開始第一個 Power BI D3JS 的客製化圖表
Data-Driven Documents Javascript Libary 簡寫 D3.JS 是 OpenSource 用 HTML 5 SVG 向量圖形來顯示圖表的一種技術,詳細的部分可以參考 D3JS 的官網上有非常多的範例和應用。
雖然 Power BI 已經有內建了基本圖表,但若是要做更複雜的圖表分析可能還是不夠的。因此 Power BI 有 Developers 相關的套件可以用
https://powerbi.microsoft.com/developers
而 Power BI 在這一次的改版之中也全面改用 D3JS 的底層機制,重點是還可以自行客製化或是用現成的範例套在 Powerbi 之中。在開發上更是為了方便更是將提供了本地開發的專案讓我們可以用 Visual Studio 直接在本機上進行開發,所以這篇是說明如何建立第一個 Power BI 的本機專案並且建立圖表。
以下都是以參考這份文件為主,範例主程式也是從這裡取得的。
https://github.com/Microsoft/PowerBI-Visuals
環境
以下是我的環境
Windows 10
Visual Studio 2015
由於要客製化 Power BI Visual ,因此要再另外安裝 VSIX Package
Git - 建議用 WPI 的方式安裝 ( 一鍵安裝到好,若你真的想自已安裝的話,請記得要安裝 Git Bash )
http://go.microsoft.com/fwlink/?LinkId=278817
Node.js ( 啟用 Power BI for ASP.NET 開發介面會需要靠它 )
