Visual Studio 2012 Update 2 的 Debug 視覺化 - CodeMap
前言
自從 Update 1 推出後 Code Map 對於開發人員來說可是愛不釋手,而這次在 Update 2 推出後更是加強了 Code Map 的實用功能。總算可以在 Debug 的過程中直接展開 Code Map 的圖形,無論執行中和中斷點都會一一地反應在 Code Map 之中。這對於我們開發人員的寶貴時間有非常大的幫助,我們不需要再把那已經不太夠用的腦力騰出來記怎麼 Debug 。
只要專心把眼前的問題找出來即可 ![]()
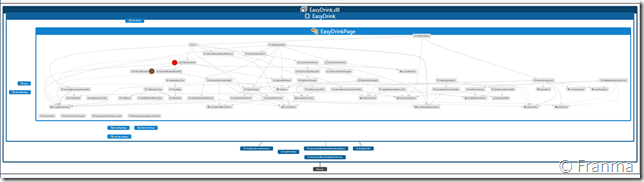
Update 1 時 Code map 可以很容易地將 相依性圖形 和 程式碼進行關聯,但至於程式碼的流程和項目卻還是要自已在腦中補完,或是按 F 11 慢慢搞。
Update 2 的 Code Map
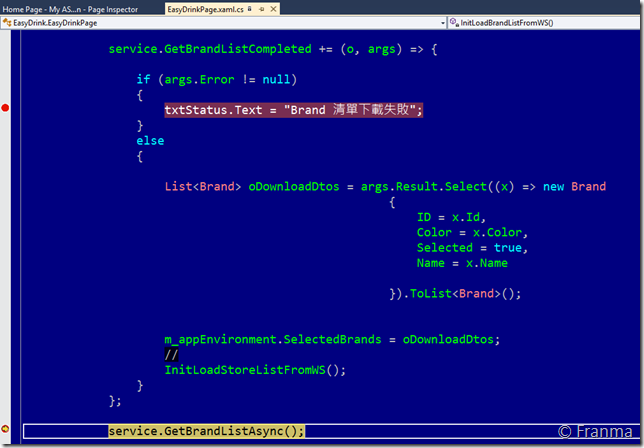
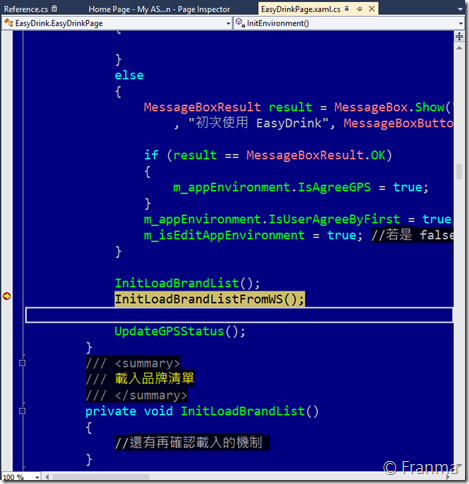
做法很簡單,就跟平常一樣直接設好中斷點即可
可以看到黃色的光棒已經到中斷點停下來了
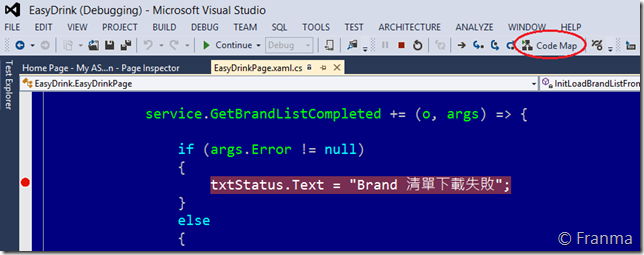
這時在畫面的右上角有 Code Map 的功能列,請直接按下就會將圖形繪出。
功能分別是 逐行執行、批次執行( 遇到 Method 時不會進去 ) 和 退回之前執行的地方。對我個人來說第三個退回的功能真的是超方便的,因為有時候就只是某一段要重新跑就不用整個重頭來。
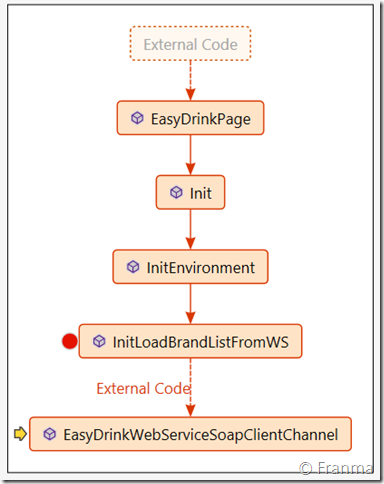
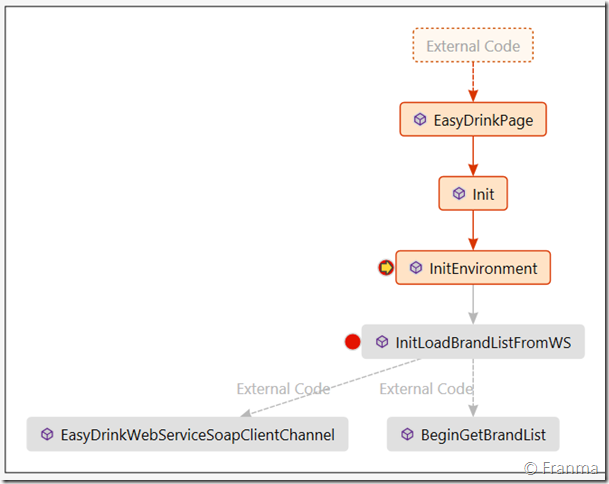
逐一執行後就可以看到程式開始載入 Proxy Client 相關的程式
InitLoadBrandListFromWS 執行完後又再回到 InitEnvironment 時, Code Map 也會跟著回到上一層。這代表以後在除錯時開發工具提供了超方便的程式碼地圖給你,讓你不會在程式迷宮中迷路了。
也不用拿著紙筆一個一個記錄我們執行了什麼,或是忘記程式是從那裡來的了。畢竟人腦的記憶是有限的
還沒有安裝 Update 2 的朋友還是趕快升級吧! ![]()
這個除了一般的 .NET 專案有支援外,Windows Phone 專案 和 C++ 都有 support