如何讓 GridView Template 也有 大小不一(Muti-Size) 的 Tile - 使用 VariableSizedWrapGrid
需求
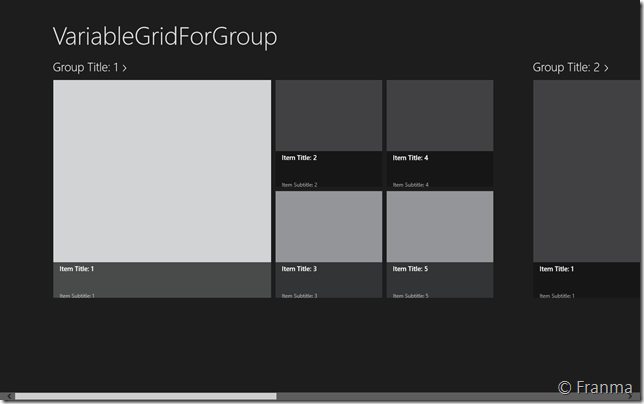
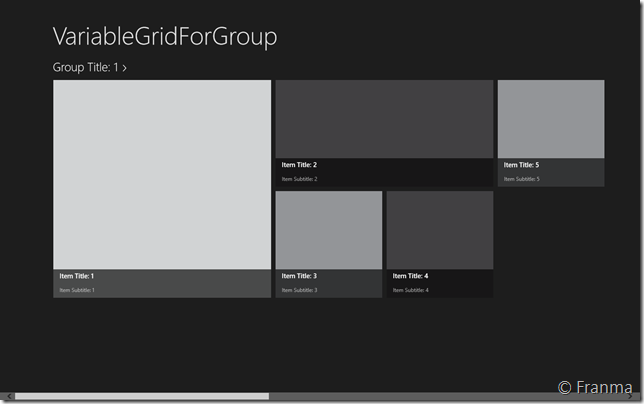
在 Win8 Store 或是 一些上架的 App 中都可以看到 GridView 中有幾個 Tile 的大小跟別的不一樣
但我們用 Win8 Grid View Template 卻總是只能透過 Style 統一調大小
其實只要稍微加工一下就可以了
更換客製的 GridView
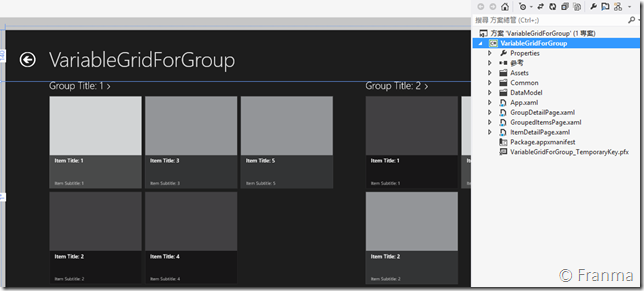
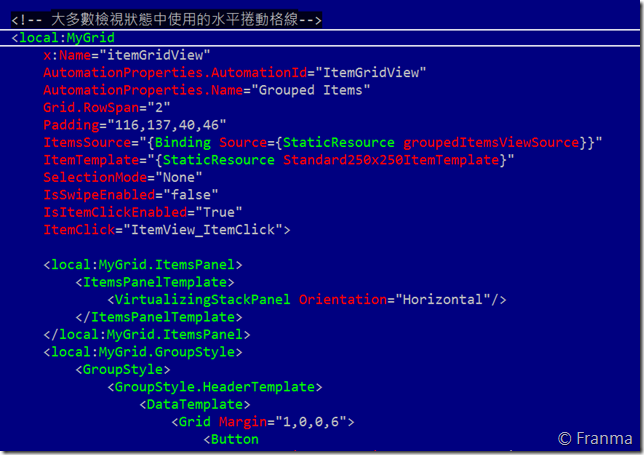
我們就先開啟一個 GridView 範本,基本上會如下圖
首先要用「動態」的方式讓某些 Tile 可以比較大,這必須要透過 VariableSizedWrapGrid 才能達到
而且還必須要特別指定 GridView 中的 Item 是否需要「跨欄」
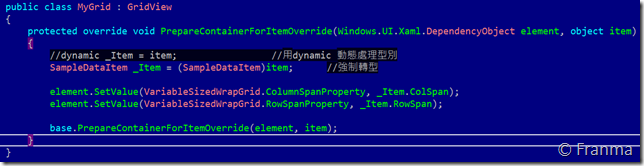
因此就必須要覆寫 PrepareContainerForItemOverride ,讓 Item 可以指定 Col 或是 Row 跨欄
Item 是每個項目傳進來的物件,因為我不喜歡在 Runtime 的時候才解析,所以這裡我用強制轉型
避免執行的時候才發現欄位不符
由於我們的 Item 要指定 Span 的值 ( 1 代表不跨、2代表跨 2 個 Tile … 依此類推 )