建立 PowerBI 的開發環境
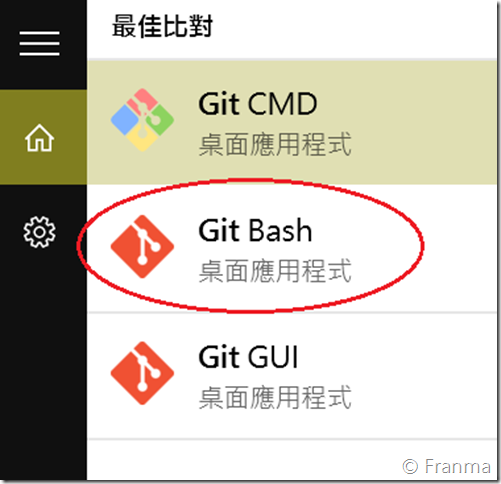
請務必使用 Git Bash 而不要用 Git CMD ,因為若是要下載 NPM 相關的套件,只有 Git Bash 可以正常運作。
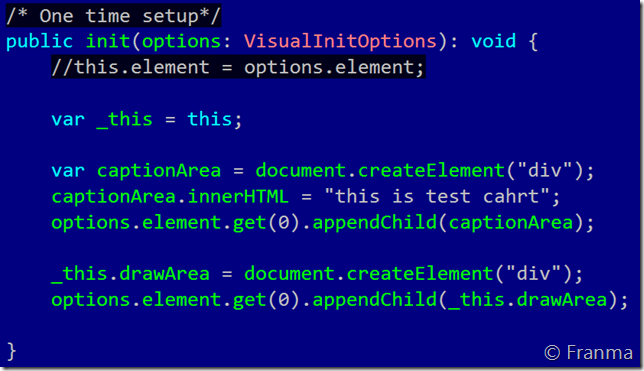
如同範例程式的說明的,必須要先做第一次 一次性的設定
建議在下載範例程式之前,請先將目錄移到自已指定的目錄。
Bash 的 目錄移動和 Dos Command 差不多,第一次使用的朋友可以參考如下。
CD .. 是上一層
CD 目錄 是移動到子目錄
當然沒有 DIR 可以用,請在 CD 之後按 Tab 鍵就可以看到目錄清單
Clone a copy of the repo:
git clone https://github.com/Microsoft/PowerBI-visuals.git
不喜歡用 Git 當版控的朋友,也可以在 GitHub 的 Power BI-visuals 頁面的右側有 zip 檔可以整包下載到您喜歡的位置上。但最後還是要執行 npm 指令將相關的套件下載到專案之中,不然會無法正常執行。
Change to the PowerBI-visuals directory:
cd PowerBI-visuals
Install dev dependencies:
npm install # This command will install Gulp and all necessary modules
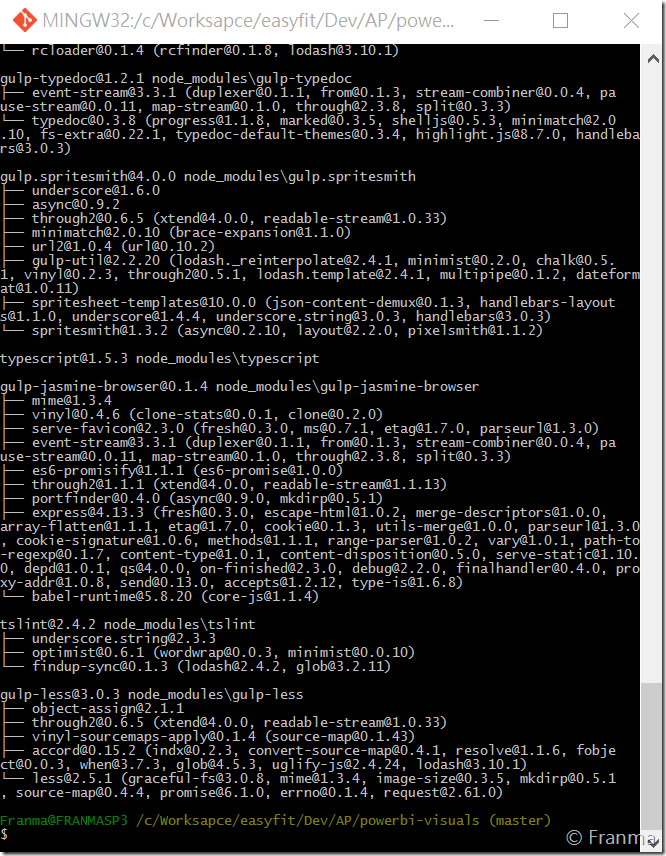
