規劃檔案上傳原本都只打算使用 Client 的方式處理,但從「應用情境」出發點評估後,還是把 Web 的方式追加到系統之中,當然續傳的機制必須是內建的。畢竟動輒上百 MB 到 G 的檔案中間掛掉要再重新全部上傳,不要說使用者了連我自已都受不了。
環境評估很重要,但每個系統都有自已的考量,這裡是從管理總成本切入,所以使用 Azure Blob 來承載相關的檔案,背後的擴充機制並不在這次的討論之中。
針對幾個比較重要的點提出來供各位做參考 :)
CORS Rule
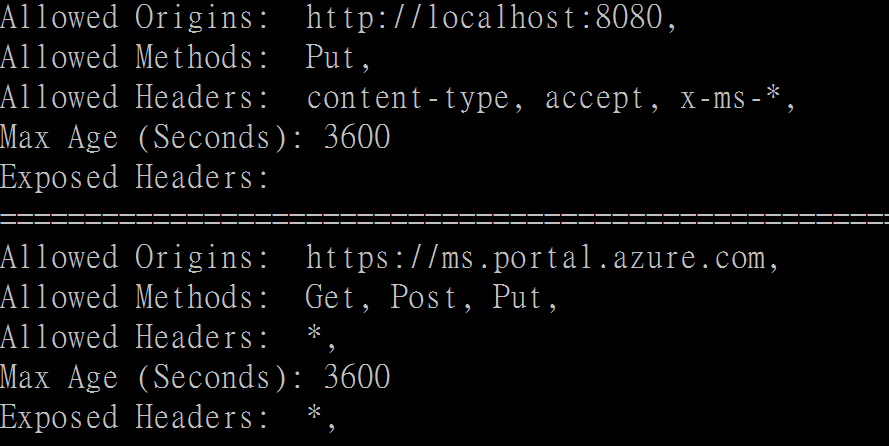
全名是 Cross-Origin Resource Sharing ,簡單的來說在存取遠端的 Azure Storage ( Blob , Table .... ) 都必須要跟 Azure 註冊說允許那一個網站、用什麼方式 ( Http Put / Get ) 、使用那些 HTTP Header ,當然還有一個很重要的就是 TimeOut 時間 。 這裡用 Console 的方式取得 Azure Storage 的 CORS Rule 清單出來
這裡用 Console 的方式取得 Azure Storage 的 CORS Rule 清單出來
你的網站不在這個清單上,自然就無法取得或上傳檔案到 Azure 上。當然若是要上傳超大檔案的話, Max Age 這個屬性別忘記要增加,不然上傳到一半權限就會失效。
以 2 G的大小上傳的話,這邊是使用 6 小時 ( 21600 ) 限制。
而處理 CORS Rule 的範例程式,請自行參考這份文件,有非常詳細的英文說明 :)
http://gauravmantri.com/2013/12/01/windows-azure-storage-and-cors-lets-have-some-fun/
JS Chunk Upload File
為了要讓檔案可以支援「續傳」因此檔案拆解成一個一個區塊 ( Chunk ) 分批上傳就非常非常的重要,當然您的 Upload 是整個檔案上傳的話那 續傳的功能就無法實作了。
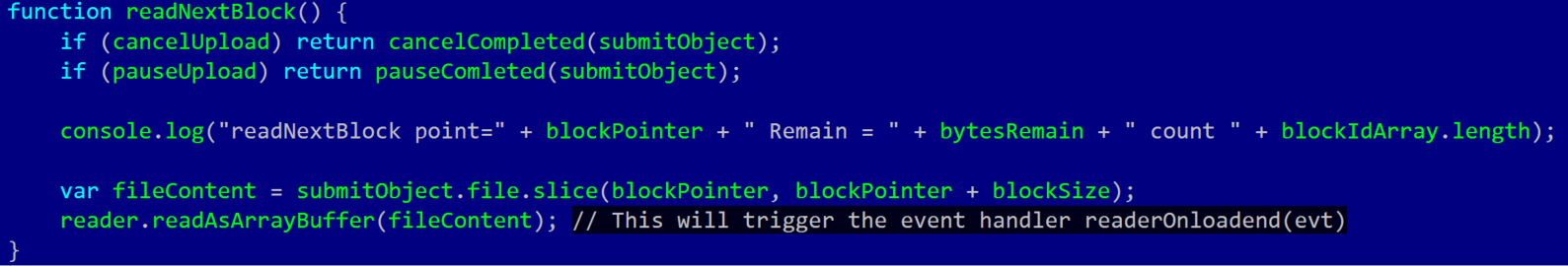
