來
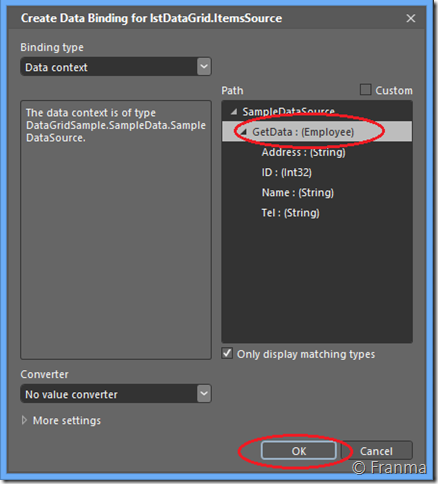
建立 Item Source ( 這個步驟大家肯定很熟悉 ![]() )
)
選擇資料來源所產出的 Method ( 這個請依自已的程式來選擇 )
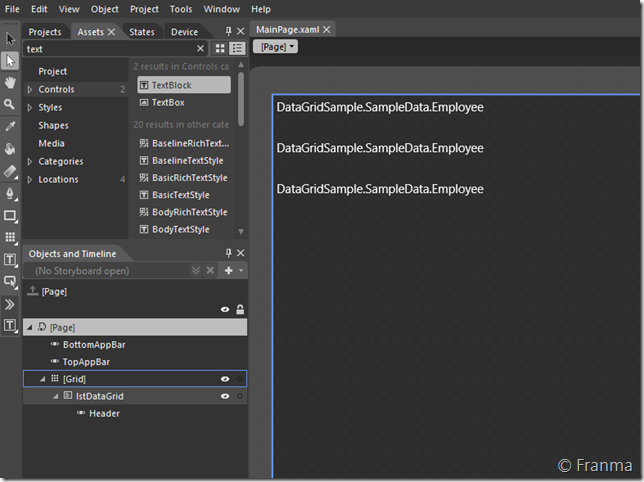
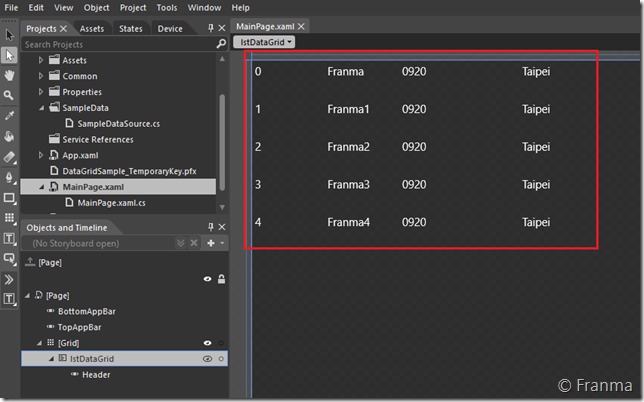
接著就可以看到 ListView 中產生的資料 ( 資料有 3 筆的話,這裡就會出現三筆 )
但因為 ListViewItem 現在是用 Object 的方式載入,所以要額外定義 裡面要呈現的欄位
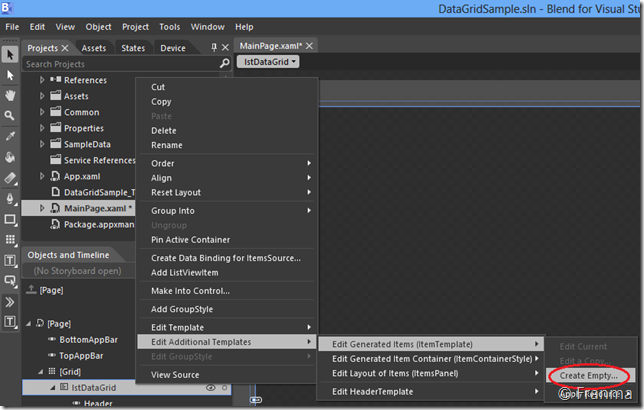
建立 ItemTemplate 和 DataTemplate
ItemTemplate 是定義 每個 Item 包含那些的元素和資料,只要是 Collection 類型的資料來源基本上都要用 Item Template
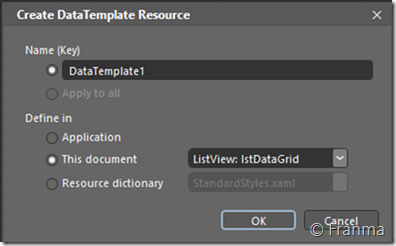
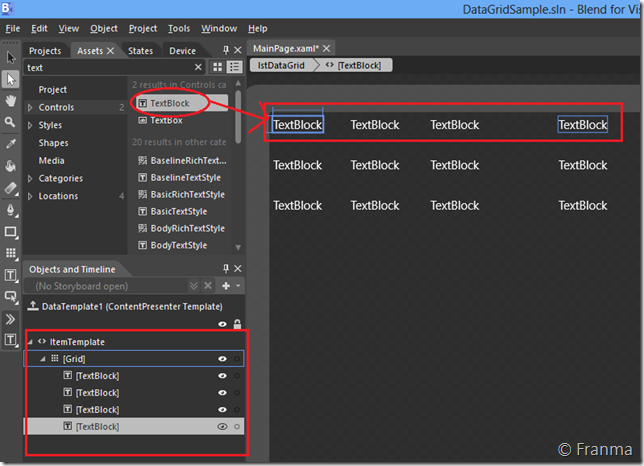
建立空白的 ItemTemplate
請自行定義要在那一個層級,這裡是定義在 Listview 中。 若是要跨頁面的話請選擇另外兩個
