總算有時間可以開始寫我的BLOG囉~
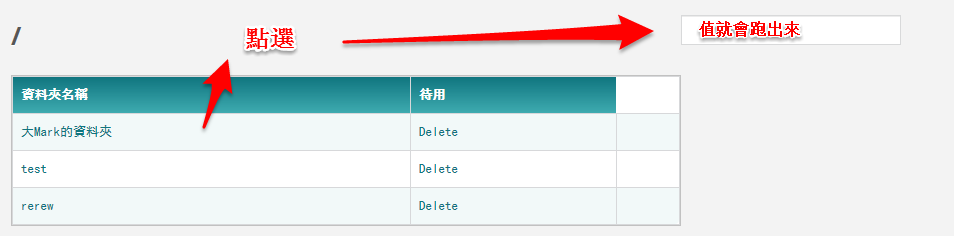
今天小弟在工作時有個需求是點欄位然後會取值出來,由於小弟是Jquery的超級新手,
所以寫這篇文章給自已當做筆記。
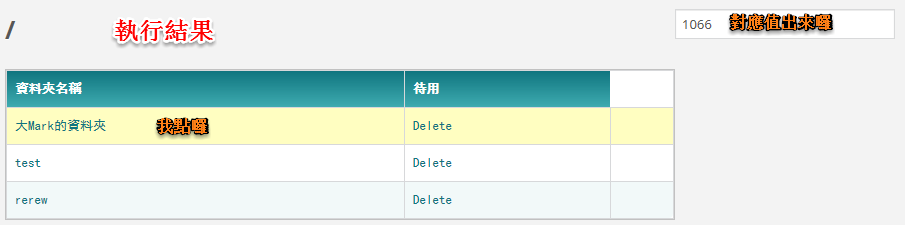
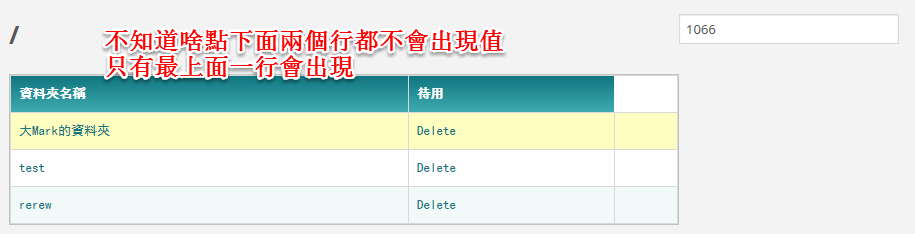
執行結果
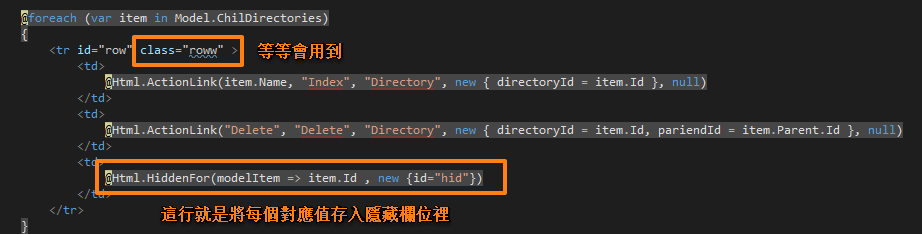
首先先看表格輸出部份的程式碼,本範例主要是用.Net MVC 開發。
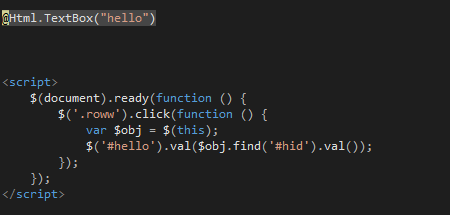
jquery的部份我們一行一行慢慢說。
首先這行,這行主要的意思是是,當Document物件下所有的DOM物件都可以正確取得時,
就會觸發jquery.ready所註冊的Function。
下列程式碼就是ready所註冊的程式碼。
下面這行就是class名為roww的的元素被click到時就會執行所裡面的function
注意在$('.xxx')代表class名為xxx的元素。
接下來,將我們現在所點選到的元素(tr),存放至一個var變數,
如果不加這行他會不知道我們選擇的是那一列。
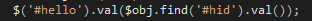
最這這行,意思為,將Id名為hello的元素值,設為從obj中找到Id名為hid的val值。
注意$('#xxx')代表Id名xxx的元素。
奇怪的地方
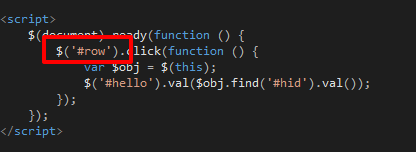
小弟我一開始時,jquery寫成下面紅框框那樣,就是直接抓tr的Id。
但不知道為什麼,不管如何點,只有點第一行的時後才會出現值,而下面兩行都
完全不會出現。有用F12看看產生出來的html檔。
但發現Id都是row沒錯啊。但為啥就只有第一行才會出現值… ,不就知有那位大大知道答案…感謝!。
小弟才書學淺~請各位客官指教指教~~~
小弟日 : 你要知道自已不是帥哥,你才有可能變成帥哥 。