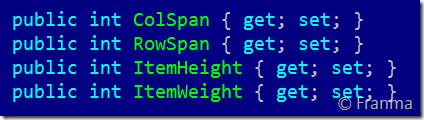
另外,為了讓變大的 Item 的 Style 也可以跟著變動
所以這裡也新增了長寬,以便可以在 Style 中進行 Binding
接下來就很簡單,在 XAML 中直接把 GridView 換成 local:MyGrid ( 這裡的名稱請自行對應 )
沒問題後重新編譯,按下 F5 效果應該都跟原來的一樣
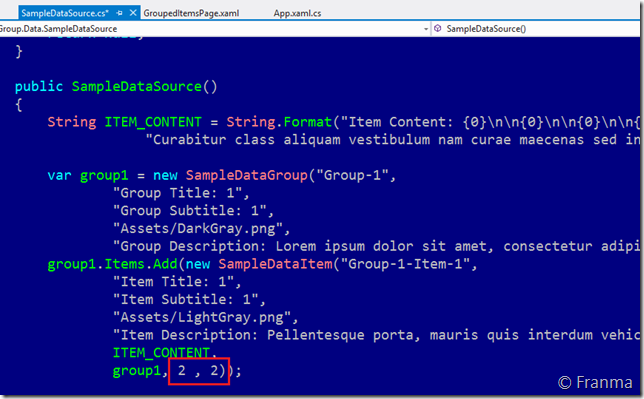
決定讓那些的 Item 變大
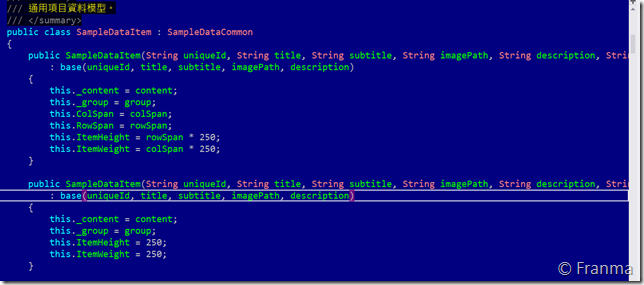
這裡是因為範例的關係,所以是在 Grid View Template 中的 SampleDataItem 中定義
請依自已的程式資料產生的地方對應
在新增資料中我這裡新增了一組建構子是有 ColSpan 和 RowSpan 的參數,並且同時依跨欄的大小更新長寬
我這裡是決定讓 第一個 Item 可以 高度 和 寬度 都可以跨 2 個 Item
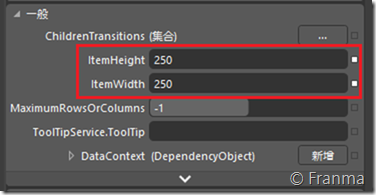
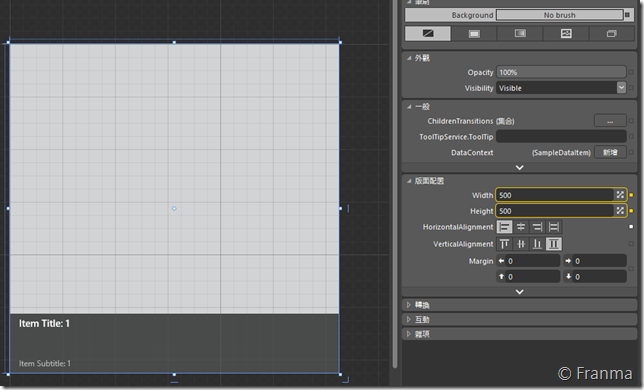
設定 VariableSizedWrapGrid 的 Item 長寬
接下來的設定都是用 Blend
這裡要做的項目最主要是因為 GridView 所套用的 Style 會動態變更
因此我們需要一組新的標準大小,以避免所有項目全部都被放大
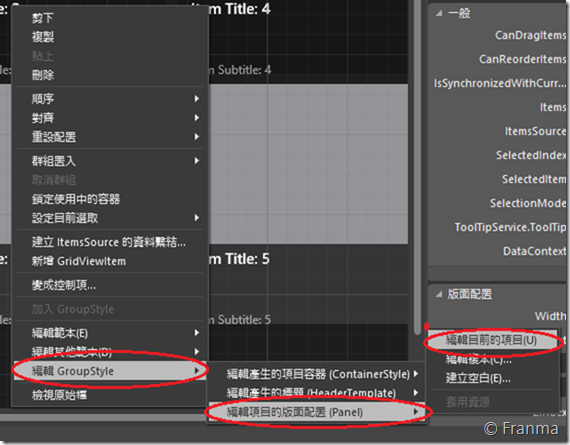
