希望簡單整理這些資訊可以加速各位將這個好用的機制套在自已的程式中 :)
只要超過一段時間沒用就整個忘光光了,而且這個還是每次練習每次忘 orz 。這次還是乖乖的記錄下來供自已可以查詢吧
https://mva.microsoft.com/en-us/training-courses/lighting-up-real-time-web-communications-with-signalr-8358?l=DFewtjFz_3304984382
這個練習的項目是參考這篇 MVA 教學來的,而若是想要進一步了解 SignalR 機制、安全性、效能等等的請參考 Learn About ASP.NET SignalR
我想應該不會有人用錯,但還是小提醒 SignalR 請都用 2.0 以後的版本 :)
這裡用的環境是 VS 2015

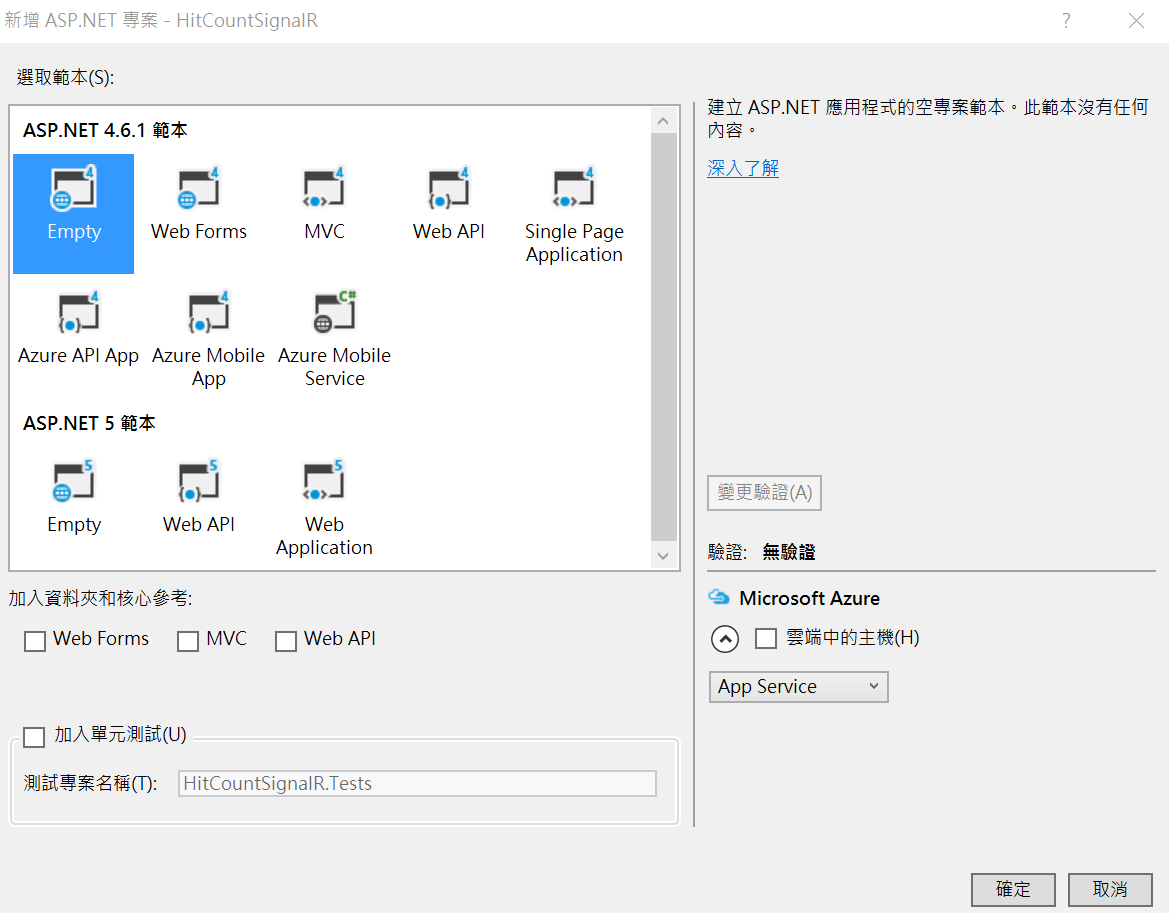
