Azure Web Site 就是我的 IIS 測試環境
不用再安裝 IIS
以前要開發 Web Application 的話就必須要準備安裝 IIS ,而且一定要在本機安裝才方便開發佈署和偵錯。直到 Visual Studio 2008 以後 (印象) 出了 IIS Express 後可以在沒有 IIS 的情況下進行做相同的事情。但就算如此最後還是需要佈署到 IIS ,而現在在 Cloud 的時代中 Visual Studio 2013 Update 2 之後更是突破了這個限制。開發工具可以直接佈署到 Azure Web Site 之外更可以直接遠端除錯設中斷點,讓我們開發人員上的感覺跟在本機是一樣的。
多虧 Web Deploy Tool 的差異部署更是大幅減少 Azure web site 的部署時間,而且全部可以完全用 Visual Studio 完成所有的設定和動作。
建立 Azure web site 的時間也只需要 2-3 分鐘,第一次部署也只要 20-30 秒。第二次差異更新更短只要 10 秒而已
不像 5 年前要將東西搬上 Cloud 花費時間和動作差實在是太多了
第一次開始 Azure Web Site
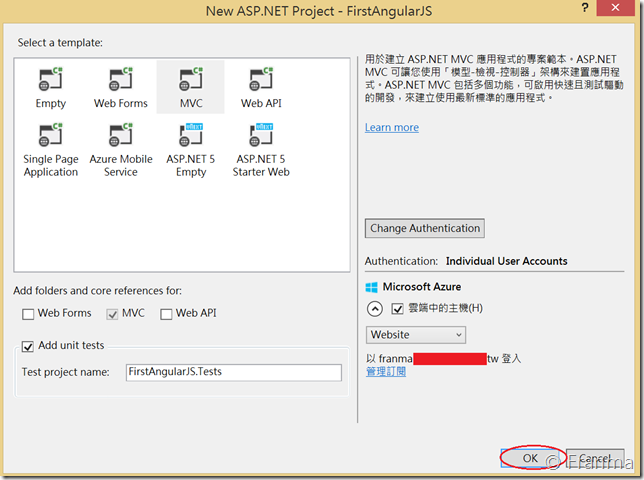
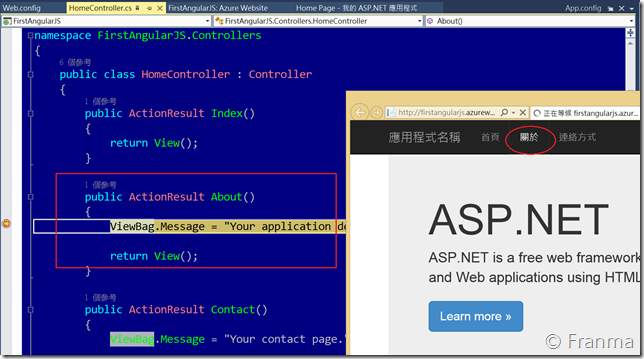
這篇的文章是用 Visual Studio 2015 , 2013 的話要搭配 update 2 以後的版本
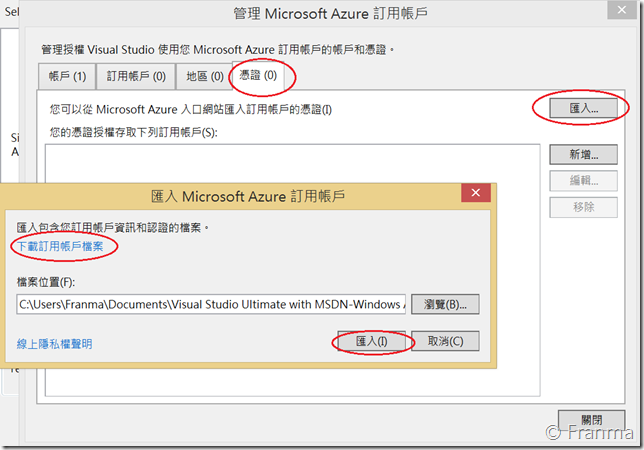
若是第一次連結 Azure 的話請先將 Azure 的訂閱匯入到 Visual Studio 之中,請按下面的「管理訂閱」
選擇憑證—>匯入—>下載訂用帳戶檔案,下載後再將檔案匯入後即可。
正確無誤的話,可以看到訂用帳戶和地區就會有清單出來
( 這裡只要做第一次以後不需要做 )
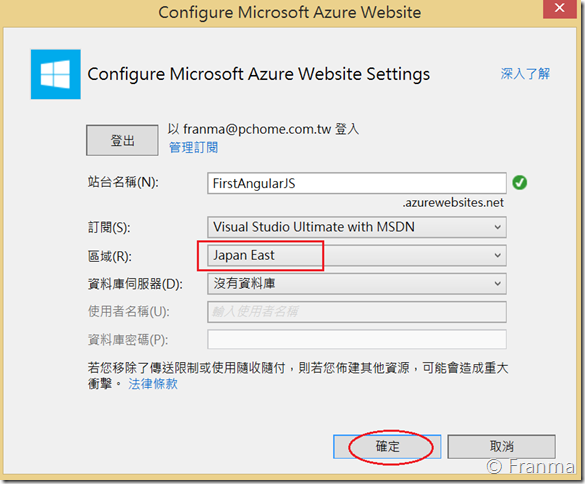
選擇區域後就可以直接建立了
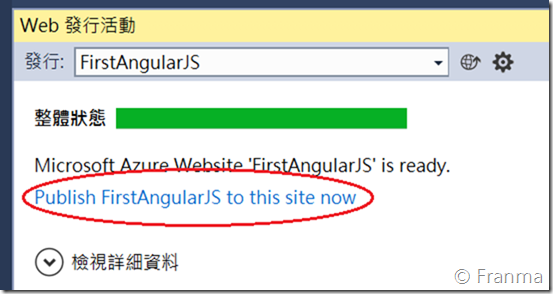
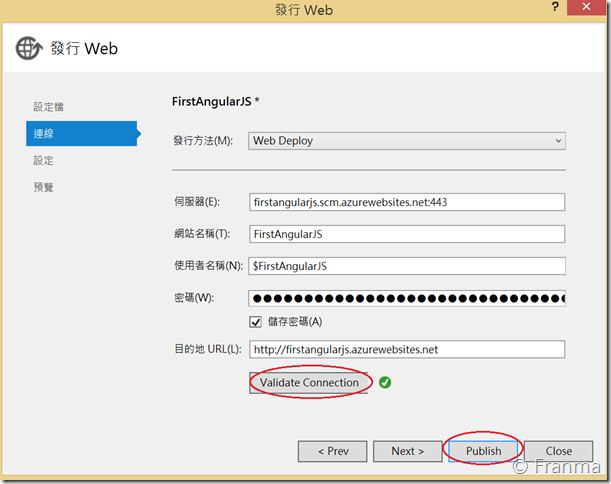
建立完成後直接按下 Publish
沒有意外就直接按 Publish 吧!
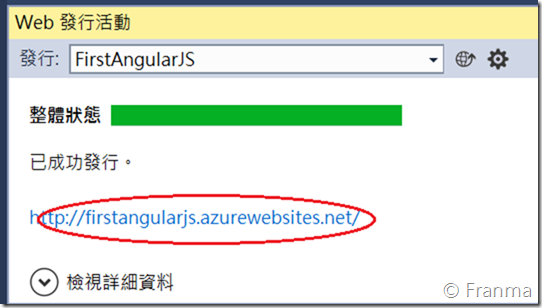
完成!