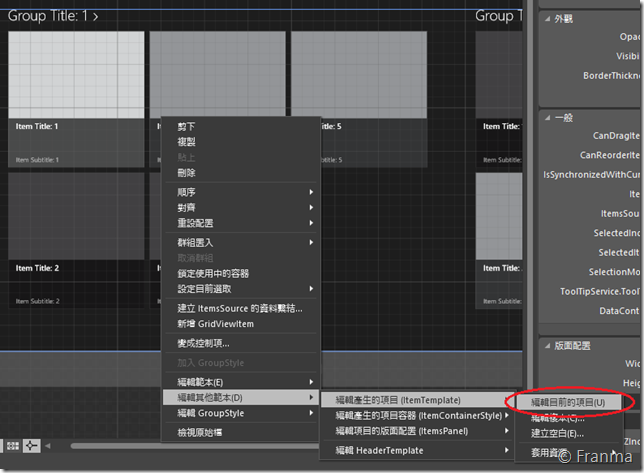
在 GridView 上按右鍵
由於 Grid View Template 中就已經有 VariableSizedWrapGrid 了
所以接下來我們只要設定指定長寬即可
因為 Style 中是用 250 x 250 的大小定義,所以這裡我也用相同的大小
設定無誤的話,按下 F5 後應當也是相同的效果
動態 Binding Item 的長寬
這是最後一個步驟,為了讓我們可以動態載入大小
所以我們要將 GridView 的 Item 的長寬進行 DataBinding
編輯即有的項目
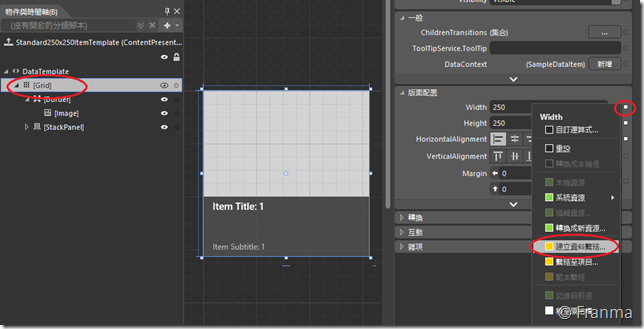
選擇 Item 的 Panel ( 這裡是 Grid )
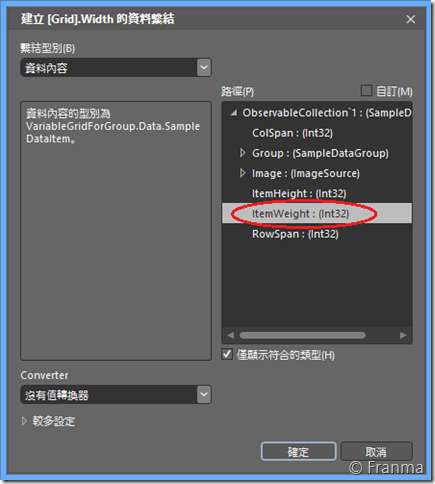
分別依序針對 Width 和 Height 進行資料繫結即可
欄位的部分就是我們一開始建立的 ItemWidth 和 ItemHeight 欄位
若是設定無誤的話,馬上就可以看到第一個 Tile 已經變大 2 倍了 ( 因為在一開始時我們設定 第一個 tile 長寬都要跨 2 個 Item )
這樣子我們就大功告成了,而且這個效果可以看到不是「寫死的」
是可以做 DataBinding 並且套即有的 Style ( Style 用 Blend 修改時,還是所見即所得 )
當然您也可以複合顯示
各位在開發上請不要隨意的「硬幹」,這樣子很容易就會寫死而失去了彈性。
參考資料
http://blog.jerrynixon.com/2012/08/windows-8-beauty-tip-using.html