如同影片中提到的,這裡也是用 Empty 的專案來實作 SignalR ,這邊取得名稱是 HitCountSignalR
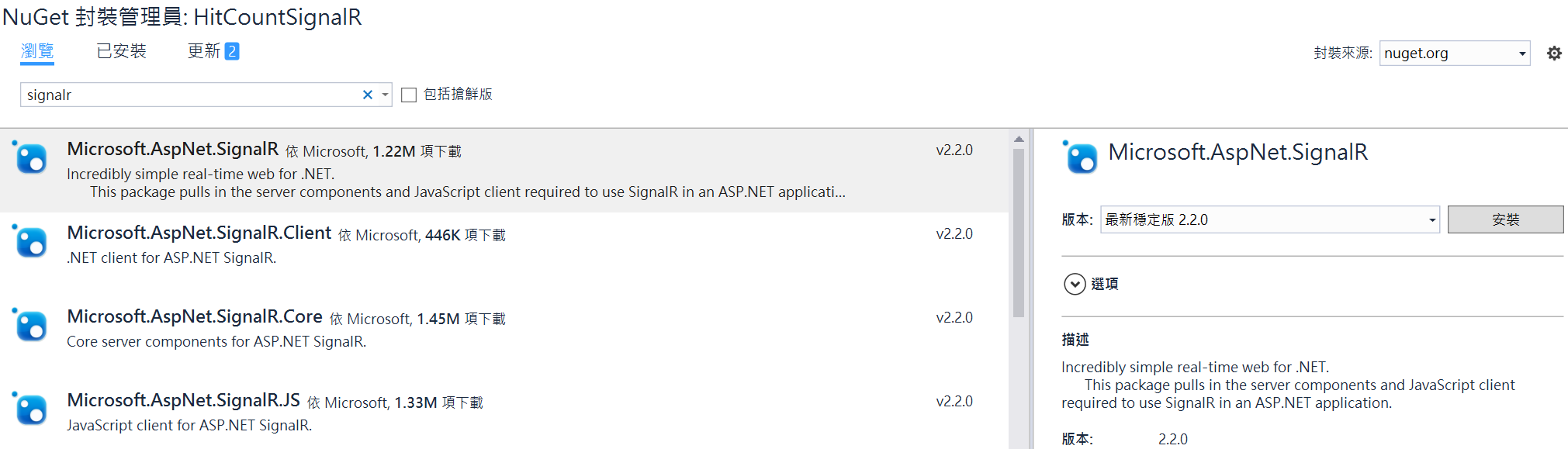
 首先請選透過 NuGet 來下載 SignalR ,現在這個時間點比較穩定的版本是 2.2 ( 影片中的是 2.1.2 )
首先請選透過 NuGet 來下載 SignalR ,現在這個時間點比較穩定的版本是 2.2 ( 影片中的是 2.1.2 )
下載相關的套件都完成後,就可以看到 Nuget 會自動開啟一個 readme.txt 的文件。裡面有現成的範例可以參考 :)
在單一的Server 上建立 SignalR Hub 做動態回應

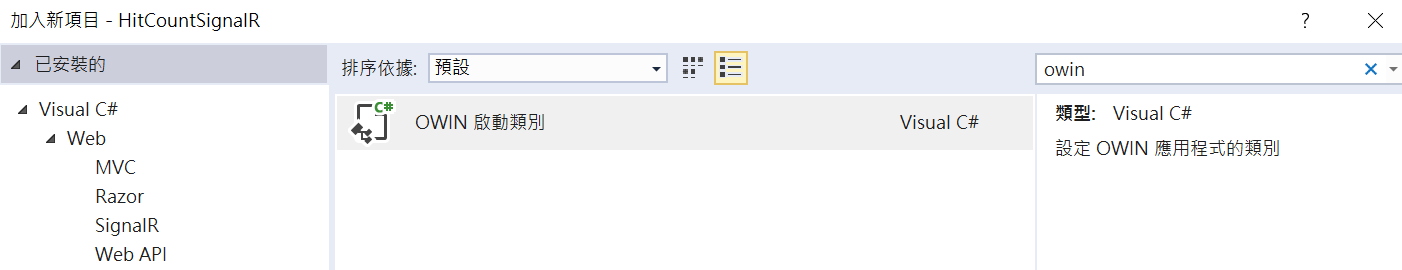
