如何在 Win8 App 中用自訂的控制項做有捲動的頁面 (ScollViewer)
需求
用 VS 2012 所產生的 Grid App 範本,其內容捲動都是透過 Grid 本身來處理的
但是若我們想要 Grid 外面加上其他的控制項 ( ex.. Text box 或是 Image ) 的話
就會發現只有 Grid 本身可以捲動,而其他的部分都會留在原地
而不是整個畫面會捲動,這樣子的介面。一般的使用者肯定會覺得怪怪的
選擇 ScrollViewer 當作我們的 Panel
要做這種複合介面時,強烈建議請用 Blend for VS 2012 來編輯。
一來很容易切換各種不同的 Panel 和控制項位置,二來可以很容易掌握每個 Panel 的階層
首先要先了解我們想要怎麼呈現我們的介面!橫的捲?直的捲?
這裡依照 Win8 App UI 規範,整個頁面都是依橫向捲動為主
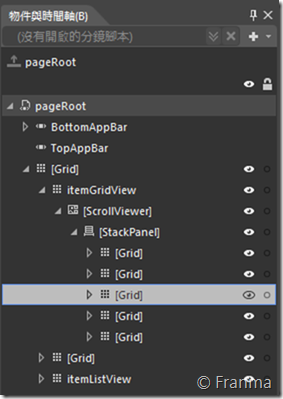
我們來看一下物件層級 (這裡用的是預設的範本)
可以看到 Grid 底下有 itemGridView ( 一般) 、Grid (標題) 和 itemListView (SnapView 用)
而我們想要在 itemGridView 中自已加入指定的Group 內容,每個Group 都有獨立的內容(控制項)
為了讓內容可以捲動,所以需要有 Scroll Bar 讓使用者左右捲動
這次的內容有 5 大區塊,所以分別用 5 個 Grid 來調整內容
為了讓 Grid 可以自動地往右邊排,所以再用了 StackPanel 收納這些 Grid 。
這樣子就不用擔心 Grid 會跑來跑去,即使少了一個後面的 Grid 也可以自動遞補到前面。
最重要的是,我們就不用一個一個去調位置啦!
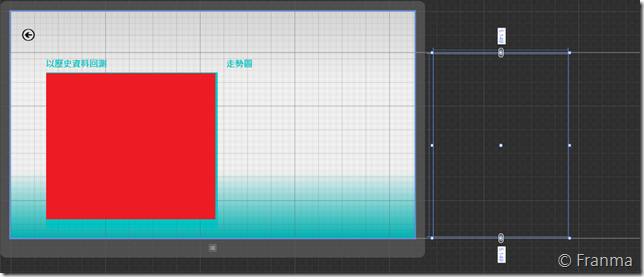
設定無誤的話,在「物件與時間軸」中點其中一個 Grid 就可以看到上述的效果 ![]()
注意 ScrollViewer 的範圍
這裡要特別注意!這也是很多朋友很容易搞混的地方
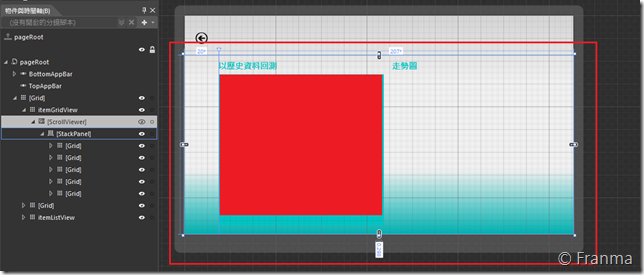
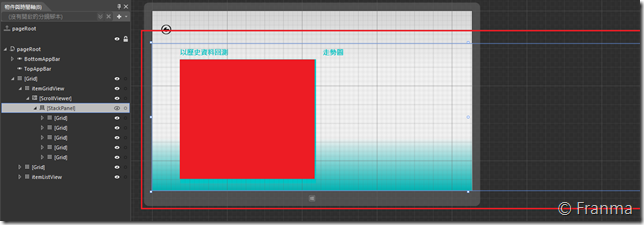
Scroll Viewer 的範圍是要做捲動的效果,所以顯示範圍是跟畫面相同。
而 StackPanel 則是因為有很多的內容,所以會通出去到面頁外面
若 Scroll Viewer 跟 StackPanel 等長的話,就會出現明明有 Scrollviewer 卻無法捲動的情況發生
當然若是已經很熟 XAML 的朋友,直接硬幹也行啦!