依序執行完目前之後就可以看到 Git Bash 幫我們把 Power BI Visual 相關的套件都一併下載完成。
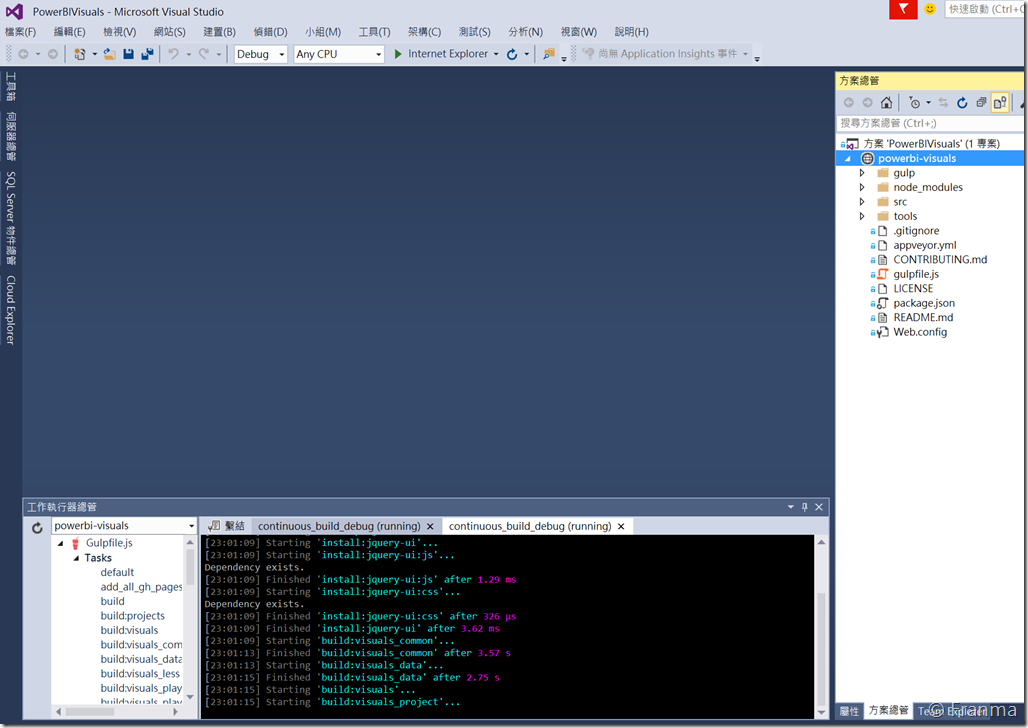
接著請到 Src 直接將 PowerBIVisuals 的sln 開啟,若是相關的套件都正確安裝的話,可以看到下面有「工作執行器總管」正在處理中。若沒有這個的話請回去上面重新確認步驟
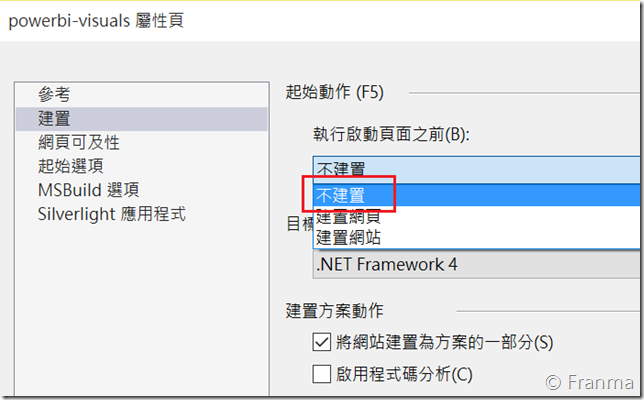
在 PlayGround 目錄中請將 index.html 設定為啟始目錄
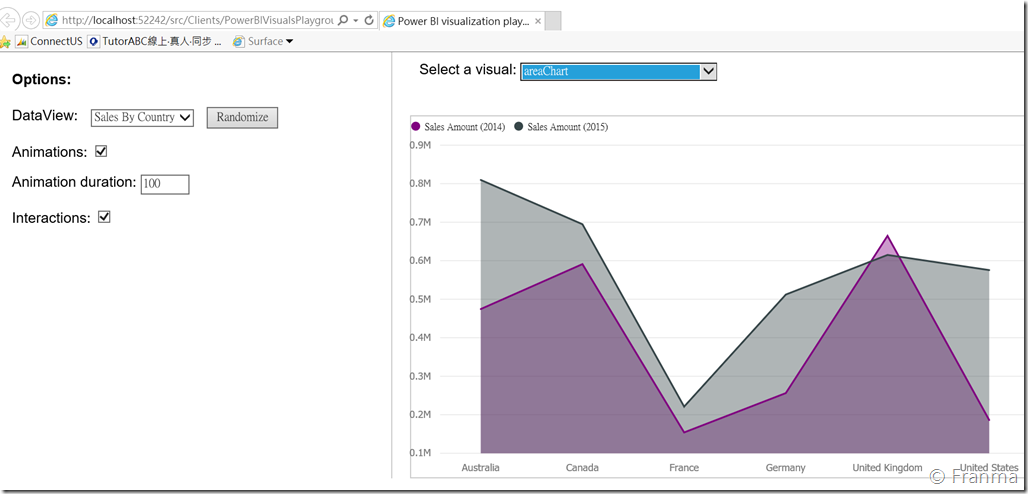
按下 F5 後就可以下面的結果
看到這個畫面的話就代表我們已經把測試用平台建置完成了
建立自已的 IVisual
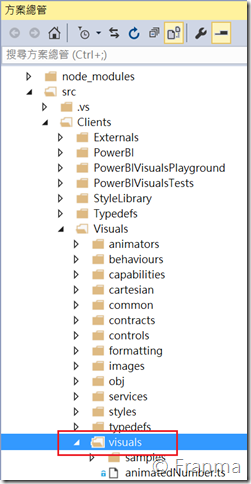
在 src—> client—>visuals—>visuals 的目錄下點選右鍵建立一個新的項目
請選擇 IVisual 的範本檔案
請特別特別注意!檔案名稱第一個字務必是「小寫」不然會無法正常運作
這裡取名為 myFirstD3
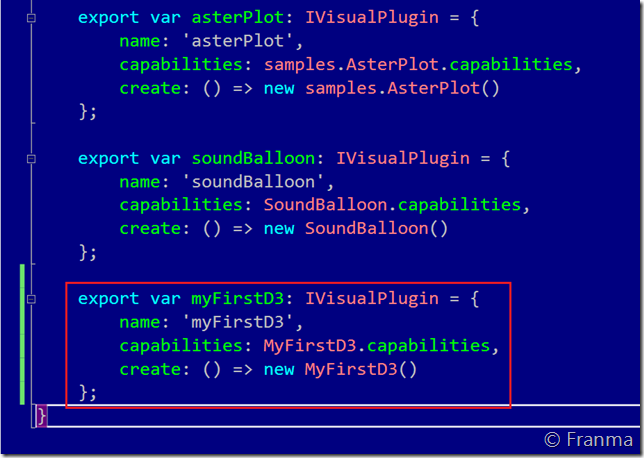
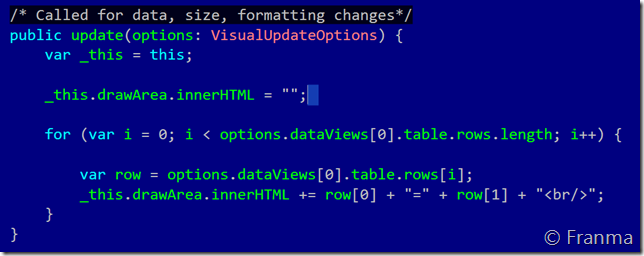
將 myFirstD3.ts 的程式碼開啟後,最後一段的程式碼請剪下貼到 src\client\visuals\plugins.ts 即可。請注意 new MyFirstD3 的第一個字是大寫的,而 myFirstD3.ts 裡面的 Class 名稱第一個字也請務必大寫,才不會出現找不到 class 的錯誤。
