如何做有動畫的 Splash Screen ?
需求
App 在啟動時有限制載入的時間 ( 15 秒限制 ),所以在 Win8 App 啟動時內建了 Splash Screen 的機制
為了載入速度要快!又要不耗資源!所以預設是用 jpg 圖檔

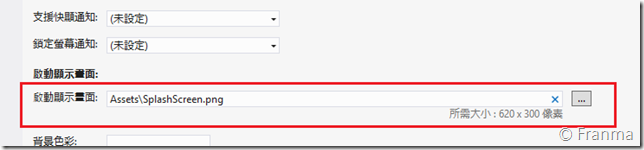
( 在 Package.appxmanifest 設定中 )
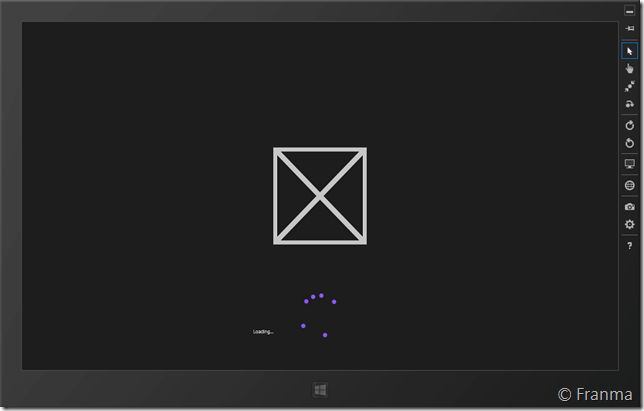
但,若我們想要讓頁面有 動畫效果的 Loading 呢? 那麼就勢必需要用其他的頁面來取代
Splash Screen 詳細的流程可以參考此文章
Microsoft tells how to make fast launching Windows 8 Metro apps
解決方法
原本想說 Splash Screen Sample 可以很快就解決,但自動轉換到 Hub 時會有執行緒 Lock 的問題一直都無法順利突破
http://code.msdn.microsoft.com/windowsapps/Splash-screen-sample-89c1dc78
但這個範例對於 Splash Screen 當成 帳密輸入畫面的話,就可以直接用 ![]()
( 自已點選的話,因為都是用同一個 UI 執行緒所以沒有問題 )
目前有看到 Alex Golesh 寫的這一篇是最能符合需求 (裡面有完整的範例程式)
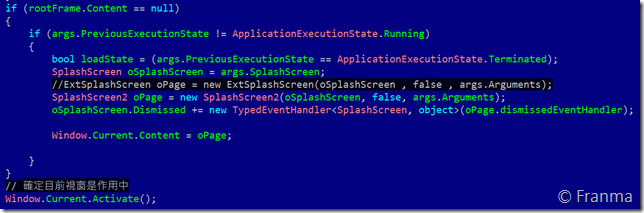
原本是用 多執行緒的方式來處理但還是會發生 Error ,最主要的因為沒有用 UI 執行緒來切換頁面
補充說明
詳細的部分我這裡就不再說明,我先針對可能會遇到的問題列出
一、動畫版的Splash Screen 最好和 JPG 的位置一致,很多的範例都是用程式自動計算位置。
以避免被退件
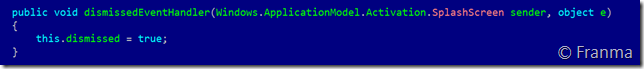
二、這裡比較特別的是需要加 SplashScreen 的 Dismissed Event 可以讓客製化Splash 可以得知 Hub Page 載入是否成功
並且由 CustomSplashScreen 來載入 DismissedEventHandler
詳細的說明可以參考 MSDN
可惜的是裡面的範例做法都是 JS ( 實作方法不一樣 )
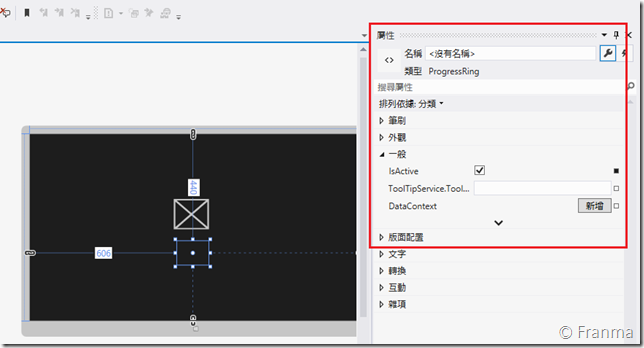
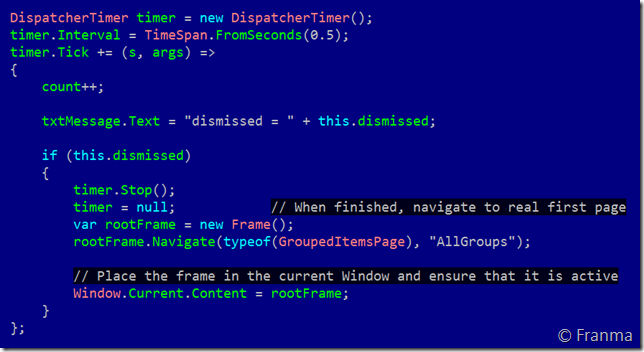
三、在 Splash Screen 建構子中透過 DispatcherTimer 的 Tick Event 達成定期確認是否可以載入 Hub Page
這個時候 Hub Page 的所有載入動作會開始執行,過程中會停留在 CustomSplashScreen 上。
看起來就會像是 Loading 中的效果
對於 Event Lambda 語法各位有興趣的話,可以參考
http://msdn.microsoft.com/zh-tw/library/ms366768.aspx
其他參考
10 個 Splash Screen 的注意事項