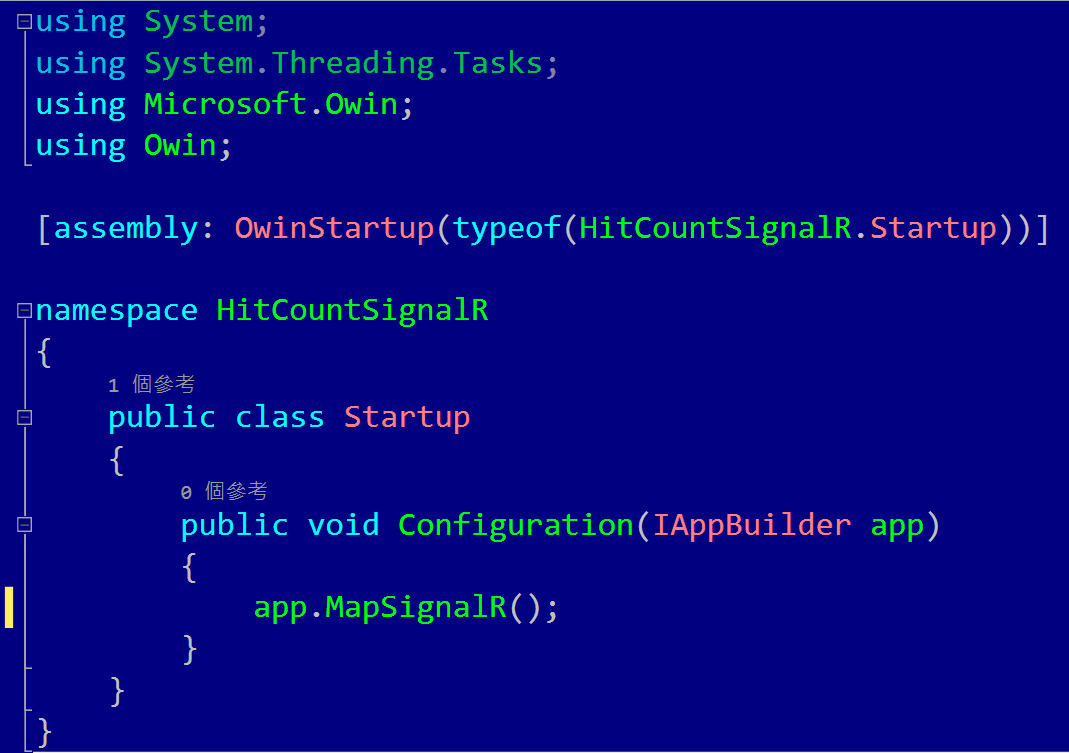
新增 Owin 啟動類別
 將 Readme.txt 的 Configuration 裡的 MapSignalR() 整個 Copy 過來即可 :)
將 Readme.txt 的 Configuration 裡的 MapSignalR() 整個 Copy 過來即可 :)
這裡最主要的作用就是跟 MVC Router 一樣讓別人知道 SignalR 的位置
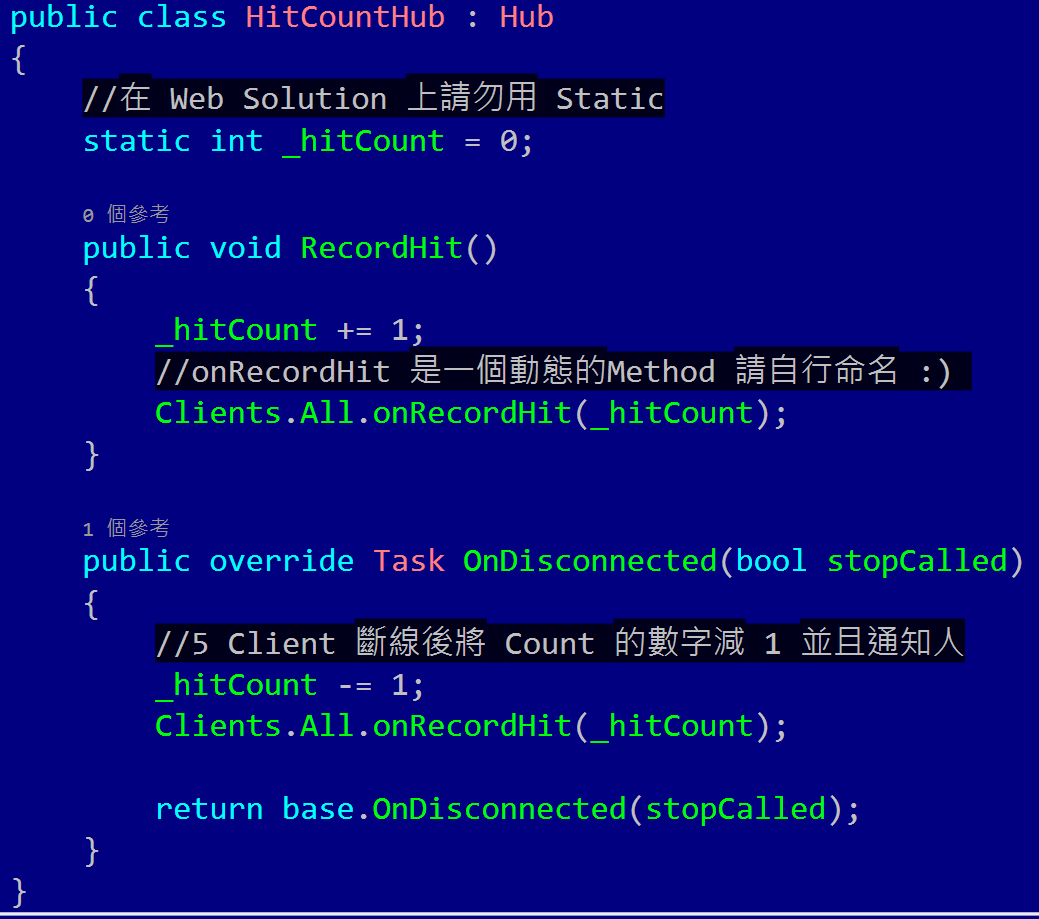
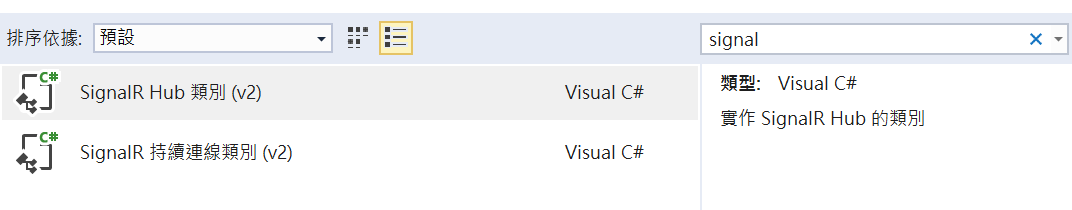
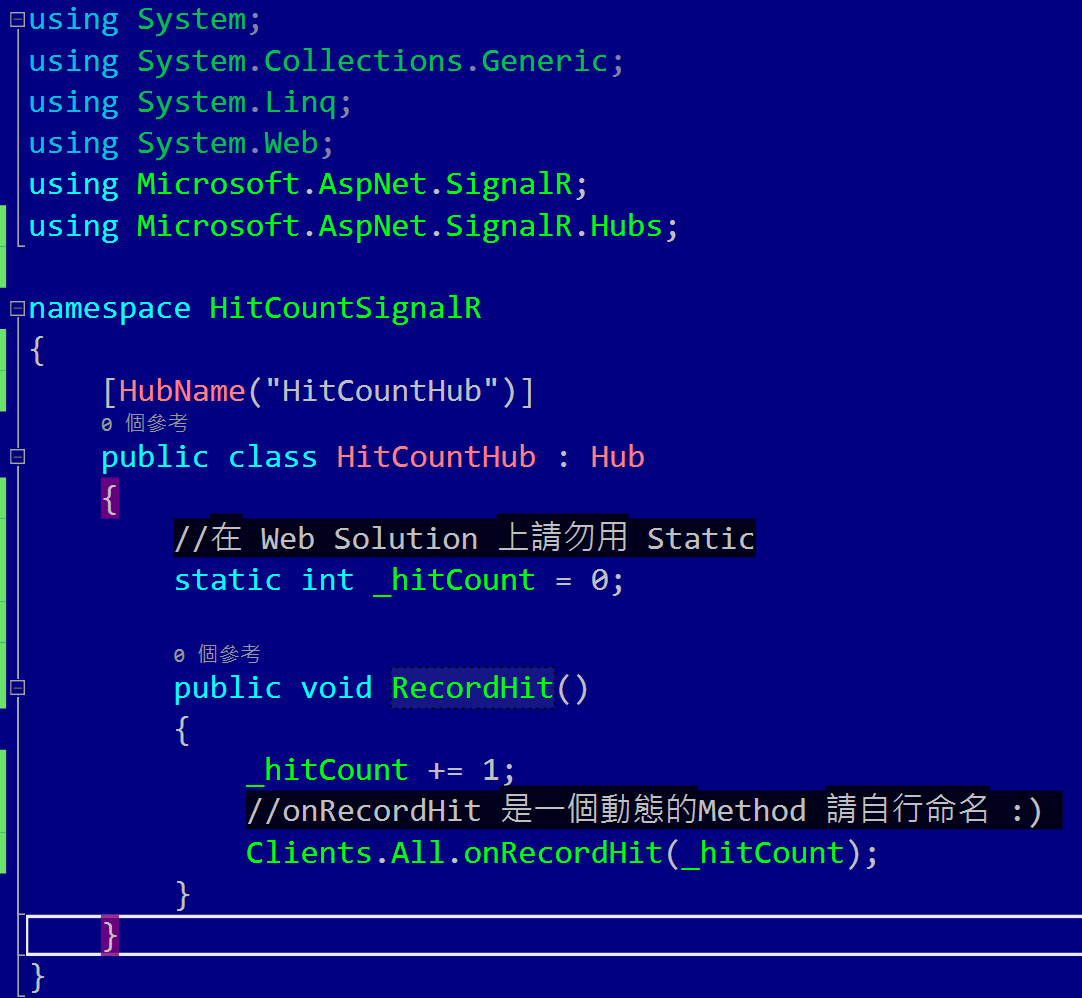
 為了要讓 Client 可以和 SignalR 連線,因此需要有一個 SignalR Hub 。這裡取名為 HitCountHub.cs
