[Mootools]MenuMatic + [ASP.NET]動態遞迴長menu
前言
最近在survey有沒好用的Menu plug-in,後來找到一個還不錯的plug-in,
叫做『MenuMatic』,是用Mootools寫的一個plug-in。
官方網站請參考:http://greengeckodesign.com/?q=menumatic
(PS:他們家網站做得很乾淨漂亮喔!)
詳細的資訊,其實上面寫得很清楚,
怎麼用,有哪些用法,搭配Sample其實很清楚。
會挑選這個,是因為他是純client端的東西,
針對<ul>與<li>,用CSS和javascript去設計有動畫縮放效果的menu。
效果請參考demo:
- 水平:http://greengeckodesign.com/projects/menumatic/examples/horizontal/
- 垂直:http://greengeckodesign.com/projects/menumatic/examples/vertical/
水平與垂直只需要改一個參數即可。
不過,因為這邊要套用在ASP.NET裡面,所以那堆<ul><li>和<a>,我們得自己動態長出來了。
Solution
這邊搭配小喵大的動態長tree文章:ASP.NET 2.0 使用資料表動態產生TreeView的樹狀結構,借花獻佛一下。
小的在這邊把placeholder改成Literal,
把TreeView和TreeNode改成HTML的<ul>+<li>,
資料來源則是SqlDataSource轉成DataView。
接著把組出來的HTML丟到Session裡面,這樣就可以把這段放到MasterPage裡面,
其他遞迴的邏輯與小喵大的文章一樣,
差別只在這邊還要判斷資料Group的頭尾,加不同的<ul>開頭與</ul>或</li>
.cs
public partial class MenuMatic : System.Web.UI.Page
{
string myTreeHTML = string.Empty;
bool firstNode = true;
protected void Page_Load(object sender, EventArgs e)
{
if (Session["myMenu"] == null)
{
BuildTree();
}
else
{
this.Literal1.Text = Session["myMenu"].ToString();
}
}
private void BuildTree()
{
AddNodes(ref myTreeHTML, string.Empty);
Session["myMenu"] = myTreeHTML;
this.Literal1.Text = myTreeHTML;
}
private void AddNodes(ref string treeHTML, string PId)
{
if (Session["dv"] == null)
{
GetDataTable();
}
DataView dv = (DataView)Session["dv"];
string filterExpr = string.Empty;
if (String.IsNullOrEmpty(PId) == true)
{
filterExpr = "PARENT_FUN_ID IS NULL ";
}
else
{
filterExpr = "PARENT_FUN_ID = '" + PId + "'";
}
dv.RowFilter = filterExpr;
DataRow[] rows = dv.ToTable().Select();
if (rows.GetUpperBound(0) >= 0)
{
//DataRow row ;
string tmpNodeID;
string tmpsText, tmpsValue, tmpsUrl, tmpsTarget;
for (int i = 0; i <= rows.GetUpperBound(0); i++)
{
DataRow row = rows[i];
if (i==0)
{
if (firstNode)
{
treeHTML = @"<ul id=""nav"">";
firstNode = false;
}
else
{
treeHTML = treeHTML + @"<ul>";
}
}
tmpNodeID = row["FUN_ID"].ToString();
tmpsText = row["FUN_NAME"].ToString();
tmpsUrl = row["PRG_PATH"].ToString();
//----My Fuzzy Text----
char[] fuzMyText = tmpsText.ToCharArray();
for (int index = 0; index < fuzMyText.Length; index++)
{
if (index %2 ==0)
{
fuzMyText[index] = 'X';
}
}
tmpsText = new string(fuzMyText);
//------------------------
treeHTML = treeHTML + @"<li><a href=""" + tmpsUrl + @""">" + tmpsText + @"</a>";
AddNodes(ref treeHTML, tmpNodeID);
if (i == rows.GetUpperBound(0))
{
treeHTML = treeHTML + @"</ul>";
}
}
}
else
{
treeHTML = treeHTML + @"</li>";
}
}
private void GetDataTable()
{
DataView dv = (DataView)this.SqlDataSource1.Select(new DataSourceSelectArguments());
Session["dv"] = dv;
}.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MenuMatic.aspx.cs" Inherits="MenuMatic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.0/build/reset/reset-min.css">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" charset="utf-8" />
<link rel="stylesheet" href="css/MenuMatic.css" type="text/css" media="screen" charset="utf-8" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
<asp:Button ID="Button1" runat="server" Text="Button" />
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Data Source=91;Initial Catalog=91;Persist Security Info=True;User ID=91;Password=91"
ProviderName="System.Data.SqlClient" SelectCommand="..."></asp:SqlDataSource>
</form>
<script src="http://www.google.com/jsapi"></script><script>google.load("mootools", "1.2.1");</script>
<!-- Load the MenuMatic Class -->
<script src="js/MenuMatic_0.68.3.js" type="text/javascript" charset="utf-8"></script>
<!-- Create a MenuMatic Instance -->
<script type="text/javascript" >
window.addEvent('domready', function() {
var myMenu = new MenuMatic({ orientation:'vertical' });
});
</script>
</body>
</html>這邊我有自己調整了一下CSS,
#nav{left:20%;}
將我的menu釘在頁面左邊20%的位置。
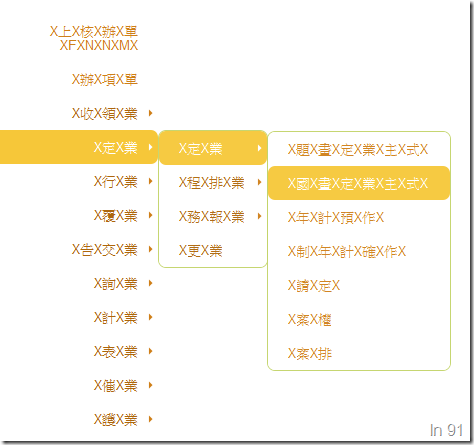
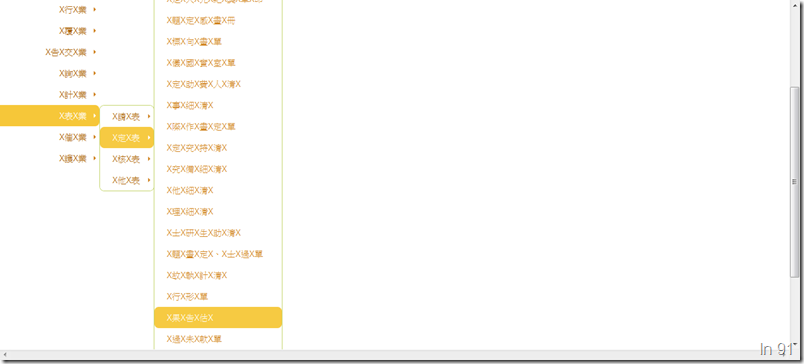
畫面
當menu底下還有東西時,會多一個箭頭的圖示出來提醒User,
展開與縮回時,都會有slide的特效。
另外,當選到的menu項目太多、高度太長時,頁面會自動長scroll出來。
Sample Code:MenuMatic.zip
PS:遞迴長<ul>和<li>還要符合這個plug-in的規則,真是要人命啊~
註:附上jQuery版的plug-in: http://css-tricks.com/simple-jquery-dropdowns/
blog 與課程更新內容,請前往新站位置:http://tdd.best/