這過程很快,不到 5 分鐘從無到有網站建置完成
Azure Web Site 遠端除錯
雖然直接按下 F5 會透過 IIS Express 讓我們進行除錯,但 Azure Web Site 是否可以讓我們在本機的 Visual Sutdio 上除錯。
這絕對是肯定的
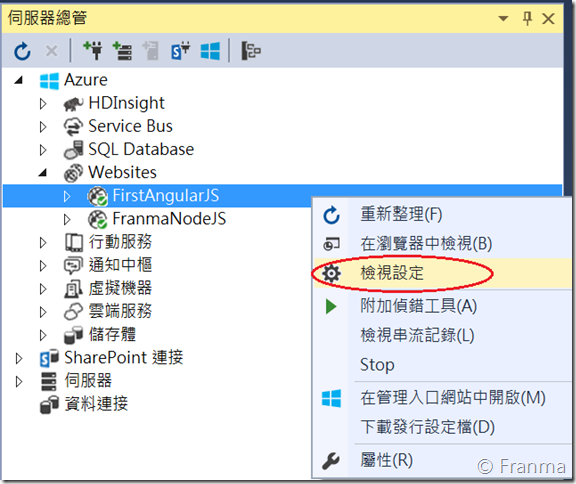
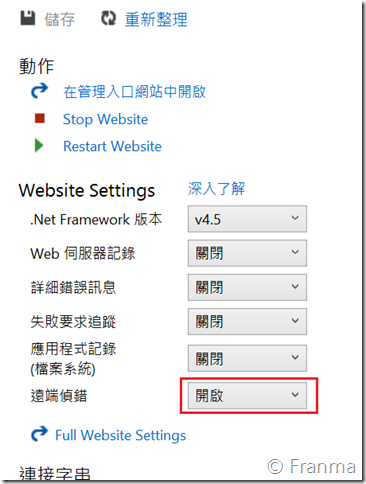
首先要將 Web Site 的遠端偵錯設定開啟
這裡沒有開的話,是沒有權限進行遠端偵錯的。而且隔 48 小時後就會自動關閉。
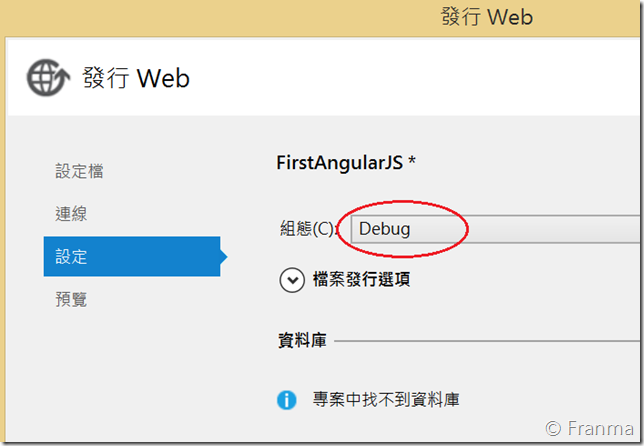
另外絕對不能忘記得就是,記得要將 Debug 的組態重新佈署上 Azure Web Site ,用 Release 是沒有辦法除錯的 (因為沒有 PDB )
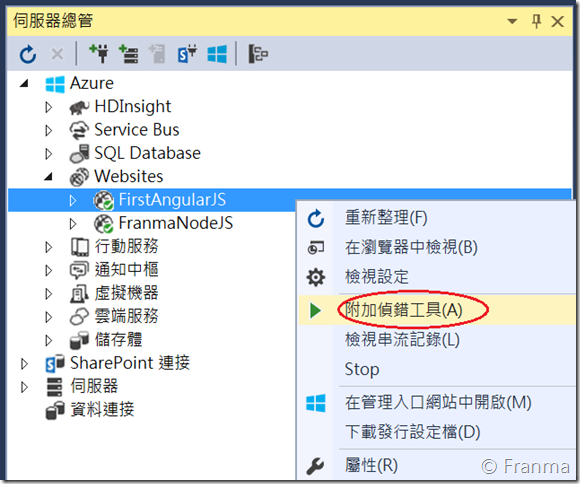
佈署完成後再選擇「附加偵錯工具」
YES ,這個時候 的中斷點就順利進來了喔!
跟自已建的 IIS 的感覺都一樣,是不是很方便啊。
開發團隊可以重新思考在公司的測試環境和設備都很緊縮的情況下,現在還可以利用 MSDN 免費使用額外的測試資源或是測試新的 Idea 這對於開發團隊來說是一件非常重要的事情。
尤其是現在資源都服務化的情況下,善用手上的工具和資源讓相同的開發人員可以輕易地上手,把時間和心力放在重要的地方上,這才是團隊 Leader 真正注重的事情。
畢竟替公司賺錢、創造價值才是關鍵 ![]()