最近要處理時間的欄位,自然就會想到 DatetimePicker 。ASP.NET Controller 當然不用考慮直接跳過, jQuery UI 的我覺得又不太適合觸控的行為,重點是時間沒得點。
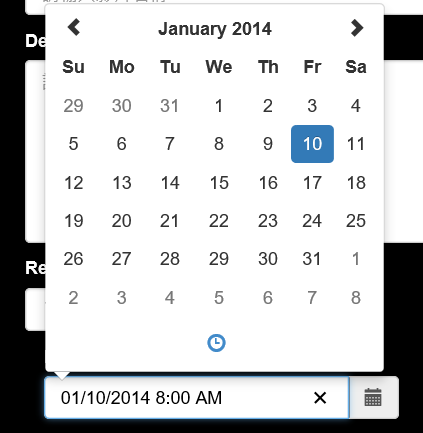
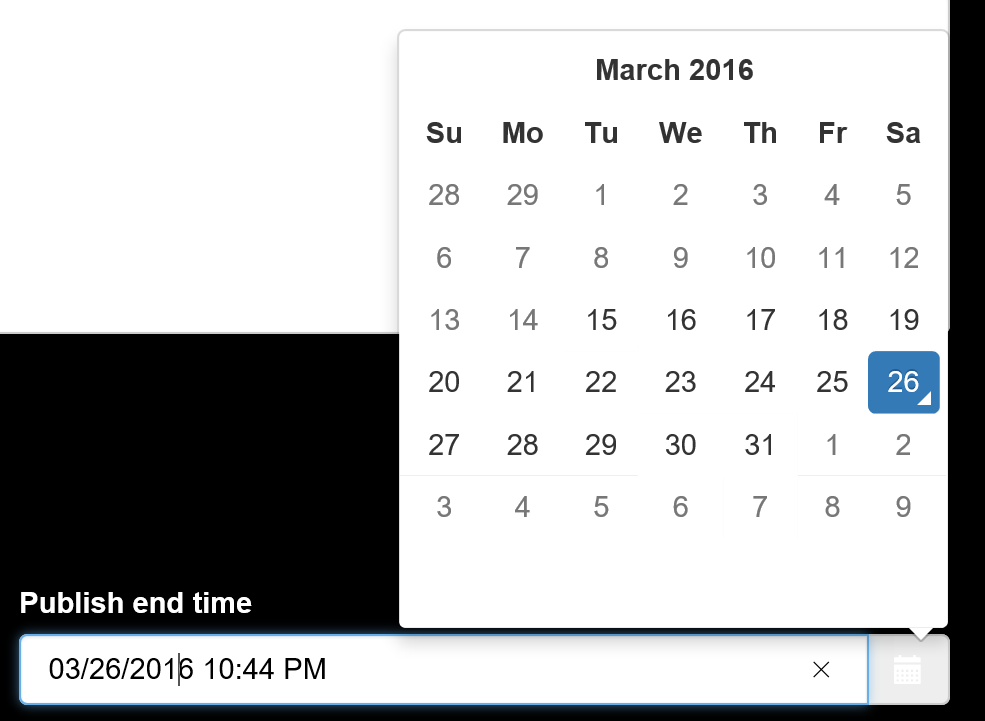
研究了一下覺得 Bootstrap 3 DatetimePicker 的效果和畫面感覺最優
最近要處理時間的欄位,自然就會想到 DatetimePicker 。ASP.NET Controller 當然不用考慮直接跳過, jQuery UI 的我覺得又不太適合觸控的行為,重點是時間沒得點。
研究了一下覺得 Bootstrap 3 DatetimePicker 的效果和畫面感覺最優

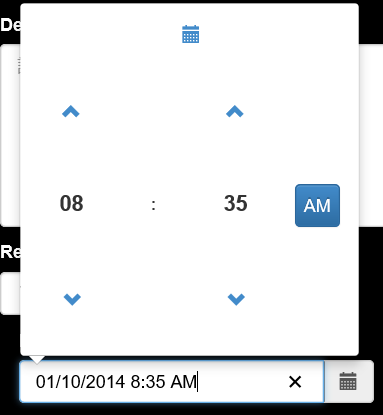
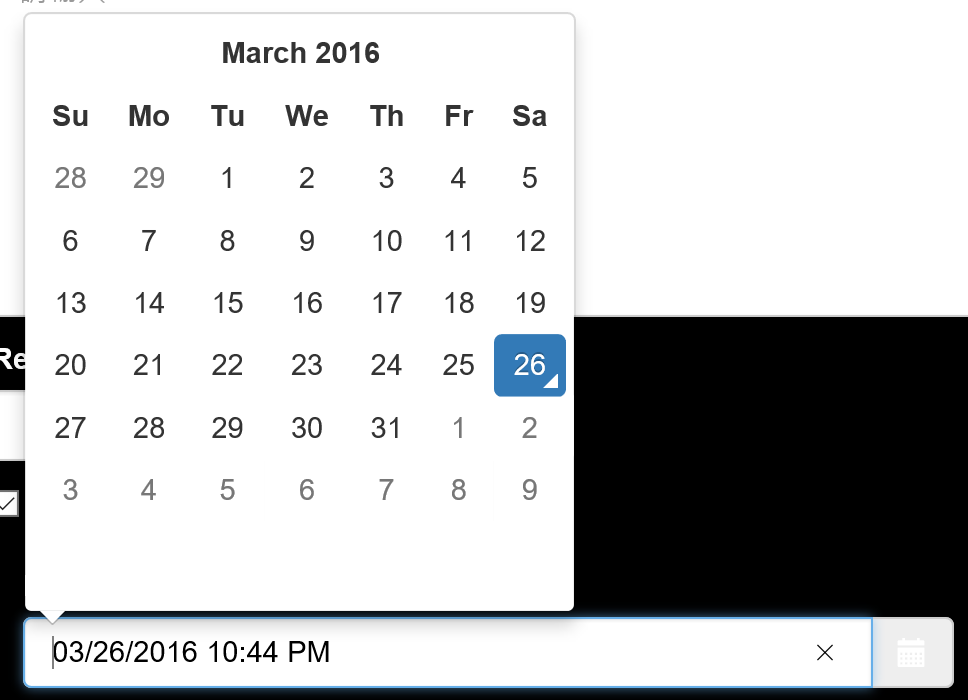
 尤其是時間的部分,點了數字之後可以列出 15、20、25、30 的時間可以快速選擇非常的方便。
