[AJAX]AJAX與UpdatePanel簡介
AJAX的全名:Asynchronous JavaScript and XML(非同步 JavaScript 和 XML),將一些既有的技術包裝在一起,其中包括了
- XHTML and CSS
- The Document Object Model (DOM)
- JavaScript
- XML and XSLT
- The XMLHttpRequest object
新一代的瀏覽器(IE5以後)含有能從 JavaScript 使用的 XMLHttpRequest 物件,能回呼至伺服器。如此一來,網頁能對使用者輸入做出反應,執行 Out-of-Band 作業,而不需重整整個網頁。大致上說來,這個概念很簡單,但是當要撰寫用戶端 JavaScript 來與伺服器溝通,並處理從 Web 服務傳回的 XML 時,AJAX Libraries 能大幅簡化這些棘手的工作。
非同步的緣由
AJAX 所嘗試解決的問題,一般來說是 HTTP 通訊協定本身的問題。HTTP 是瀏覽器在與網頁伺服器通訊、要存取頁面和回傳資料時,所採用的標準。這個通訊協定是無狀態的,也就是說,網頁重整期間的使用者輸入保留的工作是由伺服器上的程式碼來掌管。使用者一般體驗到的是,網頁會整個重整,然後把ViewState帶回伺服器,之後,網頁上的使用者輸入會在傳送回瀏覽器的 HTML 裡面還原。
HTTP的運作模式與特性
- Browser與Server之間的傳輸協定
- 無狀態
- 網頁重整期間由Server端程式保留
- 輸入後網頁重整
- 狀態資訊帶回伺服器
- 新的資料與使用者輸入的資訊,傳送回Browser,透過隱藏的ViewState還原狀態
- Postback後,畫面閃一下變白,出現新的網頁
操作網頁過程
- User的操作只想更新一部份網頁
- HTTP卻仍傳輸整個網頁的HTML
- 螢幕立刻變成空白(後端處理中)
- User與網頁互動中斷,需等待
- 等Browser接收顯示新的ViewState後才能繼續動作
結果
網頁內容一長,頻寬太少、速度太慢時,小小的動作,Crush!
XMLHttpRequest
- IE5內建的ActiveX 物件,初次用於 Outlook Web Access
- 提供client端同http服務器通訊的協議
- 客戶端可以通過XmlHttp對象 (MSXML2.XMLHTTP.3.0)向http服務器發送請求並使用Document Object Model (DOM)處理回應
- 雖然 XMLHttpRequest 以 XML 開頭,其實 Request / Receive 並不需要一定是 XML 的格式,只要是文字便可使用
- 可以更新網頁的部分內容而不需要刷新整個頁面
