[Memo]用 Visual Studio 開始寫 Node.JS
Node.JS 已經有很多很多的強者在介紹了,所以我這邊也不用畫虎爛 ![]()
不過市面上大多數都是 command line + mac 的方式來介紹,但用 windows + visual studio 卻很少。
基於我的 Visual Studio 魂,怎麼能視而不見呢!
首先想要了解什麼是 Node.JS 的朋友可以先考慮看一下 Node.JS 的爸爸 Ryan Dahl 的介紹
Introduction to Node.js with Ryan Dahl
https://www.youtube.com/watch?v=jo_B4LTHi3I
NodeJS 簡單來說就是用 Javascript 可以實作 Backend service 的一種套件 ( 傑克這真的是太神奇了 )
好啦,凡事還是要開始寫程式,才能知道要怎麼做。
環境準備
Node.JS 套件當然是必須要安裝的,就跟 .NET Framework 一樣。沒有它就沒有辦法執行
下一步按到底,基本上是沒有什麼意外的。
Node.JS for Visual Studio
看所有的介紹和文章大家都用 vim 寫 Node.JS 程式,說實在的那真的是太痛苦了。不知為何大家都用得那麼開心?還是我一個人的問題?
所以我這邊是用 Visual Studio 2013 來寫 Node.JS
http://nodejstools.codeplex.com/wikipage?title=Installation
安裝的時候記得將 Visual Studio 關掉 ![]()
我選的是 2014.12.11 的版本
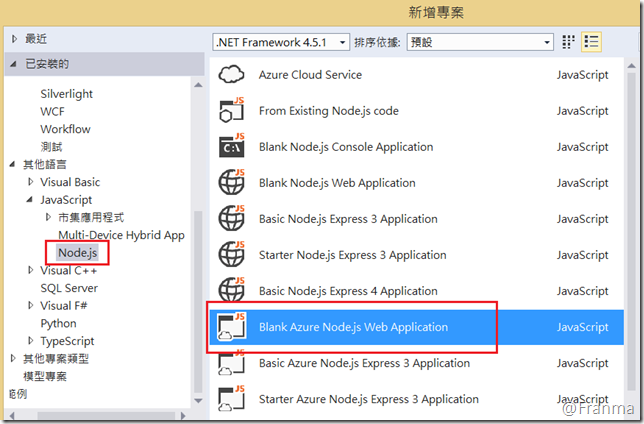
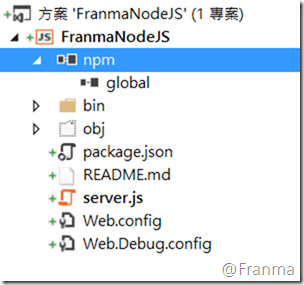
安裝完成後,可以看到 Javascript 的語言分類中多了 「Node.JS」
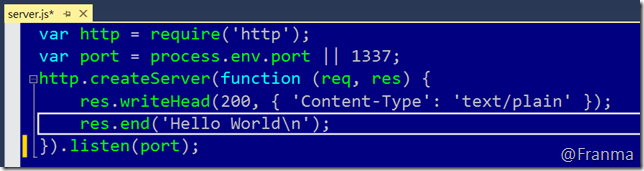
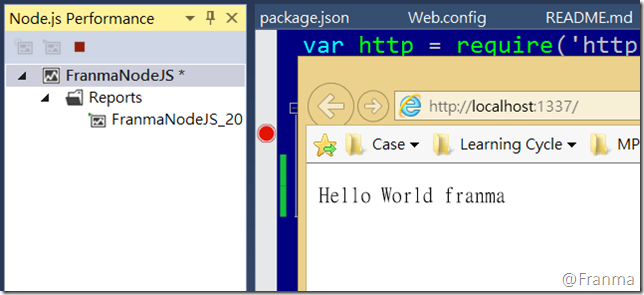
其實只要有 Server.js 就可以跑了,因為 Node 只會去執行這隻 JS
node.js 建立了 HTTP Server 的服務,5 行搞定這實在是太潔簡了。 (汗)
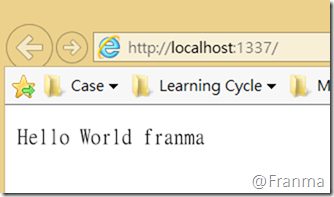
當然在 Visual Studio 下那有要下 Command 這回事,直接按下 F5 就會直接出現 IE 跟跑出執行的結果了。
什麼? Hello World 就結束了嗎?No , No , No ,
