[AjaxControlToolkit]AutoCompleteExtender-無腦開發自動完成
「自動完成」的功能可以說是踏入AJAX的第一個入口,因為是標準的非同步查詢server端資料,
以往可能要自己在javascript動動手腳,但使用AjaxControlToolkit的AutoCompleteExtender真的好寫到爆掉,
所以順手寫了個範例,方便之後給小朋友看。
Source Code下載 (VS2008):AjaxToolkitSample.rar
簡單說,我們要有幾個東西,
aspx上
1.一個ScriptManager (我還是偏向用ToolkitScriptManager,因為都參考AjaxControlToolkit了,不用白不用)
2.一個TextBox
3.一個AutoCompleteExtender。
web service,也就是asmx上,要有撈資料的webmethod。
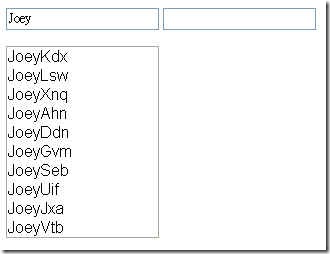
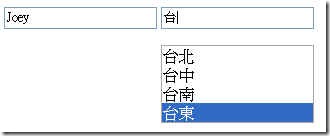
這邊我用了兩組textbox來當範例,
第一組是不管打了什麼字,後面都會接3個亂數字母,
第二組則是簡單的縣市字串自動完成範例,
有需要的只需要根據傳入method的typing string當條件,對資料來源作filter即可。
aspx
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</cc1:ToolkitScriptManager>
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<cc1:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="TextBox1" CompletionSetCount="10"
EnableCaching="true" MinimumPrefixLength="2" ServiceMethod="GetMyList" ServicePath="AutoCompleteSourceService.asmx">
</cc1:AutoCompleteExtender>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<cc1:AutoCompleteExtender ID="AutoCompleteExtender2" runat="server" TargetControlID="TextBox2" CompletionSetCount="7"
EnableCaching="true" MinimumPrefixLength="1" ServiceMethod="GetMyFilterList" ServicePath="AutoCompleteSourceService.asmx">
</cc1:AutoCompleteExtender>
</div>
</form>
</body>
</html>AutoCompleteExtender的屬性解釋:
- TargetControlID:針對哪一個textbox
- CompletionSetCount:要顯示的清單個數
- EnableCaching:是否使用Cache
- MinimumPrefixLength:輸入幾個字會觸發「自動完成」的動作
- ServicePath:使用哪個web service檔案
- ServiceMethod:使用該service上哪個Method
.asmx.cs
會發現註解上寫著一行:
「// 若要允許使用 ASP.NET AJAX 從指令碼呼叫此 Web 服務,請取消註解下一行。」
「// [System.Web.Script.Services.ScriptService]」
我們這邊由於要給client端呼叫,所以要使用[System.Web.Script.Services.ScriptService]
using System.Collections.Generic;
using System.Web.Services;
/// <summary>
/// AutoCompleteSourceService 的摘要描述
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// 若要允許使用 ASP.NET AJAX 從指令碼呼叫此 Web 服務,請取消註解下一行。
[System.Web.Script.Services.ScriptService]
public class AutoCompleteSourceService : System.Web.Services.WebService {
#region Constructors (1) public AutoCompleteSourceService () {
//如果使用設計的元件,請取消註解下行程式碼
//InitializeComponent();
}
#endregion Constructors #region Methods (3) // Public Methods (3)
/// <summary>
/// Gets my filter list.
/// </summary>
/// <param name="prefixText">The prefix text.</param>
/// <param name="count">The count.</param>
/// <returns></returns>
[WebMethod]
public string[] GetMyFilterList(string prefixText, int count)
{
IList<string> list=new string[]{"台北","基隆","高雄","台中","台南","彰化","桃園","台東"};
List<String> returnlist = new List<string>(list.Count);
for (int i = 0; i < list.Count; i++)
{
if (list[i].Contains(prefixText))
{
returnlist.Add(list[i]);
}
}
return returnlist.ToArray();
}
/// <summary>
/// Gets my list.
/// </summary>
/// <param name="prefixText">The prefix text.</param>
/// <param name="count">The count.</param>
/// <returns></returns>
[WebMethod]
public string[] GetMyList(string prefixText, int count)
{
char c1, c2, c3;
if (count == 0)
count = 10;
List<String> list = new List<string>(count);
Random rnd = new Random();
for (int i = 1; i <= count; i++)
{
c1 = (char)rnd.Next(65, 90);
c2 = (char)rnd.Next(97, 122);
c3 = (char)rnd.Next(97, 122);
list.Add(prefixText + c1 + c2 + c3);
}
return list.ToArray();
}
[WebMethod]
public string HelloWorld() {
return "Hello World";
}
#endregion Methods }
畫面:
最後,自動完成清單的List是可以套Css的。
blog 與課程更新內容,請前往新站位置:http://tdd.best/