[jQuery]td內無資料,無法顯示格線的作法
前言
之前用GridView習慣了,GridView內建當cell無資料的時候,會塞一個『 』進去,來維持樣式不會跑掉。
而小的這次使用的是ListView,LayoutTemplate的部分也是使用table來呈現資料,
不過ListView正因為彈性,所以不會幫你長出來一些有的沒的,
最後的結果就是資料如果是空的,長出來的原始碼當然就是空的,
所以td的格線就會沒掛上去。
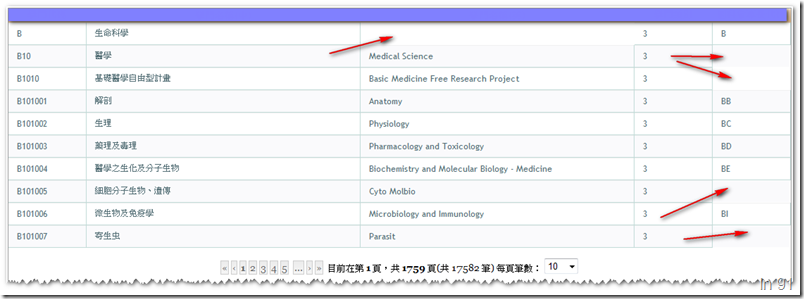
長出來就像這樣: 
要命的是,FireFox底下是正常的,IE才會有上面的問題(我是用IE8)。
Survey
以前就知道在取用GridView的Cell.text時,要轉編碼後再trim掉,才會得到string.Empty,
但現在如果要自己判斷資料是否為string.Empty,再塞『 』到cell裡面,內心實在感覺相當愚蠢,
深深相信一定是我沒找到正解。
上網找了一下,總算找到比較正規的解法,
請參考:
正確的解法應該是從CSS下手,將table的CSS設成
跟我碰到的問題契合度100%!掛上CSS後,打開IE8,
DAMN!! 見鬼了,還是沒用…
在plurk上跟諸位前輩請教大家的意見後,最後還是放棄CSS的解法了,我還是認命的塞『 』吧。
原本的作法,是直接在資料來源下手,當資料來源是string.Empty的時候,轉成『 』,
<tr id="row" runat="server" class='<%# Container.DataItemIndex % 2 == 0 ? "row" : "altrow" %>'>
<td>
<%# Eval("SpecCode") == "" ? " " : Eval("SpecCode")%>
</td>
<td>
<%# Eval("SpecChineseDescription") == "" ? " " : Eval("SpecChineseDescription")%>
</td>
<td>
<%# Eval("SpecEnglishDescription") == "" ? " " : Eval("SpecEnglishDescription")%>
</td>
<td>
<%# Eval("SpecKind") == "" ? " " : Eval("SpecKind")%>
</td>
</tr>
</ItemTemplate>但是這樣的Code實在太醜了!
想到讓我們家的team member每一支程式有listview都要寫這麼多code我就心疼…
加上這明明是Browser解讀HTML table的問題,沒道理就直接從資料來源下手,client端的東西還是交給client端吧,
所以最後還是採用小喵大的建議,順便練習一下jQuery的基本語法。
Play it
以前如果沒用jQuery,其實也是蠻快的啦,
就是document.getElementsByTagName("td")都掃出來之後,for loop去判斷裡面的值是不是空的,如果是,就塞入
用jQuery也是相當方便的,
我是掛在MasterPage上,這樣其他套用masterpage的程式就不需要管這問題了。
// $("td").each(function() {
// if ($(this).html() == "") { $(this).html(" "); }
// });
$("td:empty").html(" ");
});當然,這一段是可以放在</html>下面的,不要去影響到html render的時間…
最後正常的畫面:

[註]感謝森哥跟小喵大的提醒,$("td:empty").html(" ");的確簡潔多了。
blog 與課程更新內容,請前往新站位置:http://tdd.best/