AJAX 之所以能改善使用經驗,是因為它使用 XMLHttpRequest 物件來回呼至伺服器,叫用 Web 服務,而非重整整個網頁,而且更新的網頁部分後來會根據所接收的 XML/JSON,直接在 JavaScript 中修改。使用者並不會查覺到網頁更新,而且當 Out-of-Band 作業在背景非同步進行之際,仍可繼續讀取網頁或與網頁進行互動。
同步與非同步
- 同步:整個頁面必須等到 Server 傳回資料之後,才會繼續處理(才能繼續發送後續的Request)
- 非同步:不需要等待 Server 端傳送資料完畢,使用者仍然可以在頁面上繼續動作(連續發送Request)
- 以 setTimeout (計時器)為例,當執行了 setTimeout,不會有任何的等待時間、而會繼續執行下面的程式碼,等待時間到後,才會執行指定的 function
AJAX的精神就是非同步的XMLHttpRequest
AJAX運作
- 由 Web Page 觸發 Javascript
- Javascript 呼叫 XMLHttpRequest 物件
- XMLHttpRequest 物件發出一個非同步的 Request 給 Server(此時 Javascript 會繼續往下執行)
- 一旦 Server 輸出內容、就將所輸出的字串傳回給 XMLHttpRequest 物件
- XMLHttpRequest 物件會去尋找預先定義好的 Callback Function(這個 Callback Function 是負責處理成功回應的後續動作)
- 將處理成功的反應顯示在網頁(DOM)上(端看 Callback 如何處理)
把submit的post動作(也就是httpRequest),改由client script去呼叫xmlhttpRequest物件,發出非同步Request,透過JSON/XML的格式傳遞所需資訊給server。
此時Server正在處理所需資料,User仍可在Browser繼續操作網頁。
等Server資料處理完後,一樣回傳JSON/XML格式,給client端的XMLHttpRequest物件。
XMLHttpRequest物件接收到回傳的JSON/XML後,呼叫client script上定義的callback function,將server回傳的資料,透過操作DOM,顯示在網頁上。
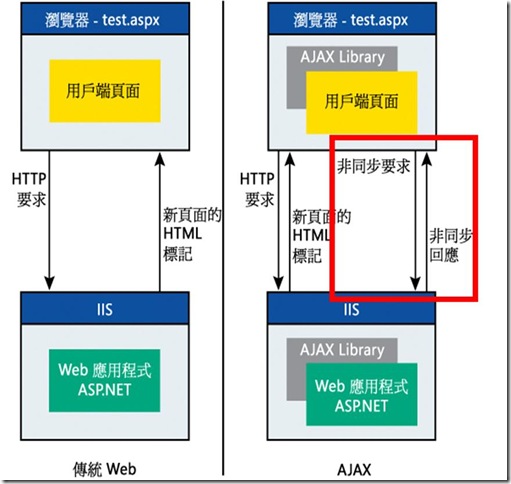
傳統頁面與AJAX
AJAX的主從式互動,甩開整個網頁重整後的方式。在擷取初始 HTML 以後,對伺服器的後續呼叫會在 XML、JavaScript Object Notation (JSON) 或 HTML 程式碼片段中收到更新的資料,進而累進地更新網頁。背景的非同步呼叫能夠叫用 Web 服務或擷取網頁變更,使用者不會感受到任何中斷。這些非同步呼叫會管理後繼伺服器回傳的更新檢視狀態資訊,當必須重整整個網頁時,正確的網頁狀態會帶到伺服器。
非同步要求與回應
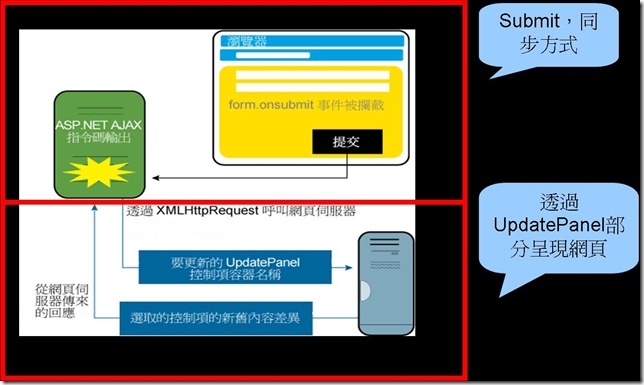
UpdatePanel簡介