Node.JS Debug In Visual Studio
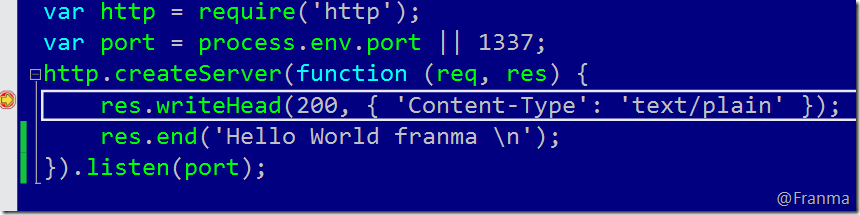
Visual Studio 強大在那裡?不是只有 JS 的 IntelliSense ,是連 Node.JS 都可以直接設中斷點然後 Debug 啊
按下 F9 就可以看到中斷點標上去了,執行一下
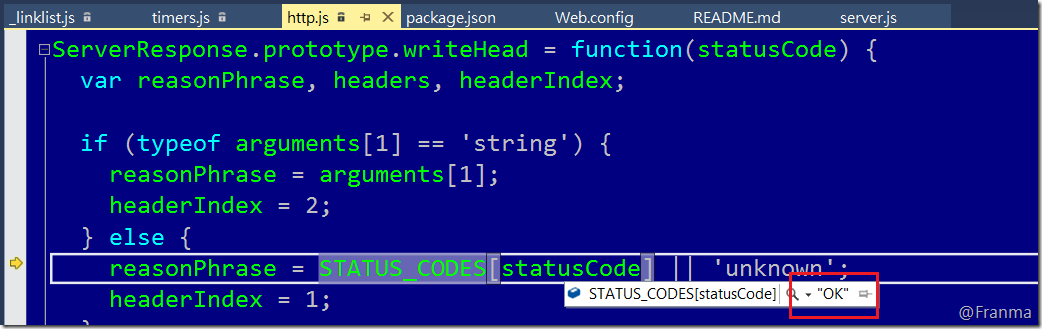
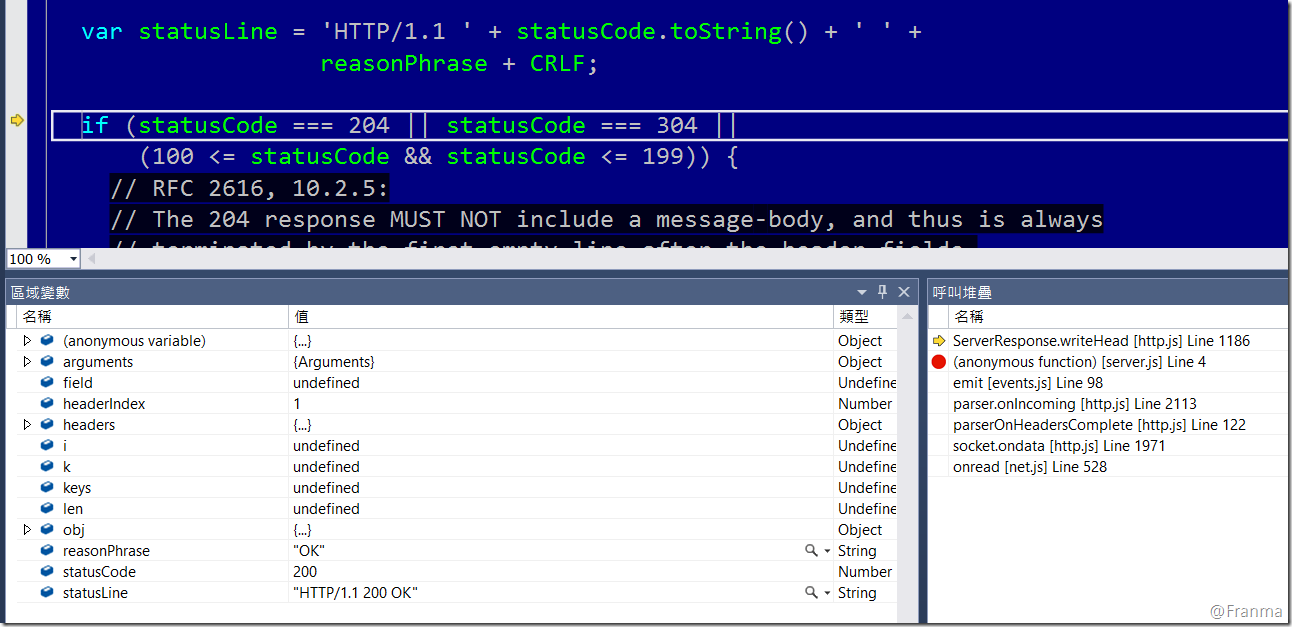
按 F11 可以逐行偵錯,而且游標移過去還可以看到變數內容。
當然原本的「區域變數」和 呼叫堆疊也是都可以對應到 Node.JS ,這這這實在是太佛心來著的了。是不是。
Node.JS 效能分析
對,你沒有看錯。.NET 可以讓 Visual Studio 提供每一行的效能分析,而對 Node.JS 居然也可以。
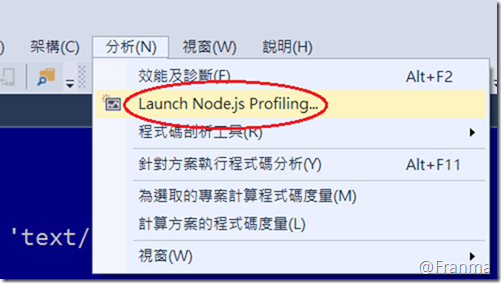
放心地按下 Node.js Profiling
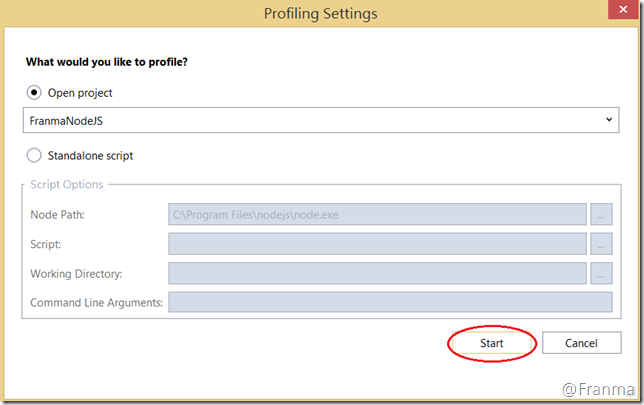
由於我們是執行專案的,所以用上面的選項。
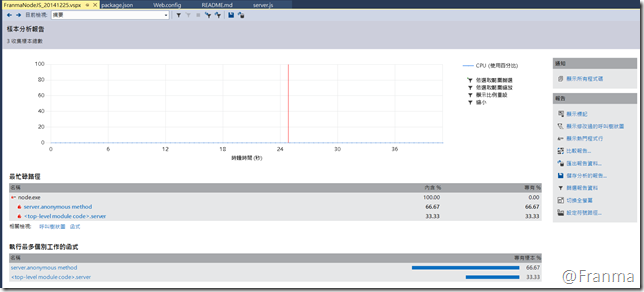