為了要讓 Client 可以和 SignalR 連線,因此需要有一個 SignalR Hub 。這裡取名為 HitCountHub.cs

建立好 owin 後就要建立 SignalR Hub 讓前端呼叫和接收,若您的 SignalR Hub 是需要動態擴充多台的話,請勿用以上 Static 的寫法。因為跨 Server 之後這個結果就會不一樣了,所以請參考 SignalR 的建議架構用 SQL Provider 或是 Redius Provider :)
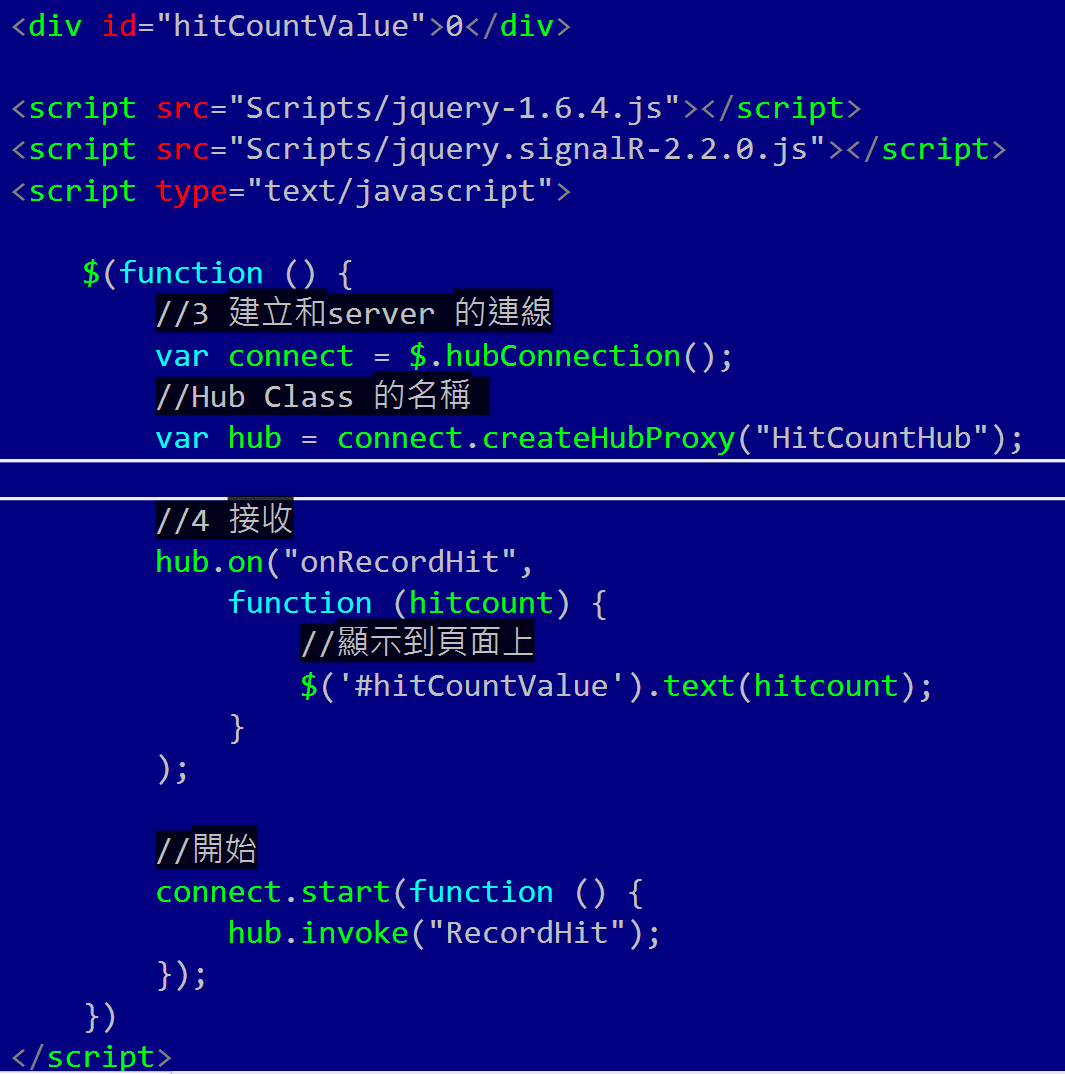
接下來新增一個空白的 HTML 頁面,並將以下的 Code 放到 Body 中
 這裡基本上很單純,和 SignalR Hub 建立連線 和 接收的動作,並且以 CallBack 機制將資料更新到 Div 之中。 最後啟動 Hub 的 RecordHit Method
