Win8 Store 退件區 (3) - 一致的使用者經驗
一致的使用者經驗
各位都有聽說 Windows 8 這次的操作非常直覺且有良好的使用者經驗
但是指 OS 的部分嗎?不不不!連同上架到 Windows Store 的所有 App 都會被要求要有
「相同的使用者經驗」
最常見的就是,App 的「搜尋」和「設定」都必須在 Charm Bar 中。
而不是在自已的 App 內做一個 搜尋畫面或功能列
在這裡分享一些日後各位上架時可能會遇到 或是 被退件的情況
自定的 Pop Windows Fly Out
我們有時候會想要在頁面中加上 Fly Out 的功能,但又不想要在 Setting 的 Charm Bar 中時
就可以用 Pop windows Fly out 的效果,只是這個功能的內容您不能隨便使用。
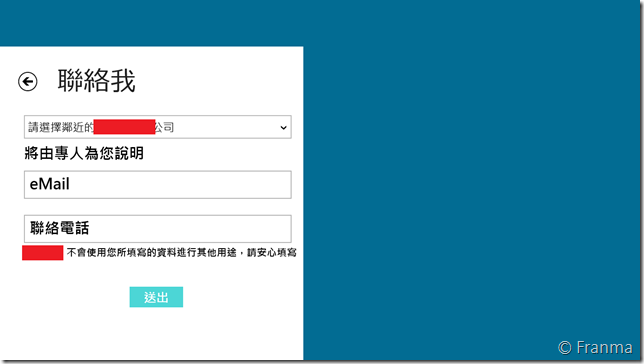
如下,若是內容是這種與我聯絡這種比較和 App 沒有直接關係的功能 ( 如下圖 )
基本上都會被歸納到 Setting 中的 Charm Bar Fly out
所以審查員在確認內容時,這裡也會是審查項目之一
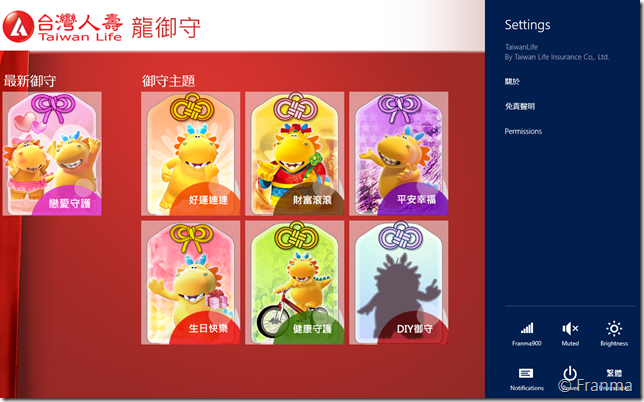
當您點了「設定」後可以有自已 App 的 Fly Out
可以看到在自已的 Setting 中有關於、免責聲明等等的自訂內容或畫面
另外,隱私權之類的項目也可以放到這裡,並且按下去後就直接連到隱私權網頁。
Tile 的內容對齊
在之前的文章有特別提到,對齊是 Layout Design 最基本的項目之一。
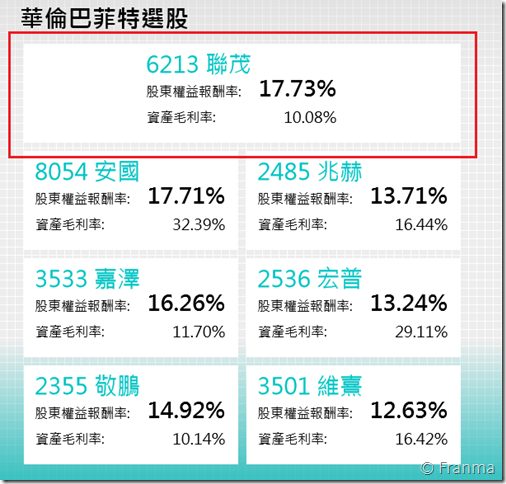
這個問題很明顯就是 內容沒有跟著跨欄的 Tile 放大,所以導致內容是擠在中間
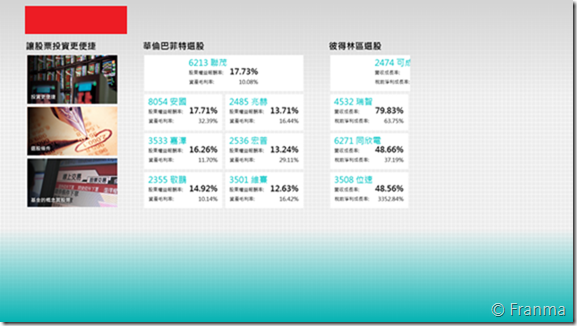
這個問題只需要依照此文章的做法,就可以讓 Template 可以跟著放大
如何讓 GridView Template 也有 大小不一(Muti-Size) 的 Tile - 使用 VariableSizedWrapGrid
解析度與 resolution 的問題
很多朋友在拉畫面時,大部分都沒有考慮這個問題。直接在 XAML 上直接寫死畫面的大小
通常都會出現以下的問題
1366x768
1920x1080
當您的 App 在不同的 Device 或是 解析度下時,就會發生以上版面無法正確呈現。
使用者對於這樣子的 App 的使用觀感之然就會非常不好,因此在介面處理時請盡量用 Blend 才有辦法確認
你的 Control 是否有跟著畫面放大,這裡很重要一點就是你的 Panel 容器是不是「滿版」而且還要有「錨釘」
不用寫程式,就可以讓你的畫面自動放大!
希望這些項目可以讓開發團隊日後避免相同的問題發生![]()