[Windows Store App 開發筆記] Windows 8.1 Snap View的處理 (VisualState 類別)
前言
小編最近上了一些關於開發的課程,學到了一個很有趣的東西,也是大家常常會忽略的,這就是Windows 8或8.1一個很重要的功能---子母畫面。
我們在開發自己的Windows Store App的同時,必須要考慮到使用者可能會使用子母畫面來觀看你的APP,如果我們沒有撰寫相對應的程式碼,APP的畫面就會面目全非,使用者經驗將大大的扣分喔!!!
所以小編對這個部分做了一些研究,並寫了一個簡單程式碼幫助自己了解,這邊就分享出來給大家喔。
實作
1. 要對付子母畫面,我們就需要撰寫不同的xaml,下面我們以三個簡單的Grid來當範例。
每個Grid以不同的Text文字與背景顏色作區分
1: <Grid x:Name="PrimaryView" Background="Gray">
2: <TextBlock Text="PrimaryLayout" FontSize="72" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
3: </Grid>
4: <Grid x:Name="NarrowView" Visibility="Collapsed" Background="Olive">
5: <TextBlock Text="NarrowLayout" FontSize="24" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
6: </Grid>
7: <Grid x:Name="PortraitView" Visibility="Collapsed" Background="RosyBrown">
8: <TextBlock Text="PortraitLayout" FontSize="24" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
9: </Grid>
2. 接著就是VisualState的部分,其實概念很簡單,就是把相對應的Grid設定為Visible,其他Grid設定為Collapsed(隱藏)即可
1: <VisualStateManager.VisualStateGroups>
2: <VisualStateGroup>
3: <VisualState x:Name="PrimaryLayout"/>
4: <VisualState x:Name="NarrowLayout">
5: <Storyboard>
6: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PrimaryView" Storyboard.TargetProperty="Visibility">
7: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
8: </ObjectAnimationUsingKeyFrames>
9: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="NarrowView" Storyboard.TargetProperty="Visibility">
10: <DiscreteObjectKeyFrame KeyTime="0" Value="Visible"/>
11: </ObjectAnimationUsingKeyFrames>
12: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PortraitView" Storyboard.TargetProperty="Visibility">
13: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
14: </ObjectAnimationUsingKeyFrames>
15: </Storyboard>
16: </VisualState>
17: <VisualState x:Name="PortraitLayout">
18: <Storyboard>
19: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PrimaryView" Storyboard.TargetProperty="Visibility">
20: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
21: </ObjectAnimationUsingKeyFrames>
22: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="NarrowView" Storyboard.TargetProperty="Visibility">
23: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
24: </ObjectAnimationUsingKeyFrames>
25: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PortraitView" Storyboard.TargetProperty="Visibility">
26: <DiscreteObjectKeyFrame KeyTime="0" Value="Visible"/>
27: </ObjectAnimationUsingKeyFrames>
28: </Storyboard>
29: </VisualState>
30: </VisualStateGroup>
31: </VisualStateManager.VisualStateGroups>
註:這邊有一個小地方要提醒大家,就是VisualStateManager要放在Grid的之中才會生效喔。
以下是完整的xaml:
1: <Page
2: x:Class="SnapView_Demo.MainPage"
3: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5: xmlns:local="using:SnapView_Demo"
6: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
7: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
8: mc:Ignorable="d">
9: <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