- 出發點
- 在不影響傳統網頁架構底下,最快速且容易的方式,將傳統HttpRequest,透過Scriptmanager與UpdatePanel,轉用XMLHttpRequest要求server端資料
- 迷思
- 仍屬同步處理,只是以非同步方式部分呈現(Partial Render)
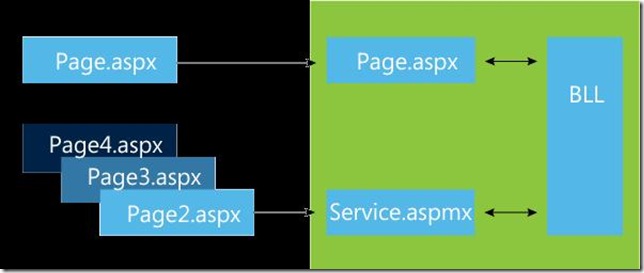
使用UpdatePanel操作網頁流程:
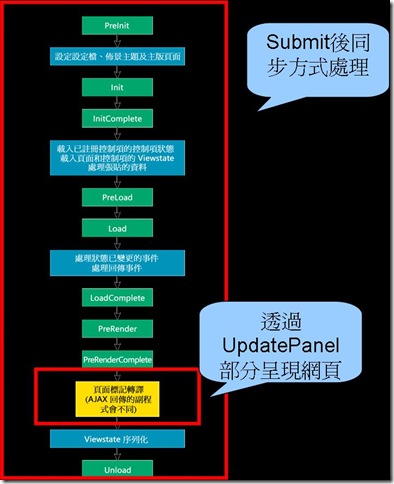
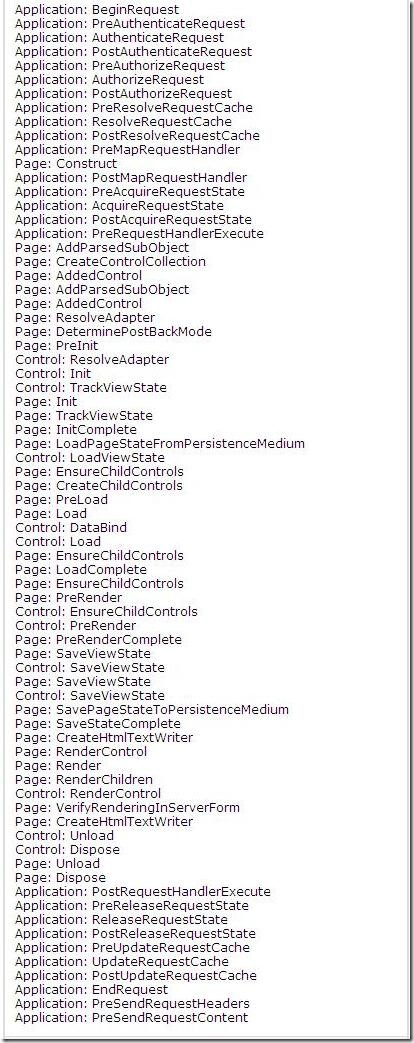
使用UpdatePanel的網頁事件流程:
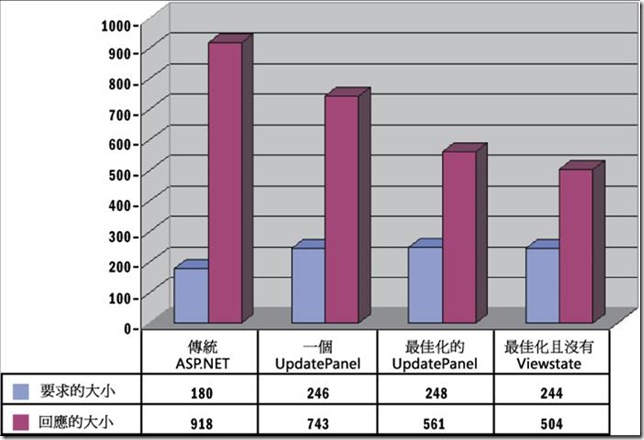
使用UpdatePanel與否的效能差異:
因為使用UpdatePanel,網頁上的標記會變多,還要額外加上將Submit要求轉成XMLHttpRequest處理的程式碼,所以要求的大小會比一般的網頁大,
但是由於採用「部分呈現」,僅需要修改UpdatePanel涵蓋範圍的HTML,所以回應的大小端看UpdatePanel裡的標記內容大小有多少。
這邊指的最佳化則是指將UpdatePanel涵蓋且需要部分更新的內容大小降到最低,可以不更新的部分就不要放在UpdatePanel裡。
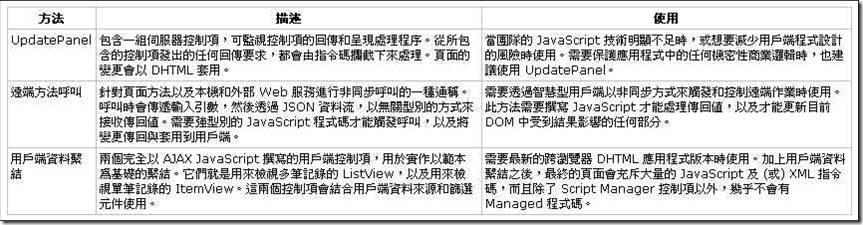
AJAX架構-設計方法選擇
遠端方法呼叫
- PageMethod
- ScriptManager的EnablePageMethods屬性設定為True
- 後置程式碼method需加上[System.Web.Services.WebMethod] 修飾語,並宣告成靜態方法(Static or Share)
- Javascript呼叫方式:PageMethods.MethodName(參數,CallbackFunction)
- 注意:無法使用在User Control與Custom Control裡
- Web Service
- Asmx
- WebMethod修飾語
- ScriptManager的Services屬性(也就是ServiceReference),加入欲參考的asmx
- Javascript呼叫方式:Service的類別名稱.MethodName(參數, CallbackFunction)
使用時機點,個別網頁才用的到的方法,使用PageMethod。
多個網頁要共用的方法或服務,以及使用在UserControl跟Custom Control上,則使用Web Service。
UpdatePanel無法有效改善Performance的原因
- ViewState冗重
- 事件生命週期都需執行一次(至少就有73個事件)
補充一下一大堆參考來源:
blog 與課程更新內容,請前往新站位置:http://tdd.best/