執行後可以看到效能總管已經開啟了,我這邊分別執行了2 次頁面後就關閉 IE。
立馬出現分析報告
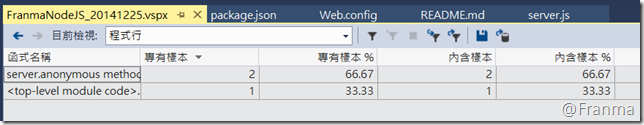
而且可以看到每一個模組執行的情況 (淚),這對於後端的程式碼執行效能來說可以節省非常非常多的時間啊。
如何使用 Node.js 的教學資源
準備好環境和工具後,接下來就是我們的技術提升。
只有一個 hello world 是沒有辦法讓你變 node.js 高手,一定要看過和寫過程式碼後才知道我們自已會不會。
而 Node.js 官網有 node school 可以讓我們進入這個門檻
接下來我這邊就說明怎麼用 windows + visual studio 跟著教學範例來完成
https://github.com/rvagg/learnyounode
我們平常看到的都是這樣子,用一堆的 command 來執行 。 因為 command 大家都講到翻掉了,那我也不好意思跟人重複,所以這邊就寫一些不一樣的吧。我個人都是用 GUI 的方式,因為可以幫助學習記憶。
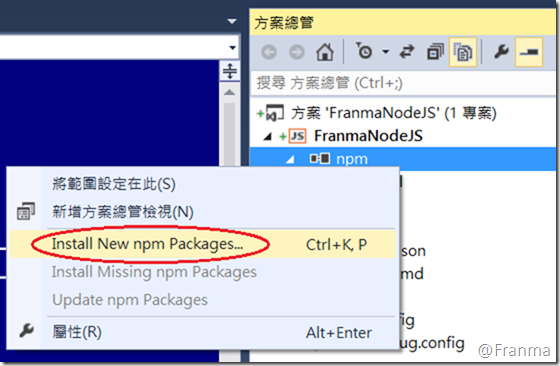
npm 就是 node package management 套件,所以你在 visual studio 也可以直接下載
