TypeScript 學習紀事(一) -- 入門
前天看到 vs2013 update 2 release,其中一項重要的更新,就是正式支援 TypeScript 專案,它訴求以純物件導向的方式開發JavaScript,這對我個人而言,是莫大的吸引力,馬上下載、安裝、coding,過程還蠻順利的,未來準備好好K它一下。
安裝
TypeScript 安裝有兩種方式:
- 安裝 vs2013 update 2 : 安裝後就可以建立 TypeScript 專案,安裝檔約3.5GB,還蠻大的。
- 在 Node.js 環境內下載 TypeScript compiler: 如果只是想了解 TypeScript,不想太費事,可採用此一方式。 只要在安裝 Node.js 後,在 DOS mode下輸入下行即可。
npm install -g typescript
測試
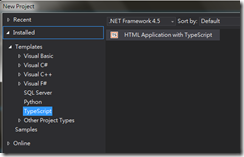
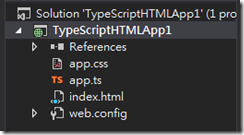
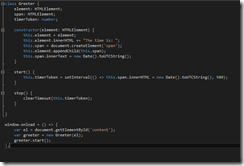
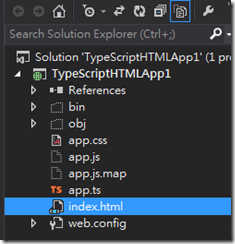
以下我使用第一種安裝有方式,建立第一個測試專案,步驟如下:
延伸
如果微軟要我們擁抱 TypeScript,而放棄成千上萬的 JavaScript library,那就是一個很愚蠢的策略,因此,TypeScript 提出一個引入外部 JavaScript library 的方法,類似C的 .h 檔,步驟如下:
-
下載 TypeScript type definitions,並解開 zip 檔。
-
假設我們要在 .ts 檔使用 jQuery,就從解開的目錄下找 jQuery 子目錄內的 jquery.d.ts,將它複製到專案內。
-
先在 .html 檔內引入 jQuery,如下:
<script src="http://code.jquery.com/jquery-1.8.0.js"></script> -
之後在 .ts 檔內參考 jquery.d.ts,即可使用jQuery函數($)
/// <reference path="jquery.d.ts" />
…
$("#status")[0].innerHTML = message;
附上測試的範例, Happy coding !!