 簡單來說,就是將 file 用 slice 的方式切割每次要上傳的區域,為了要讓續傳都可以正確的接下去,其 BlockPointer 的管理就非常重要,只要重複或是跳過的話在最後的 Azure Blob 驗證檔案一致性就會失敗,這一點要特別的注意。
簡單來說,就是將 file 用 slice 的方式切割每次要上傳的區域,為了要讓續傳都可以正確的接下去,其 BlockPointer 的管理就非常重要,只要重複或是跳過的話在最後的 Azure Blob 驗證檔案一致性就會失敗,這一點要特別的注意。
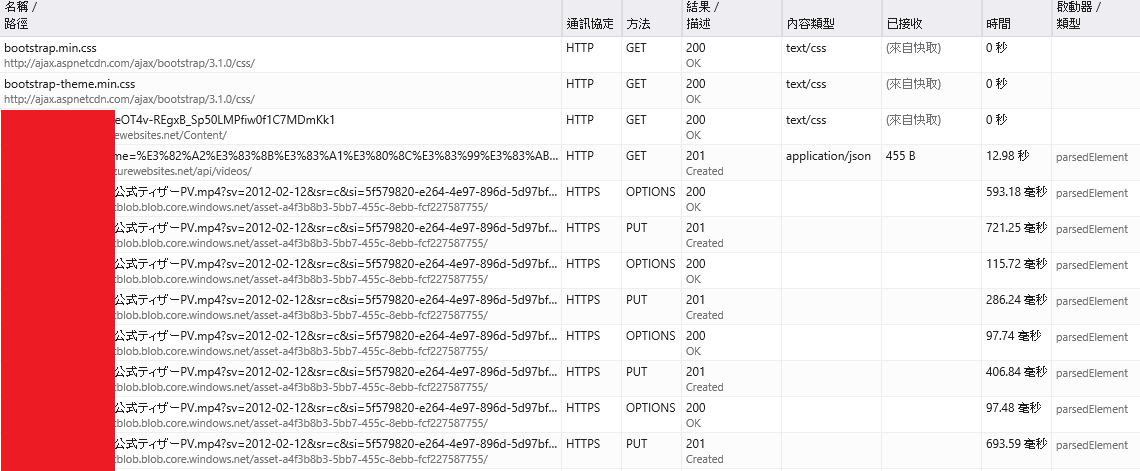
 可以看到 每個 Chunk 上傳都會有 Options 這個代表會先取得 Blob 的認證 CROS 符合之後,再將檔案的內容 put 進去 Blob 之中
可以看到 每個 Chunk 上傳都會有 Options 這個代表會先取得 Blob 的認證 CROS 符合之後,再將檔案的內容 put 進去 Blob 之中
 每次都會有記錄 BlockId
每次都會有記錄 BlockId
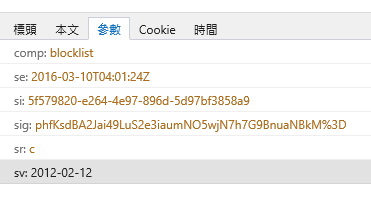
當然上傳完畢後就會有驗證的動作,這樣子系統才會知道檔案是否已經完整。因此在最後會告知 Blob 說 BlockList 的清單

 若是系統剛剛上傳的項目,和你上傳的 BlockId List 有出入的話,這次的上傳就會失敗 。
若是系統剛剛上傳的項目,和你上傳的 BlockId List 有出入的話,這次的上傳就會失敗 。
範例程式的話,各位可以參考 Uploading Big files to Azure Storage from ASP.NET MVC 和 Advanced Uploading Techniques — Part 1 。尤其是第二篇幫助我很大,這邊就列出現在還記得的文章 。
統計上傳速度
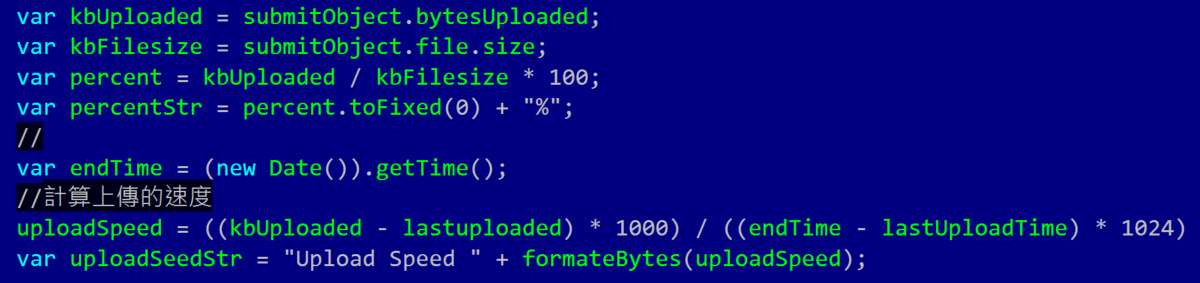
 這個難度不高,只要有上傳的時間差 和 上傳的容量就可以算出上傳的速度
這個難度不高,只要有上傳的時間差 和 上傳的容量就可以算出上傳的速度

範例程式
https://gist.github.com/chenha0/5238183