[Windows Store App 開發筆記] 控制物件的縮放平移 PART1
前言
小編最近寫的Windows 8 App,需要控制畫板的縮放和平移,所以對此做了一番研究。
這篇就來教大家如何簡單地做到縮放平移吧,這邊以Rectangle控制項為例。
實作
1.「縮放」:ScaleTransform
利用ScaleX, ScaleY表示放大倍率,小於1是縮小,反之大於1則是放大
2. 「平移」:TranslateTransform
利用X, Y表示向「右」或「下」幾個單位,負號則是向「左」即「上」
3. 「旋轉」:RotateTransform
利用Angle表示向「右」旋轉幾個角度,負號則是向「左」
4. 「歪斜」:SkewTransform
利用AngleX, AngleY表示向右旋轉多少角度,負號則是向「左」
註:除了TranslateTransform,其他三個都需要設定RenderTransformOrigin(變形原點),一般來說會設定成RenderTransformOrigin="0.5,0.5"表示對中心進行變形,若不設定預設為RenderTransformOrigin="0,0"表示以左上角為中心喔!!
以下為範例程式碼:xaml
1: <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
2: <Grid.ColumnDefinitions >
3: <ColumnDefinition Width="*"/>
4: <ColumnDefinition Width="*"/>
5: </Grid.ColumnDefinitions>
6: <Grid.RowDefinitions >
7: <RowDefinition Height="*"/>
8: <RowDefinition Height="*"/>
9: </Grid.RowDefinitions>
10: <Grid Grid.Row="0" Grid.Column="0">
11: <TextBlock Text="Scale Transform : ScaleX=1.5 ScaleY=0.5" FontSize="30"/>
12: <Rectangle Width="300" Height="150" Fill="White" ></Rectangle>
13: <Rectangle Width="300" Height="150" Fill="Red" Opacity="0.5" RenderTransformOrigin="0.5, 0.5">
14: <Rectangle.RenderTransform>
15: <ScaleTransform x:Name="Scale" ScaleX="1.5" ScaleY="0.5"/>
16: </Rectangle.RenderTransform>
17: </Rectangle>
18: </Grid>
19: <Grid Grid.Row="0" Grid.Column="1">
20: <TextBlock Text="Translate Transform : X=50 Y=50" FontSize="30"/>
21: <Rectangle Width="300" Height="150" Fill="White" ></Rectangle>
22: <Rectangle Width="300" Height="150" Fill="Red" Opacity="0.5" >
23: <Rectangle.RenderTransform>
24: <TranslateTransform x:Name="Translate" X="50" Y="50"/>
25: </Rectangle.RenderTransform>
26: </Rectangle>
27: </Grid>
28: <Grid Grid.Row="1" Grid.Column="0">
29: <TextBlock Text="Rotate Transform : Angle=30" FontSize="30"/>
30: <Rectangle Width="300" Height="150" Fill="White" ></Rectangle>
31: <Rectangle Width="300" Height="150" Fill="Red" Opacity="0.5" RenderTransformOrigin="0.5,0.5">
32: <Rectangle.RenderTransform>
33: <RotateTransform x:Name="Rotate" Angle="30"/>
34: </Rectangle.RenderTransform>
35: </Rectangle>
36: </Grid>
37: <Grid Grid.Row="1" Grid.Column="1">
38: <TextBlock Text="Skew Transform : AngleX=30 AngleY=-10" FontSize="30"/>
39: <Rectangle Width="300" Height="150" Fill="White" ></Rectangle>
40: <Rectangle Width="300" Height="150" Fill="Red" Opacity="0.5" RenderTransformOrigin="0.5,0.5">
41: <Rectangle.RenderTransform>
42: <SkewTransform x:Name="Skew" AngleX="30" AngleY="-10"/>
43: </Rectangle.RenderTransform>
44: </Rectangle>
45: </Grid>
46: </Grid>
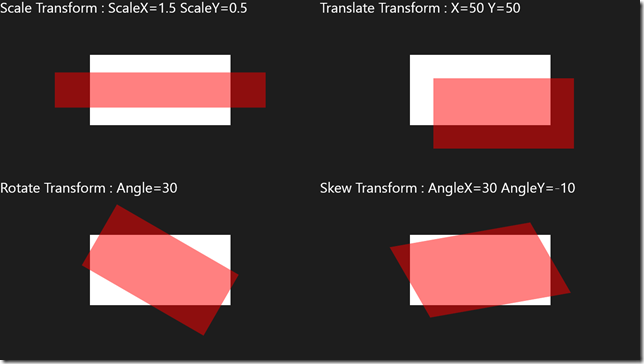
執行結果:
下一篇會為大家介紹多重變形,可以同時做到縮放和平移喔,敬請期待!!