jqeury小筆記文-『jquery動態新增欄位並抓值』
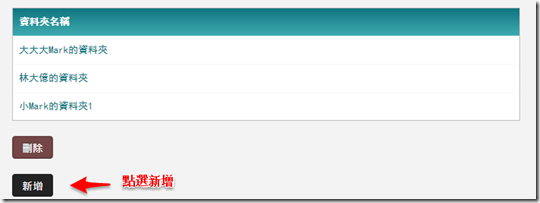
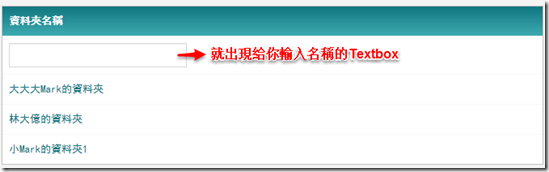
小弟今天想做的是動態新增欄位,點選新增後會在表格裡出現TextBox給我們輸入並且點選
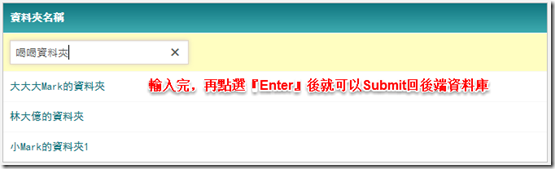
Enter後自動Submit出去,如下圖。
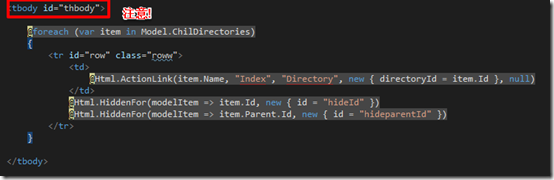
首先我們先來看看,表格這邊的html 程式碼。沒什麼特別的地方,只是要注意一下tbody的id
等一下動態新增欄位,會新增在tbody下。
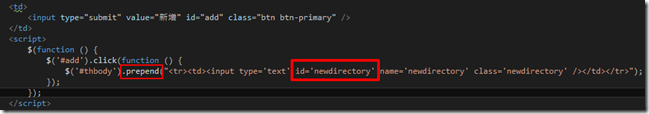
接下來的程式碼是點新增時,會自動將prepend()括號裡的HTML插入到id名為thbody的元素後面。
其中jquery中與插入有關的相關函式有以下幾個
1.append(要加入的東西) : 在每一個匹配的元素內部最後面加入…(內部插入)
2.prpend(要加入的東西) : 在每一個匹配的元素內部最前面加入…(內部插入)
3.before(要加入的東西) : 在每一個匹配的元素前面加入…(外部插入)
4.after(要加入的東西) : 在每一個匹配的元素後面加入…(外部插入)
http://webdesign.kerthis.com/jquery/jquery_manipulation
新增完畢後,我們要將動態產生欄位的值,submit到我們的後端。
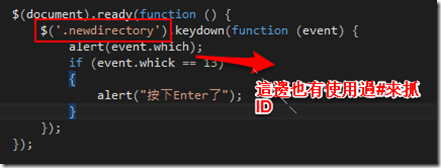
我在這邊是希望輸入完後,按Enter就會自動submit的後端(我指定的Contoller),所以一開始我先寫個
可以偵測的到在textbox(newdirectory)點Enter時會傳alert訊息,但發現這樣寫一直偵測不到。後來問了
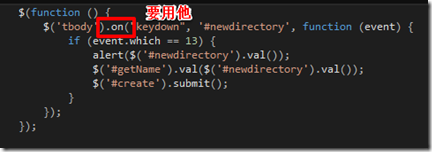
我們家的老大後,才知道需要改成用『on』綁定『'tbody'』,才可以抓取到動態欄位的Id。
改成用綁定後。
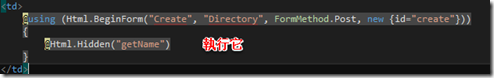
最後當判斷為Enter後執行id名為create的submit事件。