10: <Grid x:Name="PrimaryView" Background="Gray">
11: <TextBlock Text="PrimaryLayout" FontSize="72" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
12: </Grid>
13: <Grid x:Name="NarrowView" Visibility="Collapsed" Background="Olive">
14: <TextBlock Text="NarrowLayout" FontSize="24" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
15: </Grid>
16: <Grid x:Name="PortraitView" Visibility="Collapsed" Background="RosyBrown">
17: <TextBlock Text="PortraitLayout" FontSize="24" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
18: </Grid>
19: <VisualStateManager.VisualStateGroups>
20: <VisualStateGroup>
21: <VisualState x:Name="PrimaryLayout"/>
22: <VisualState x:Name="NarrowLayout">
23: <Storyboard>
24: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PrimaryView" Storyboard.TargetProperty="Visibility">
25: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
26: </ObjectAnimationUsingKeyFrames>
27: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="NarrowView" Storyboard.TargetProperty="Visibility">
28: <DiscreteObjectKeyFrame KeyTime="0" Value="Visible"/>
29: </ObjectAnimationUsingKeyFrames>
30: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PortraitView" Storyboard.TargetProperty="Visibility">
31: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
32: </ObjectAnimationUsingKeyFrames>
33: </Storyboard>
34: </VisualState>
35: <VisualState x:Name="PortraitLayout">
36: <Storyboard>
37: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PrimaryView" Storyboard.TargetProperty="Visibility">
38: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
39: </ObjectAnimationUsingKeyFrames>
40: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="NarrowView" Storyboard.TargetProperty="Visibility">
41: <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
42: </ObjectAnimationUsingKeyFrames>
43: <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PortraitView" Storyboard.TargetProperty="Visibility">
44: <DiscreteObjectKeyFrame KeyTime="0" Value="Visible"/>
45: </ObjectAnimationUsingKeyFrames>
46: </Storyboard>
47: </VisualState>
48: </VisualStateGroup>
49: </VisualStateManager.VisualStateGroups>
50: </Grid>
51: </Page>
4. 最後就是在xaml.cs中,我們要判斷視窗大小,並利用GoToState()切換到不同的Grid
註:以下視窗大小的分類是Windows 8.1中常見的分類,當然你可以自行決定想要的分類模式
1: public sealed partial class MainPage : Page
2: {
3: public MainPage()
4: {
5: this.InitializeComponent();
6: Window.Current.SizeChanged += Current_SizeChanged;
7: }
8:
9: void Current_SizeChanged(object sender, WindowSizeChangedEventArgs e)
10: {
11: if (e.Size.Width < 500)
12: VisualStateManager.GoToState(this, "PortraitLayout", true);
13: else if (e.Size.Width < e.Size.Height)
14: VisualStateManager.GoToState(this, "NarrowLayout", true);
15: else
16: VisualStateManager.GoToState(this, "PrimaryLayout", true);
17: }
18: }
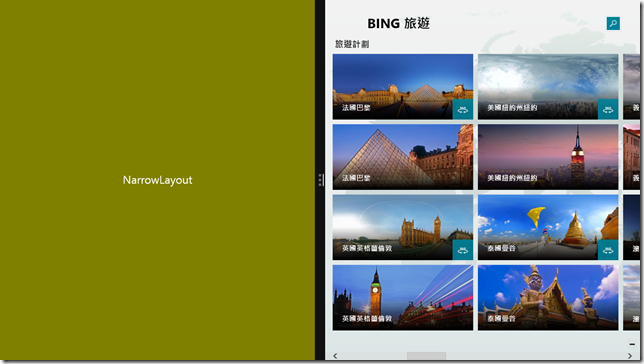
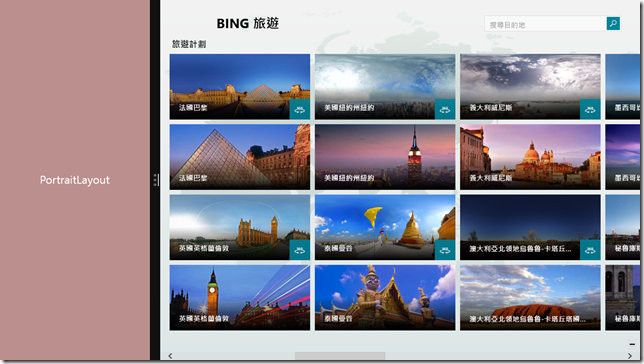
結果:
當然這只是簡單的範例,在應用上使用者就必須撰寫自己APP在較小的視窗時,所想呈現的畫面,然後再利用上述的程式碼進行切換。
小編的分享就到這邊啦,希望大家的APP都能支援子母畫面的切換喔!!!