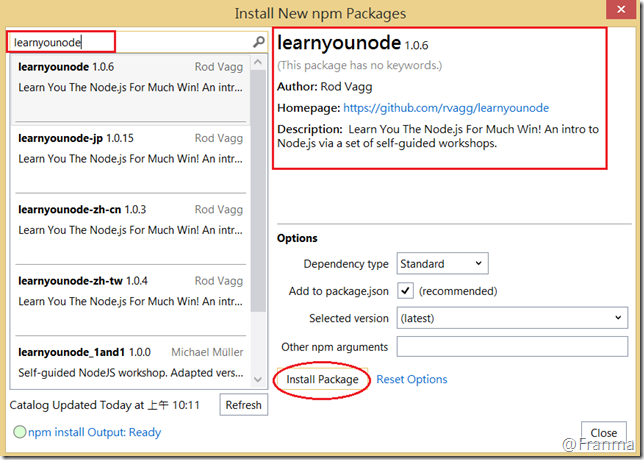
名稱的話就請依最上面的名稱直接輸入就可以了,找到後就可以直接安裝 package 。用 gui 的好處就是你在這裡可以直接選指定的版本
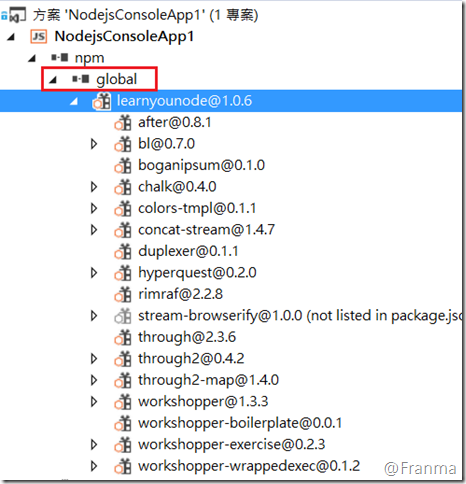
sudo npm install learnyounode -g
後面有 –g 代表 package 要在 global ![]()
執行學習套件
這裡用的套件是這個 https://github.com/rvagg/learnyounode/issues/101
而這個套件基本的運作原理,簡單來說就跟 UnitTest 如出一徹。要求你寫一段程式並且丟到 LearnYouNode 這個套備件中驗證看你寫的對不對。
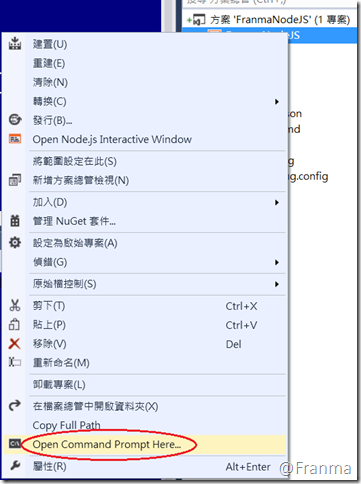
此套件因為已經寫好了所以你必須要用 comnand 的方式呼叫
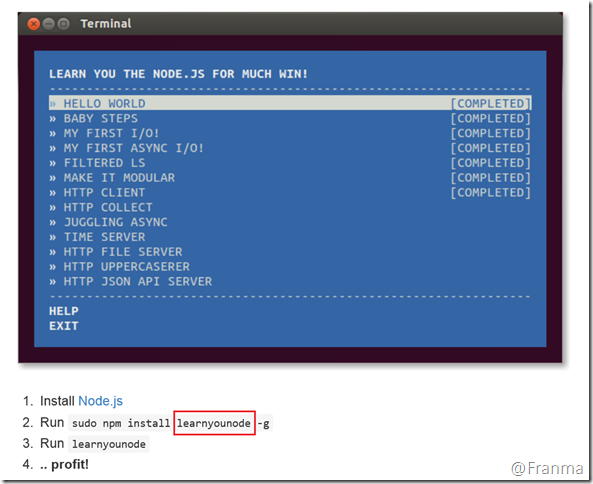
這裡就直接執行 (如同官網上的做法一樣 )
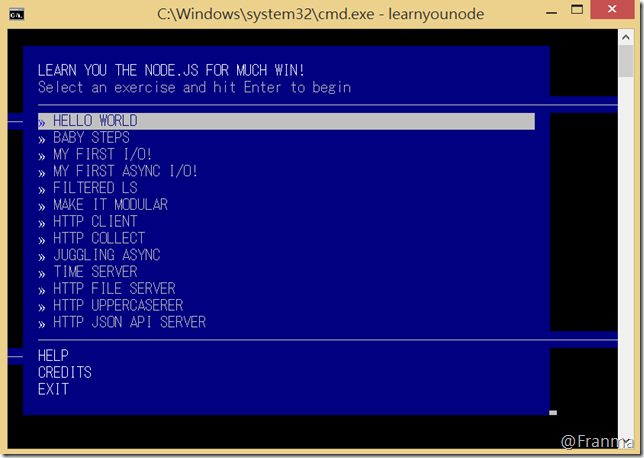
若沒有出來這個畫面的話,別忘了安裝完 Node.JS 後 重新開機就可以了喔。 (淚)