尤其是時間的部分,點了數字之後可以列出 15、20、25、30 的時間可以快速選擇非常的方便。
可以參考 官方的 Demo 體驗一下是不是自已要的
環境準備
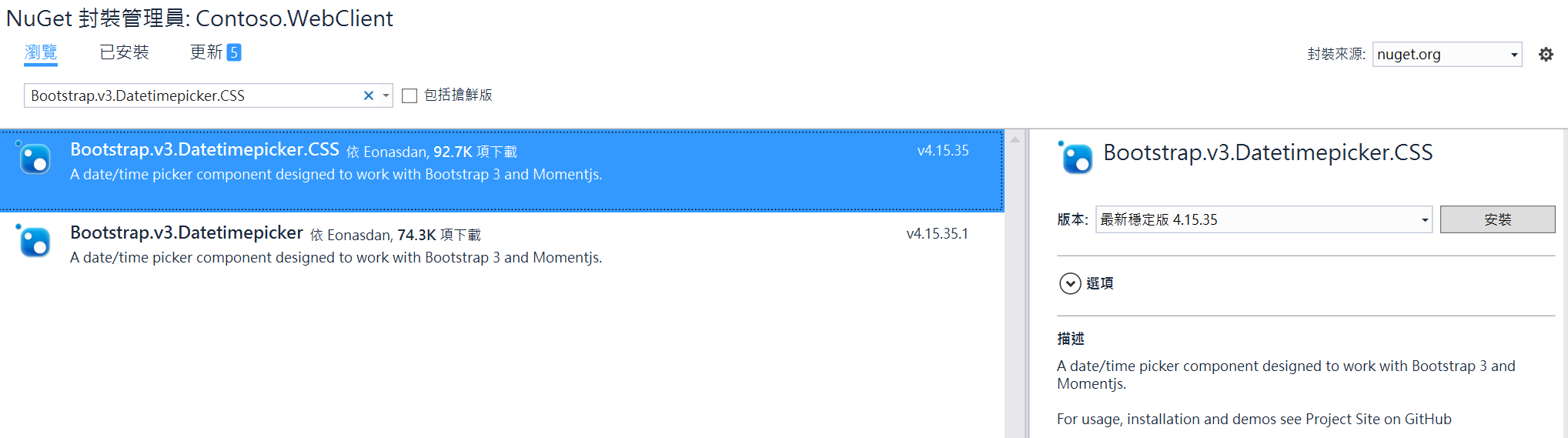
Visual Studio 可以直接在 Nuget 中安裝這個套件即可
Bootstrap.v3.Datetimepicker.CSS

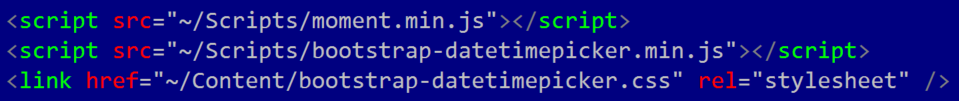
jQuery 套件要 3.3 以上的版本,由於原本就已經有引用了,這邊再加上 Monent.js 和 Bootstrap DateTimePicker js 。和時間相關的計算都是由 Moment 在處理的

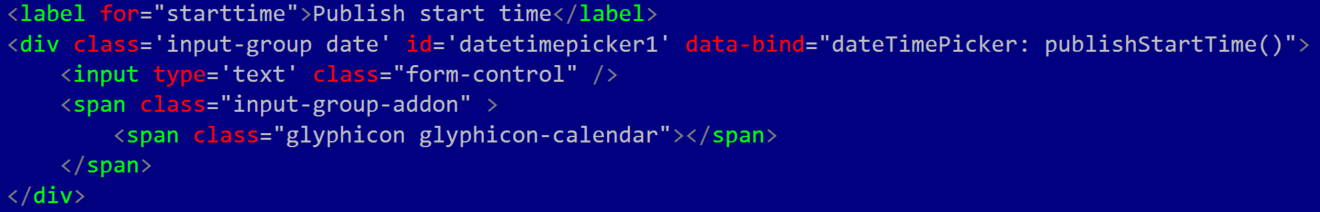
UI
基本上我只有截取這一段進來,比較要注意的地方是 Data-Bind 必須是在 input-group date 這一層上。由於 這邊的 binding 是屬於客製化的範圍,所以 官網上有提供 Custom Databinding 的範例程式。