選擇 Resource 字典的話就可以在別的專案套用
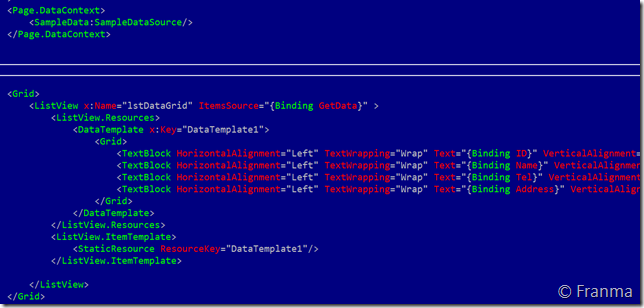
這裡的範例是全部都用 TextBlock 純文字的方式呈現,您可以依資料類型來變更
因為我們是要呈現 DataGrid 的效果,所以我們將四個欄位擺成「橫的」。
只要加入後Blend 會自動列出所有的筆數 ( 這裡的範例我們的是 3 筆 )
資料繫結
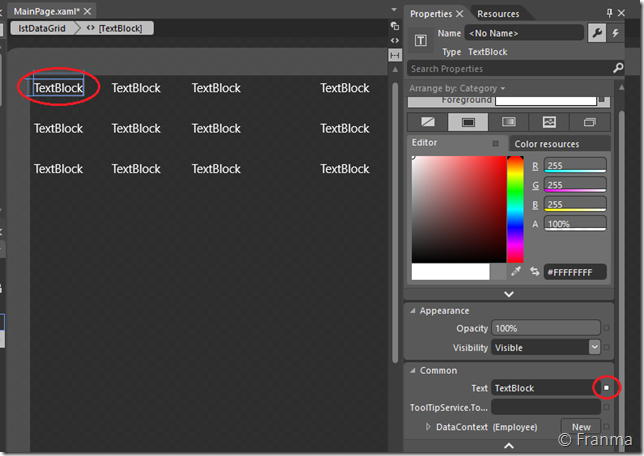
選擇要 Binding 的Control 和 屬性 並點選旁邊的項目
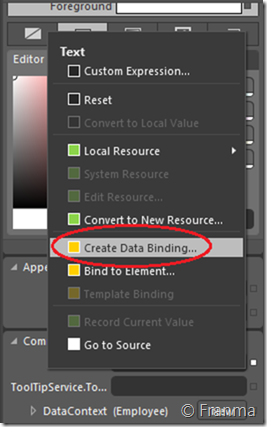
建立 Data Binding
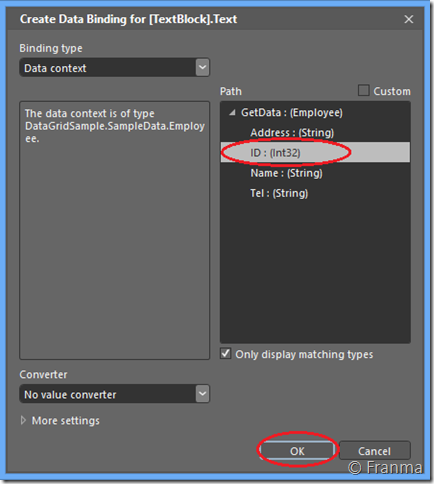
選擇資料欄位 ( 這裡的資料來源是從 listview 來的 )
依序依所有的欄位都設定完成後,最後的結果如下
這樣子一來就大功告成了
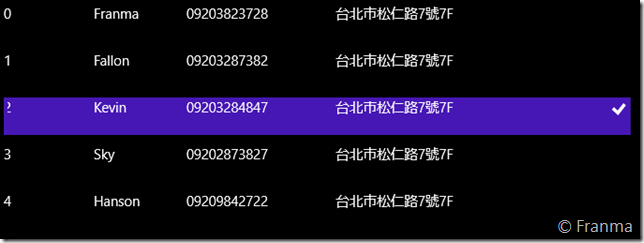
我們馬上按 F5 執行後,可以看到 DataGrid 的呈現的效果啦!
GOOD !!當然,因為這是簡單的範例,您可以再自行加上 格線 和 標題
最後看一下 XAML 的 Code