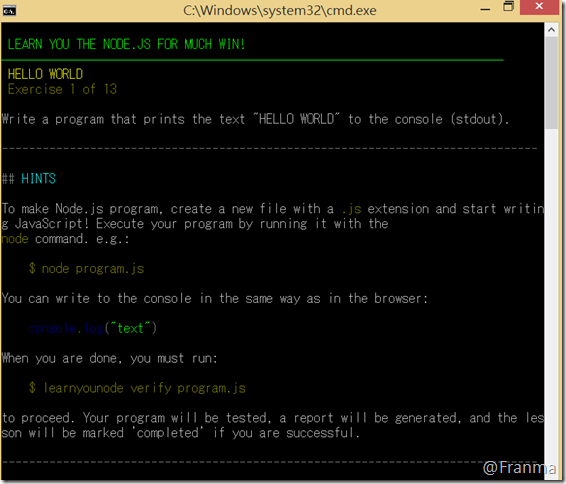
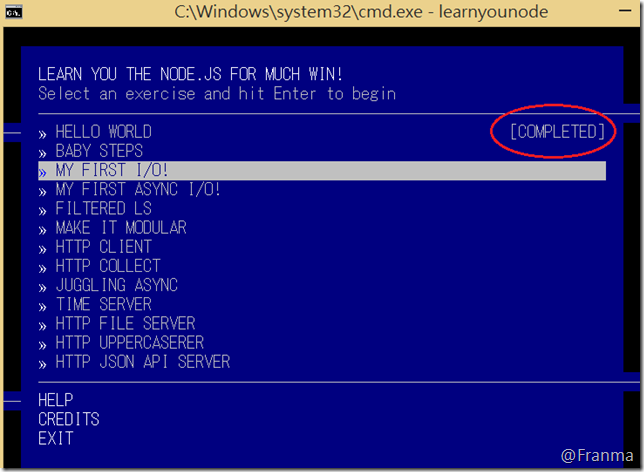
選第一個 Hello World 就會跟妳講說這程式怎麼寫,怎麼去執行驗證。 (不過網路上也有一堆參考 )
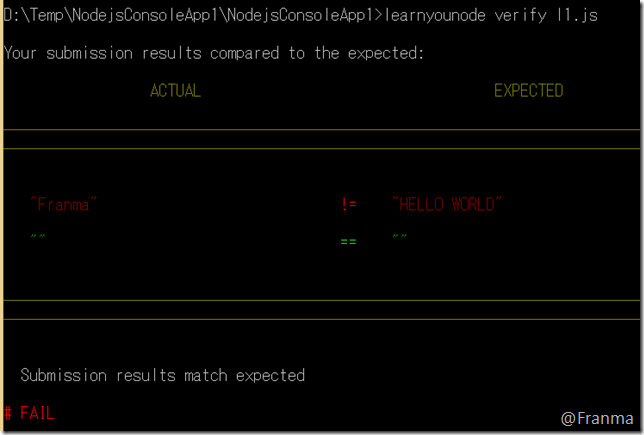
先故意寫一個錯的
出現錯誤了,證明這個套件沒有框我。
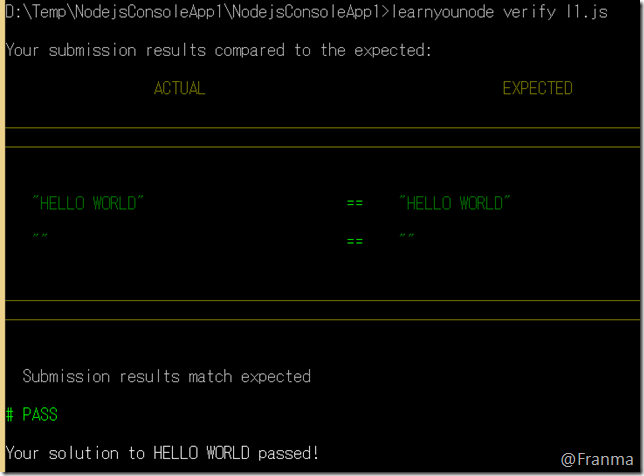
改好後再跑一次,OK 綠燈。
回到清單後可以看到我的課程完成了一個。說真的,這樣子的確是蠻有動讓我完成後面那 12 個。
參考資料
Node School - 一個學習 Node.JS 的教學工作坊
SKY 的 Visual Studio - 安裝Node.js Tools
http://blog.sanc.idv.tw/2014/09/visual-studio-nodejs-tools.html
Node.js at Walmart
Node.js
NTVS: overview -- Node Tools for Visual Studio 1.0 Alpha
https://www.youtube.com/watch?feature=player_embedded&v=W_1_UqUDx2s