這裡基本上很單純,和 SignalR Hub 建立連線 和 接收的動作,並且以 CallBack 機制將資料更新到 Div 之中。 最後啟動 Hub 的 RecordHit Method
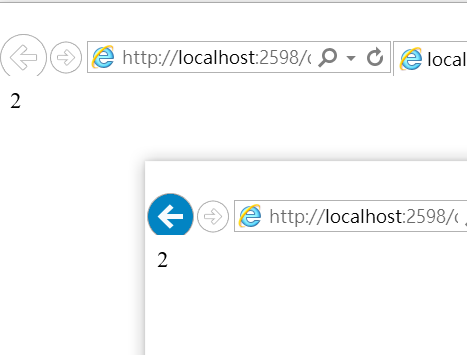
 沒有意外的話,就可以看到新增一個 Page 登入後,原本頁面的 Hit Count 就會自動更新 。
沒有意外的話,就可以看到新增一個 Page 登入後,原本頁面的 Hit Count 就會自動更新 。
Client 斷線後通知其他人
在操作上不難發現,一直開新的 Client 頁面數字會一直增加,但是關掉頁面後這個數字卻不會減少。所以我們必須回到 Hub 上將 OnDiscount Override 掉
輸入 public override {Tab} 後就可以選擇這個 Method ,並將 hitCount 的和推播的機制一併補上即可 :)
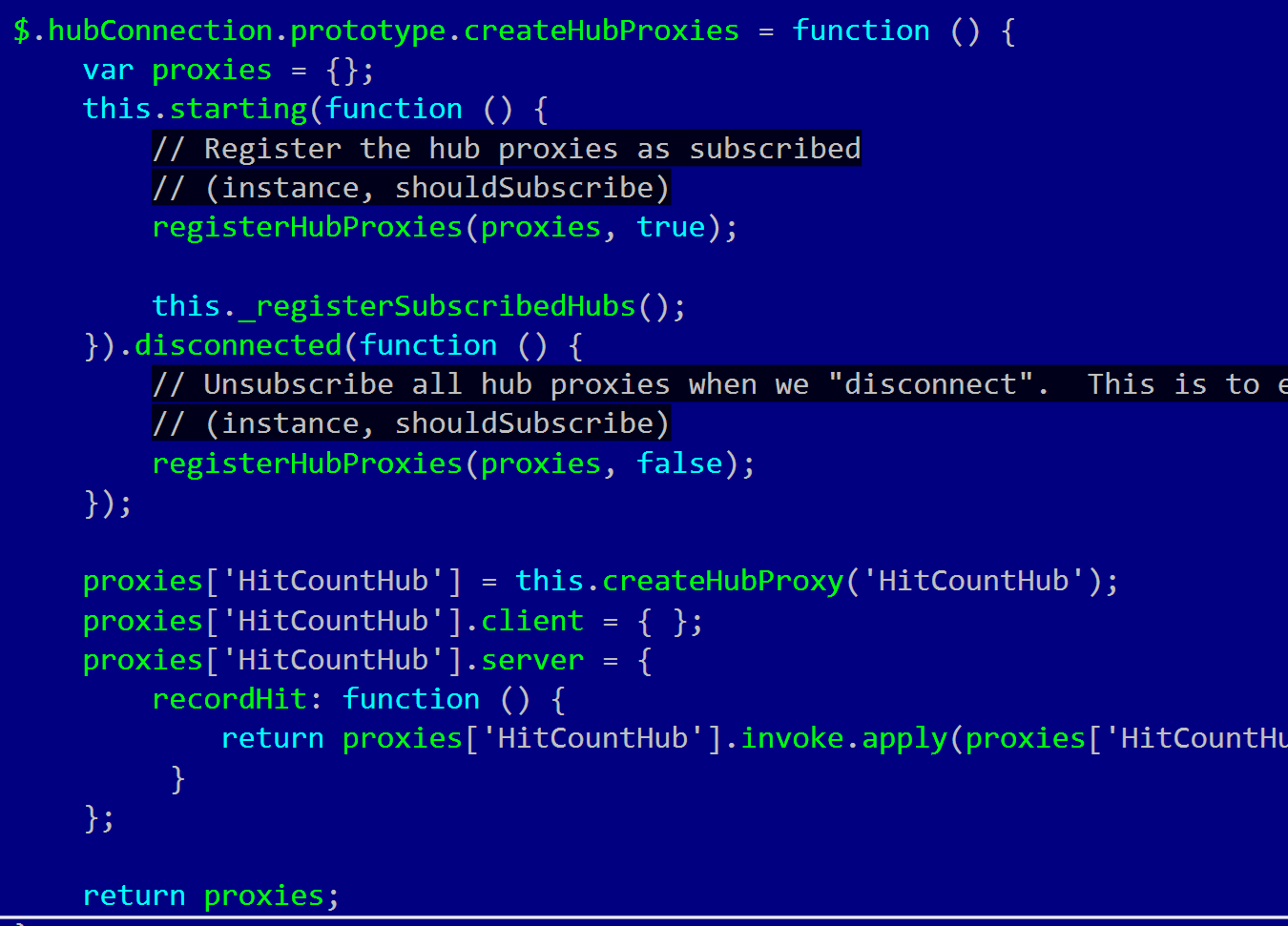
為什麼 SignalR 可以這麼神奇把這些事情完成?若是從 WebSocket 的角度來看,剛剛寫的 code 實在是不足以完成這些功能的。我們在頁面上直接輸入 http://Localhost:xxxx/SignalR/Hubs 後,頁面就會自動幫我們下載 hub.js 的檔案。開啟後可以看到 SignalR 幫我們動態產生了這些 JS Source 幫我們處理前後端通訊的機制,更重要的是若前端的瀏覽器不支援 Web Socket 的話,程式便會自動改用定期循環詢問的方式 ( Polling ) 。
 程式可以看到動態轉換的 Hub 相關的程式
程式可以看到動態轉換的 Hub 相關的程式