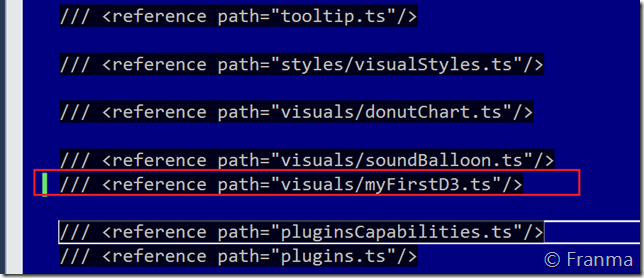
另外開啟 src\client\visuals\Reference.ts 的檔案後將上述的路徑補上 ( 大小寫有差異請注意 )
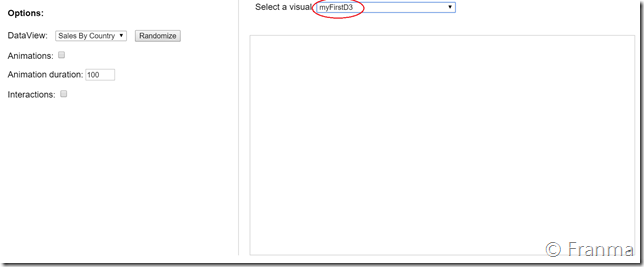
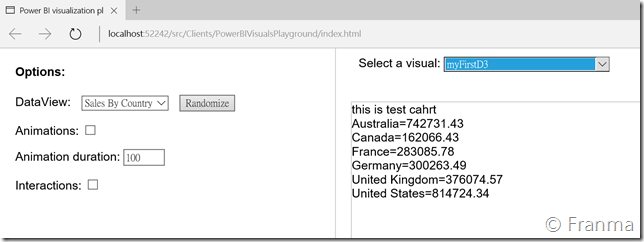
沒有意外的話,就可以在 visual 清單中看到剛剛建立的 myFirstD3 的名稱在上面,當然因為我們什麼都還沒有做的關係,下面的 SVG 裡面自然也是空空的。
這裡的語法是 TypeScript 語法,以 JS 為基底 有興趣的朋友可以到官網上看語法的介紹。
http://www.typescriptlang.org/
程式碼是參考這篇學習
若以上的項目全部都正確的話就代表你可以看到這個畫面了,就恭禧你進入 Power BI 和 D3JS 的第一步 ![]()
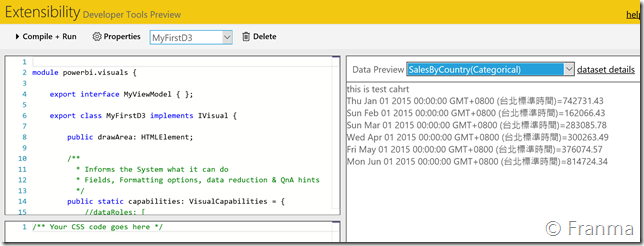
基本上 TS 中的程式碼已經可以直接 copy 到 Power BI 之中貼上
可以看到範例資料確實的有列印出來
Module powerbi
http://microsoft.github.io/PowerBI-visuals/modules/powerbi.html
Power BI Youtube 影片
https://www.youtube.com/channel/UCy--PYvwBwAeuYaR8JLmrfgPower BI