摘要:PrintMyMap
前陣子看到朋友轉貼連結:PrintMyMap,感覺很有趣,於是看了看原始碼…呃… include了幾個檔,chrome的開發介面還不習慣,於是拿出習慣的 firebug…呃… 為什麼不支援火狐狸?排擠 IE可以瞭解,但是,為什麼不支援火狐狸?QQ
然後看了看 demo的影片,印出來的成品裁掉好多空白的地方…仿佛聽到了森林在哭泣……於是想到這個東西,但是試貼 google map的圖片上去卻試不出來…http://www.pocketmod.com/v2/ 明明就有 Image的選項…
反正,總之,最後,自己試寫了一個。
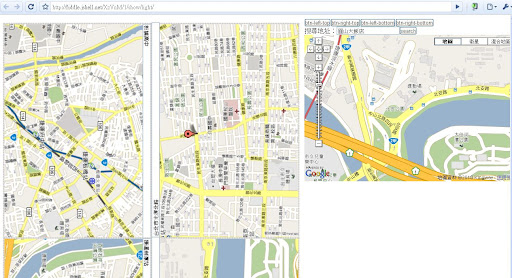
畫面截圖: 操作方式:
操作方式:
- 輸入地址按搜尋,可以試試 gmap的定址功能準不準…我找士林夜市它定到饒河夜市(?),我不知道要說什麼 ~_~
或是直接拉地圖到想列印的範圍。 - 選好範圍按「左上」、「右上」…那四個按鈕把地圖放進 A4的四塊角落。
(在地圖上亂點可以做記號…但是不能刪除XD,只能執行完步驟 2之後,再覆蓋掉同樣的區塊) - 列印…
然後發現 chrome居然沒有預覽列印 = =a
(因為 chrome而加了一個 hide,在 chrome列印完全不管指定的元素大小(明明就指定了幾mm),所以要先按 hide…)
firefox的列印結果跟預覽列印不一樣,文字方塊會隨機消失 囧a
No IE,誰叫它不支援 CSS旋轉,不是我排擠它。
關於技術方面的問題…就只是算版面位置吧;
.Left
{
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg);
}會以元素中心旋轉,所以如果是正方形轉90度長寬不變,但是長方形就…要調一下。
做完發現…成品有點模糊 = =a,大概是瀏覽器跟印表機介接造成失真?還是因為 CSS旋轉所以更加嚴重?比較有價值的部分反而是在…折紙XD,一張 A4印四個小地圖只是調整排版而已,但是又不像 FinePrint縮小還是看的很清楚 = =;但是這種折法不只縮小體積,又不影響使用!所以結論是…這是做來自嗨的XDD
線上DEMO:http://fiddle.jshell.net/XzVnM/3/show/light/
原始碼:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="edit-Type" edit="text/html; charset=utf-8">
<script type='text/javascript' src='/js/lib/mootools-1.2.4-core-nc.js'></script>
<link rel="stylesheet" type="text/css" href="/css/normalize.css"/>
<link rel="stylesheet" type="text/css" href="/css/result-light.css"/>
<style type='text/css'>
body {
background-color: transparent;
padding: 10px;
}
#mapControl
{
position:absolute;
left:200mm;
}
#map1
{
width: 139.5mm;
height: 96mm;
}
.A4
{
/*210*297mm, padding 8mm*/
width: 194mm;
height: 281mm;
position: relative;
margin:3mm 0 0 0;
}
.A4div4
{
height: 96mm; /*長寬相反*/
width: 139.5mm;
border: dotted 1mm #ccc;
}
.A4div4 input
{
position:absolute;
width:100%;
z-index:99999;
}
.A4div4 #logocontrol, .A4div4 div span, .A4div4 div a
{
display:none;
}
#left-top
{
position: absolute;
left: -21.75mm;
top: 21.75mm;/* (width-height)/2 */
}
#right-top
{
position: absolute;
right: -21.75mm;
top: 21.75mm;
}
#left-bottom
{
position: absolute;
left: -21.75mm;
bottom: 21.75mm;
}
#right-bottom
{
position: absolute;
right: -21.75mm;
bottom: 21.75mm;
}
/*-webkit-transform: rotate(15deg) scale(1.25, 0.5);*/
.Left
{
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg);
}
.Right
{
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
transform: rotate(270deg);
}
</style>
<script type='text/javascript'>
//<![CDATA[
window.addEvent('load', function() {
});
//]]>
</script>
</head>
<body>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title></title></head>
<body>
<div id="mapControl">
<div id="map1" class="gmap"></div>
</div>
<div class="A4">
<div id="left-top" class="A4div4 Left gmap"></div>
<div id="right-top" class="A4div4 Right gmap"></div>
<div id="left-bottom" class="A4div4 Left gmap"></div>
<div id="right-bottom" class="A4div4 Right gmap"></div>
</div>
<script type="text/javascript" src="http://www.google.com/jsapi?key=ABQIAAAA3Y25uutCzJdX6JfZIi5NEBSgRyJfKxvUsUDuKDID09Cb5D0_ORS7TOUjxFUXXmF-RGsIfiGQncriZA"></script>
<script type="text/javascript">
google.load("maps", "2");
google.load("jquery", "1.4");
google.setOnLoadCallback(function() {
var gmap = google.maps,
myLatlng = new gmap.LatLng(25.019868829517605, 121.4660926273376),
map = new gmap.Map(document.getElementById("map1"));
map.addControl(new gmap.LargeMapControl());
map.addControl(new gmap.MapTypeControl());
map.setCenter(myLatlng);
map.setZoom(15);
var overlaysLatlng = [];
gmap.Event.addListener(map, "click", function(overlay, latlng) {
var marker = new gmap.Marker(latlng);
overlaysLatlng.push(latlng);
map.addOverlay(marker)
});
var button = ["btn-left-top", "btn-right-top", "btn-left-bottom", "btn-right-bottom"],
mapObj = {},
$div = $("<div>");
$.each(button, function(idx, obj) {
var $button = $(["<input type='button' id='", obj, "' value='", obj, "' />"].join(''));
$button.click(function() {
var panId = obj.replace("btn-", "");
mapObj[obj] = mapObj[obj] || new gmap.Map(document.getElementById(panId));
var cache_map = mapObj[obj];
cache_map.clearOverlays();
cache_map.setCenter(map.getCenter(), map.getZoom());
$.each(overlaysLatlng, function(overlayIdx, latlng) {
cache_map.addOverlay(new gmap.Marker(latlng));
});
overlaysLatlng = [];
map.clearOverlays();
if ($("#geoText").val() != "") {
$("#" + panId).prepend("<input type='text' value='" + $("#geoText").val() + "'>");
}
}).appendTo($div);
});
$otherDiv = $("<div>")
$(["<label for='geoText'>搜尋地址:</label><input type='text' id='geoText' value='' />"].join('')).appendTo($otherDiv);
$(["<input type='button' value='search' />"].join('')).click(function() {
var addr = $("#geoText").val(), geo = new gmap.ClientGeocoder();
geo.getLatLng(addr, function(glatlng) {
if (glatlng) {
map.setCenter(glatlng);
}
});
}).appendTo($otherDiv);
$otherDiv.appendTo($div);
$('<input type="button" value="hide"/>').click(function(){
$('#mapControl').hide();
}).appendTo($div);
$div.prependTo($("#mapControl"));
});
</script>
</body>
</html>
</body>
</html>