[Windows Store App 開發筆記] AppBar 與 CommandBar (Windows 8.1 開發新功能)
前言
小編最近在研究一些Visual Studio 2013的控制項,發現CommandBar是可很好用的新功能,那麼它和之前的AppBar有什麼不同呢,根據Msdn教學文表示:
如果您需要只包含 AppBarButton、AppBarToggleButton 及 AppBarSeparator 控制項的應用程式列,請使用這個新的 CommandBar。如果需要更複雜的內容 (像是影像、進度列或文字區塊),請使用 AppBar 控制項。
上面的描述或許有些模糊,所以小編寫了一個簡單的範例程式,讓自己可以更了解其中的差異。
介紹
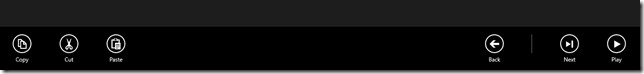
1. 首先讓我們來看看CommandBar的xaml:
1: <Page.BottomAppBar>
2: <CommandBar IsOpen="True">
3: <AppBarButton Icon="Back" Label="Back"/>
4: <AppBarSeparator/>
5: <AppBarButton Icon="Next" Label="Next"/>
6: <AppBarButton Icon="Play" Label="Play"/>
7: <CommandBar.SecondaryCommands>
8: <AppBarButton Icon="Copy" Label="Copy"/>
9: <AppBarButton Icon="Cut" Label="Cut"/>
10: <AppBarButton Icon="Paste" Label="Paste"/>
11: </CommandBar.SecondaryCommands>
12: </CommandBar>
13: </Page.BottomAppBar>
執行結果:
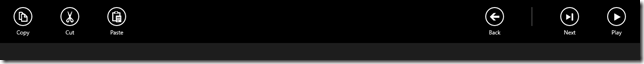
2. 若是要用AppBar達到相同的效果,xaml如下:
1: <Page.TopAppBar>
2: <AppBar IsOpen="True">
3: <Grid>
4: <StackPanel Orientation="Horizontal">
5: <AppBarButton Icon="Copy" Label="Copy"/>
6: <AppBarButton Icon="Cut" Label="Cut"/>
7: <AppBarButton Icon="Paste" Label="Paste"/>
8: </StackPanel>
9: <StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
10: <AppBarButton Icon="Back" Label="Back"/>
11: <AppBarSeparator/>
12: <AppBarButton Icon="Next" Label="Next"/>
13: <AppBarButton Icon="Play" Label="Play"/>
14: </StackPanel>
15: </Grid>
16: </AppBar>
17: </Page.TopAppBar>
執行結果:
討論:
我們可以發現,若要在AppBar達到按鈕並排的效果,就必須使用StackPanel的特性,如果寫法和CommandBar一樣,那按鈕就會全部擠在一起了。
另外要區分左右呢,就要使用HorizontalAlignment的屬性,使之能夠靠右對齊,在CommandBar中,預設的形式是PrimaryCommands (主要的選項),按鈕會靠右對齊,若是要使之靠左 (較不重要的選項),就必須利用SecondaryCommands將Button包住,如此就能達到目的囉。
此外,如果有人從Visual Studio 2012 就在開發,一定體驗過其中選icon的痛苦,相當費時費工,上面小編的程式能夠輕鬆地使用Icon和Label來標示選項的圖示和文字,都是Visual Studio 2013 才開始有的新功能喔。
參考網址:
http://msdn.microsoft.com/zh-tw/library/windows/apps/bg182878.aspx