記得UI 的 DataBind 是 () 傳值進去
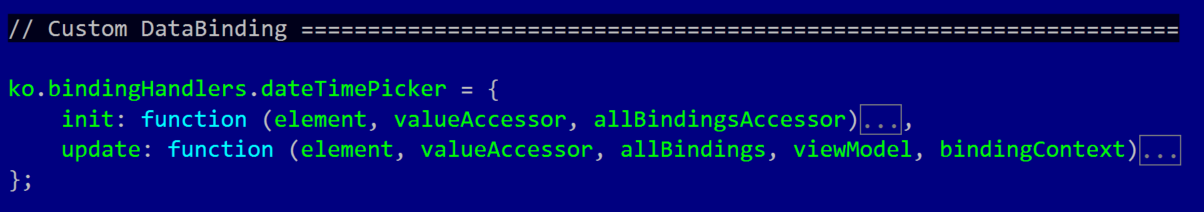
 這一段程式碼要特別注意, Custom DataBinding 依照 Knockout 必須是放在 ViewModel 裡面的。
這一段程式碼要特別注意, Custom DataBinding 依照 Knockout 必須是放在 ViewModel 裡面的。
範例程式請直接從這裡整個 copy & paste 就可以了
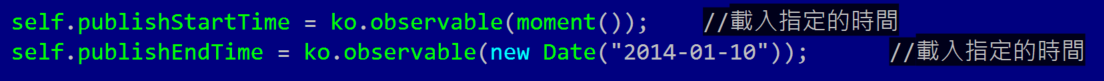
 Databinding 的值必須是 Date 物件,而不能直接給字串或數字。當然也可以直接用 moment js 的方式直接載入時間物件也沒有用問題
Databinding 的值必須是 Date 物件,而不能直接給字串或數字。當然也可以直接用 moment js 的方式直接載入時間物件也沒有用問題
 正確無誤的話,就可以看到 KO 的資料有正確 Binding :)
