TFS 的 User Story 客製化欄位 - 新增 預期完成日期 和 實際完成日期
前言
若您的團隊是走 Agile 的 Iteration 的開發流程,那麼就不需要這兩個欄位。
但您的管理方式是想要掌控每一張需求單是否都有準時結案的話,您肯定會想要在 TFS 中進行客製化這兩個欄位。
新增欄位
這裡用的環境是 TFS 2012
您必須要先安裝 TFS Power Tool for TFS 2012
這裡的做法是針對已經建立 Team Project 進行介紹,若是日後每個專案都要有新增的欄位就必須要改範本。
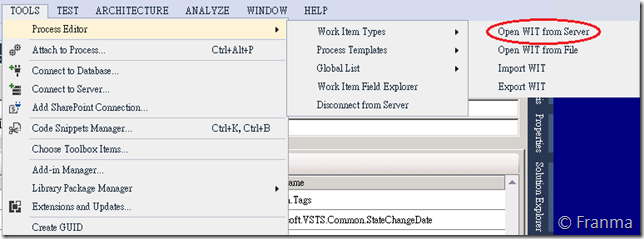
Process Editor—>Work Item Types –> Open WIT from Server
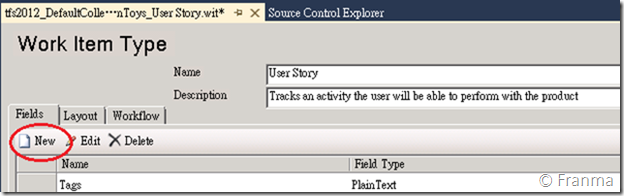
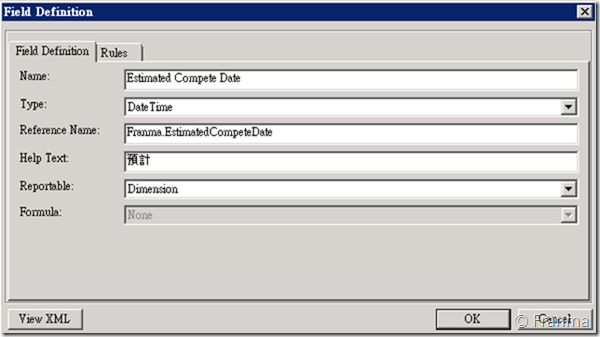
新增欄位
Name 欄位的名稱
Type 欄位的別型
Reference Name 欄位的名稱 ,這裡的格式必須要依照 NameSpace 「名稱.欄位名稱」或是「公司別.系統別.欄位名稱」
Reportable 則是代表是否要進 Cube
Layout 編輯
欄位新增好後,我們就要決定要在那裡呈現。
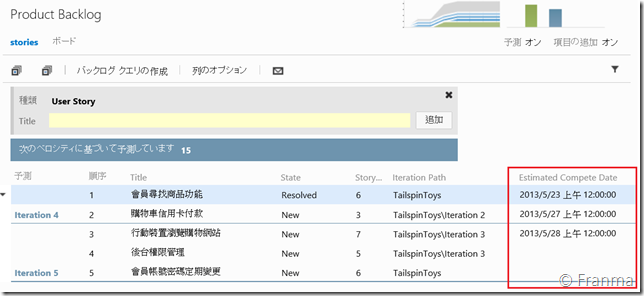