跨 Server 的SignalR 呼叫 ( Client)
由於 Server 之間的呼叫是視為 Client - Server 的機制而且也不會有 JS 在運作,因此,請用 NuGet 下載 SignalR.Client 的版本回來。
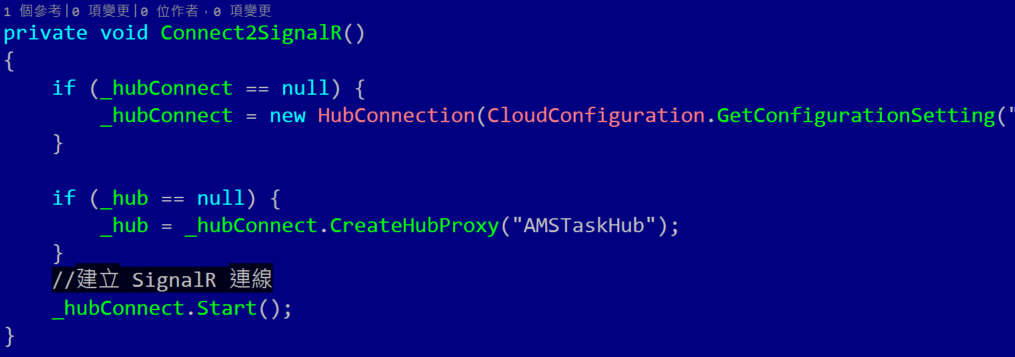
 基本上的用法都差不多,但 Connect 的位置要自行指定。 Web 的不用指定是因為 Hub.js 都幫你做掉了。
基本上的用法都差不多,但 Connect 的位置要自行指定。 Web 的不用指定是因為 Hub.js 都幫你做掉了。
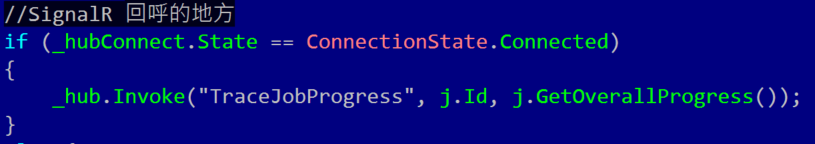
 而產生資料的地方,也是用 Invoke 的方式丟出去即可,但為了避免程式出錯,記得要判斷一下 SignalR 是否還有處在連線的狀態下,不然你知道的
而產生資料的地方,也是用 Invoke 的方式丟出去即可,但為了避免程式出錯,記得要判斷一下 SignalR 是否還有處在連線的狀態下,不然你知道的
背後的原理和限制還請自行閱讀文件 :) 希望簡單整理這些資訊可以加速各位將這個好用的機制套在自已的程式中 :)
參考資料
Real-Time Web Applications with ASP.NET WebAPI and SignalR
想要用 WebAPI 整合 EF、 前端用 Knock + SignalR 同步的朋友,這支影片必推講的很棒 。
Lighting Up Real-Time Web Communications with SignalR - for Client
這個章節有說明 Client 端如何跟 Server 呼叫,並且用 WinForm 的 Kinect 去操作 遠端網頁的物件。