正確無誤的話,就可以看到 KO 的資料有正確 Binding :)
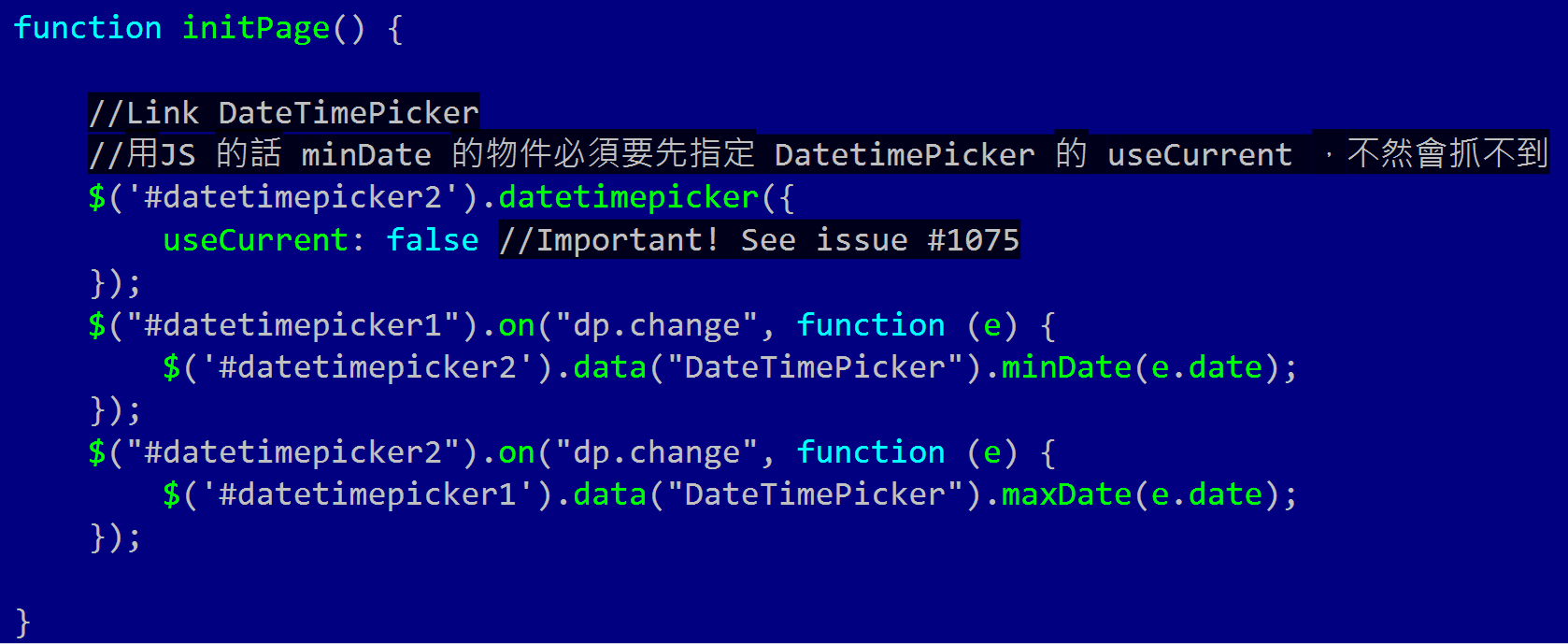
設定 Link Date
 有時候我們希望使用者在選擇時間的時候有啟迄的概念,而這就代表我們在選擇結束的時間不可以比 開始的時候還要早。這在邏輯上是不允許的,通常都會用程式判斷的方式才能驗證,但我們希望可以在選擇的時候就有所限制。
有時候我們希望使用者在選擇時間的時候有啟迄的概念,而這就代表我們在選擇結束的時間不可以比 開始的時候還要早。這在邏輯上是不允許的,通常都會用程式判斷的方式才能驗證,但我們希望可以在選擇的時候就有所限制。
DatetimePicker 有支援這樣子的應用情境,但這個方式就必須要搭配 Event 觸發的方式才有辦法做到。我試了很多方式希望可以透過 KO Databind 的方式取代,但在事件觸發上是沒辦法跨物件達成的。所以最後我還是選擇用官方的 sample 達成,只是我封裝在 KO ViewModel 之中。

整體而言,這個元件的操作效果是我目前用起來覺得最滿意的,雖然花了很多時間在交叉驗證。 :)