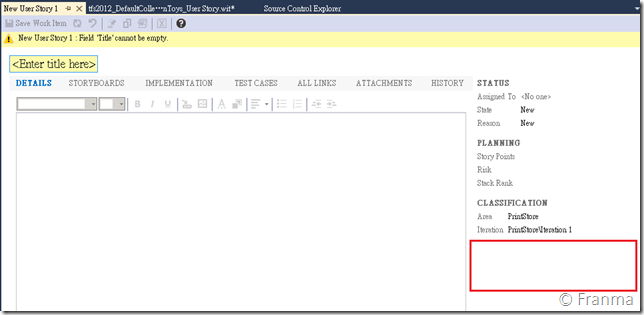
規劃後決定放在紅色的區塊中
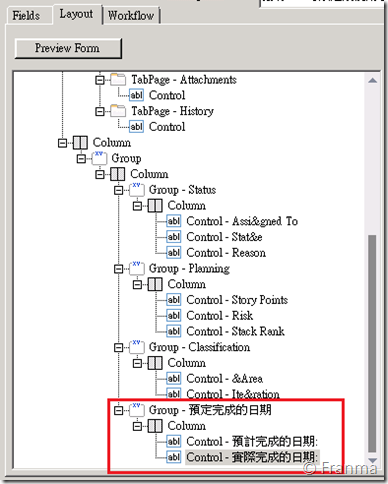
很快地我們就照本宣科地在 Classification 下面建置了一模一樣的結構並放上兩個欄位
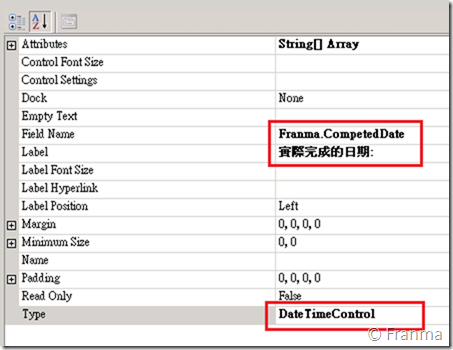
欄位的名稱就是我們剛剛新增的,下拉中可以找到
Label 則是表單上的名稱
Type 則是決定要用什麼的控制項
接著就 ctrl + S 就直接回存到 TFS 上了
完成
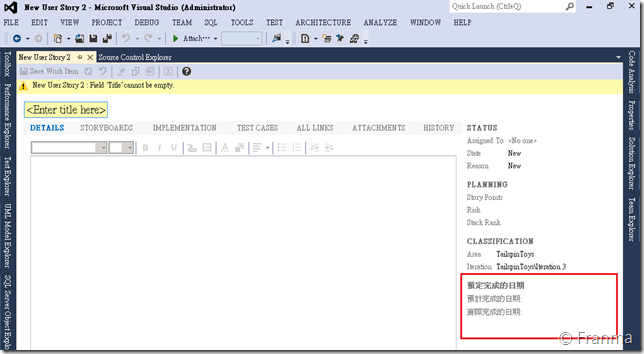
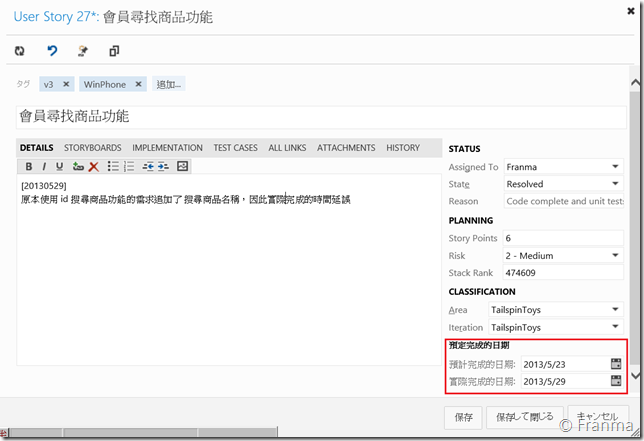
這個時候我們開啟 VS 中的 User Story 就可以看到剛剛新增的欄位已經出現在上面了
當然用 Web Access 開啟 User Story 也可以看到一模一樣的結果 ![]()
當然您也可以依照自已管理上的需求,再自行新增所需的欄位並導入在團隊之中。
參考資料
http://msdn.microsoft.com/en-us/library/vstudio/ee921481.aspx
http://msdn.microsoft.com/en-us/library/vstudio/ms194980.aspx#Reporting