如何讓 GridView Template 也有 大小不一(Muti-Size) 的 Tile ( 2 ) - 非對襯的跨欄效果
需求
在上一篇文章中有提到怎麼用 VariableSizedWrapGrid 可以讓 Tile 可以有跨欄的效果
如何讓 GridView Template 也有 大小不一(Muti-Size) 的 Tile - 使用 VariableSizedWrapGrid
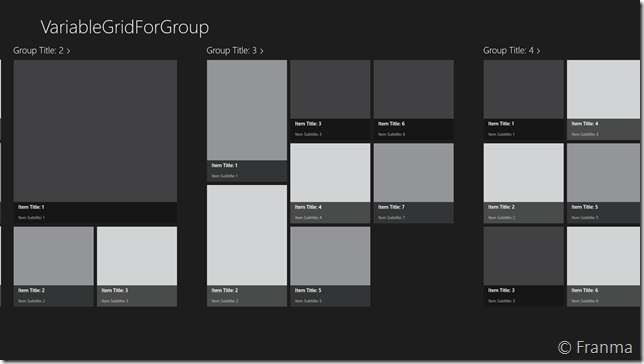
但設計師卻想要做「第一個 Group 可以跨 2 個 Tile ,第二個 Group 的前 2 個 Tile 要可以跨 3 個」時那怎麼辦?
(這裡是示意圖效果)
看到這裡大部分的朋友若是用「硬上」的方式,那麼勢必很容易會出現 Group 3 可以跨,但其他的 Layout 卻跑位的情況發生
那麼是不是就沒辦法做到??還是說一定要用兩個 Grid ?還是說要套不同的 Style ?
利用 VariableSizedWrapGrid 的特性
VariableSizedWrapGrid 本身可以讓我們自行定義 Tile 可以跨幾個 Tile
就跟 Excel 中的欄位一樣,欄位絕對是一對一的對齊。
所以最小的單位自然就是 一個一個的 Tile ,這樣子大家應該是可以理解的
那麼,這個效果應該要怎麼達成呢?
其實只要換個角度想,這個問題馬上迎刃而解
只要再把 VariableSizedWrapGrid 的最小單位再切的比 Tile 更小就行啦
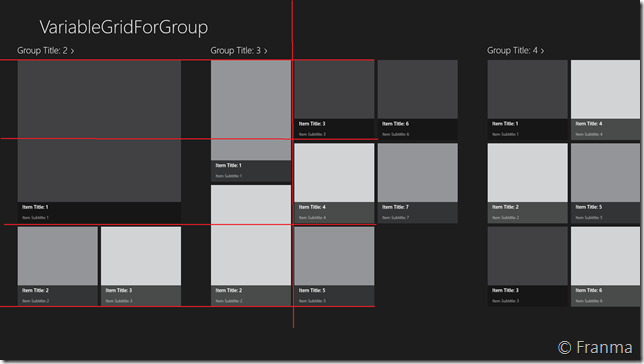
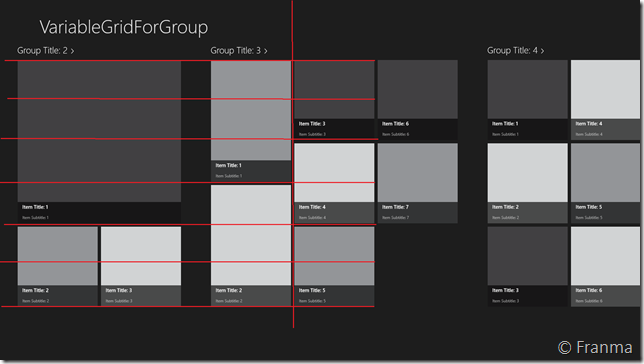
( 為了方便說明,這裡先標上紅線 )
原本的定義是 3 等分,現在為了要讓 Tile 可以 2 個跨 3個 Tile 的效果
所以我們要取最大公約數來分成 6 等分
簡單來說就是現在 1 個 Tile 其實佔了 4 個欄位 ( 上下左右都縮小了一半 )
所以,原本要跨欄的 Tile 只要全部乘以 2 就可以達到跟原來一樣的效果。
而這裡面特異分子 Group 3 的 Item 1 和 2 就分別指定 跨 3 個 Row 和 2 個 Col 就可以啦!
重點是這樣子的做法可以完全不影響 Template ![]()
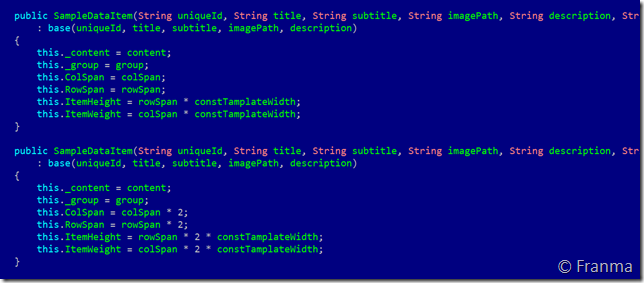
關鍵作法
上面的是給 特異分子用的
下午的是給 原本的使用
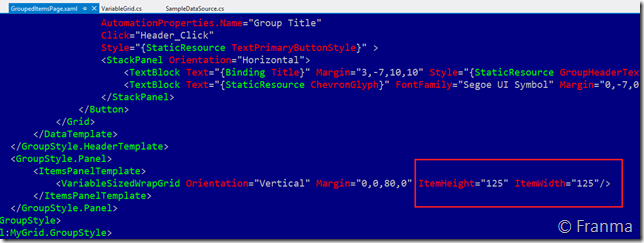
而最小單位是由 VariableSizedWrapGrid 定義所以也別忘了調整
原本是 250 x 250 ,而我對半砍了 所以只剩下 125
好好思考 VariableSizedWrapGrid 的運作原理後,就可以自已做變化啦!!
重點是只要改這兩個地方就大功告成啦!