[Memo]NopCommerce 的上線注意小細節
NopCommerce 是 ASP.NET MVC 的電子商務網站應用系統,不因為是 Open Source 就顯得很陽春反而是展現出完整的架構還有容易擴充的特性。現在最新的 3.30 除了使用了最新 .NET 4.5.1 外, 還有對應 Responsive Web Design 並使用了 Bootstrap 和 KandoUI 套件。
有興趣的朋友可以到 NopCommerce 官網參考,可以下載到所有的 source code 。
當然若是沒有 Visual Studio 的人也可以用 Web Platfrom Installer 直接下一步安裝到底
https://nopcommerce.codeplex.com/downloads/get/822510
這次部署到 IIS 上時遇到了一些問題就一併整理一下
啟動 NopCommerce 的後台
在 SLN 專案中可以看到 前端 和 後端的網站 ,但不能用 VS 啟動 Nop.Admin ,因為 Admin 是掛在 Nop.Web 底下。
登入後台系統請用 Admin 的帳號登入後,網站最上面就會出現 Administrator 可以登入網站
更換 網站主題
- 下載好 Web Theme 的套件解壓縮後放在 Theme 目錄下
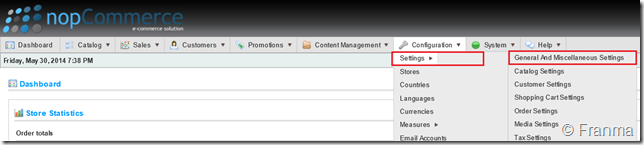
- 進後台系統後 選擇 Configuation –>Settings –> Gereral And Miscellaneous Settings
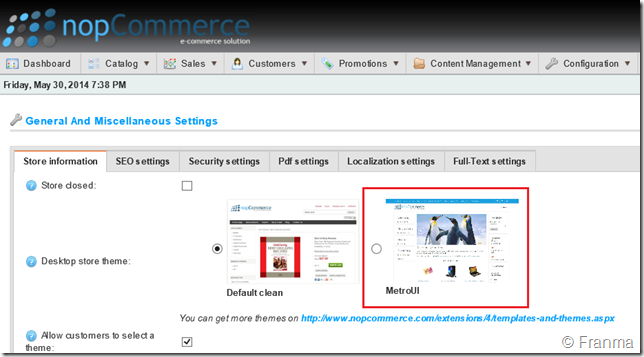
- 就可以選擇主題套件了

若是有興趣想要自已刻的朋友,可以參考 nop commerce 的官網有說明如何設計自已的 主題 ![]()
Responsive Web 和 IE 11
當部署到 IIS 後遇到了一些奇妙的情況,當在本機用 Localhost 的方式開啟網站 Responsive 的功能都很正常。但改用 Domain 的方式卻無法正常運作
一開始還以為是部署時少了什麼或是程式問題,但用 Visual Studio 執行驗證卻又是很正常。
花了好幾個小時才把問題鎖定在 IE 的向下相容性的問題,果然是因為用 Domain 的連結後 IE 會用 IE 7 的核心來執行。
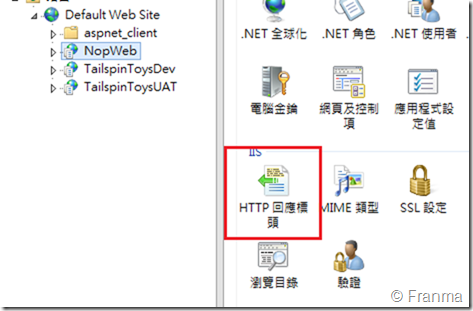
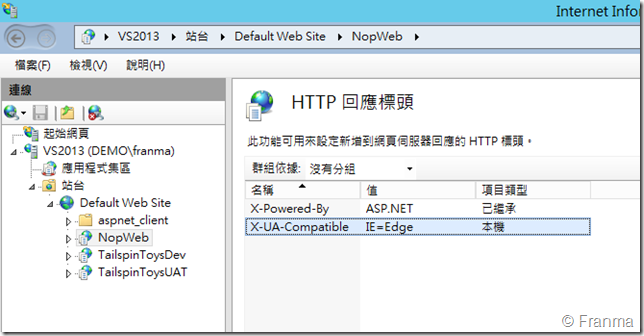
因為我不想要改變程式碼,所以由 IIS 的 HTTP Request Header 的方式來強制指定 ![]()
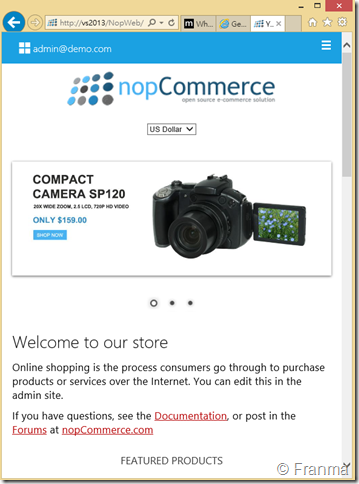
重新執行一下果然都OK 了![]()