[Tool]zen-coding : Set of plugins for HTML and CSS hi-speed coding
前言
幾天前在保哥的plurk上,看到保哥推薦Zen-coding這個小工具,
光看Demo的影片就讓人熱血沸騰了。
有興趣的人可以到官方網站下載一下你需要的Zen-coding。
官方網站:http://code.google.com/p/zen-coding/
支援的編輯器相當多,
- Full support
- Aptana, crossplatform
- Coda — via TEA for Coda, Mac
- Espresso — via TEA for Espresso, Mac
- editArea — online demo
- Visual Studio — external download, Windows
- Partial support ("Expand Abbreviation" only)
- TextMate, Mac. Also can be used with E-texteditor for Windows
- TopStyle, Windows
- Sublime Text, Windows
- GEdit — external download, crossplatform
- Dreamweaver CS4, Windows, Mac
- UltraEdit, Windows
- BBEdit/TextWrangler — external download, Mac
- Basic support (no abbreviation expanding, editor's snippets only)
這邊小的是下載Visual Studio的plug-in,下載的msi安裝檔是1.61MB。
介紹
其實感覺使用上,就像code snippet一樣,
輸入片段,然後一個熱鍵,自動產生相關的html或CSS片段。
比較不一樣的,就是支援CSS selector的語法,(有沒很熟…因為jQuery的Selector也是透過這樣的方式去篩選資料的)
在網站上的Documentation上,可以看到:
- HTML elements and its aliases for Zen HTML plugins
- Selectors and aliases for Zen HTML plugins
- CSS-properties and its aliases for Zen CSS plugins
裡面有介紹輸入什麼樣的字或語法,可以自動產生相對應的HTML階層片段和CSS描述。
接下來,我們就來玩玩看。
Play it
先說明一下現在我的環境是VS2008,Widnows 7 x64版本,VS上有安裝其他的plug-in為GhostDoc與Regionerate。
(會先介紹作業環境,是因為demo大的PC安裝完Zen-coding,VS就掛掉了,原因不明。不過小的目前是正常運作的)
預設的安裝路徑是在:C:\Program Files (x86)\ZenCoding.VisualStudio
不過這不用理他,因為打開Visual Studio就看的到這個plug-in了。
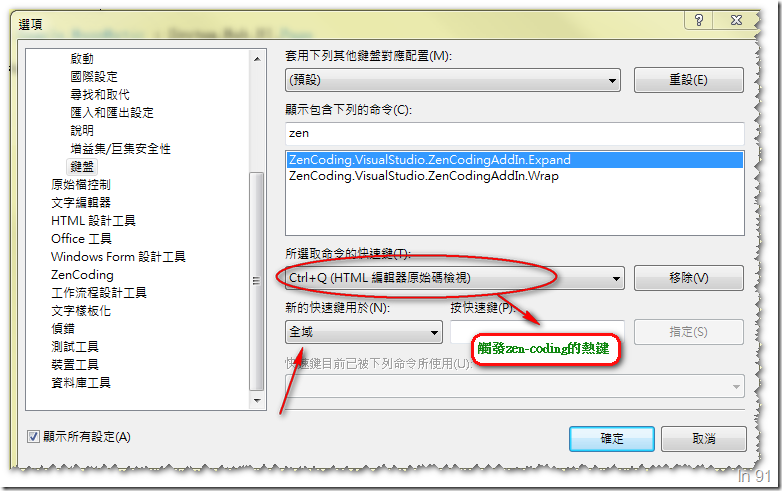
工具->選項(選項的視窗裡面,應該就有一個項目是ZenCoding)->環境->鍵盤
接著在『顯示包含下列的命令』打zen,就會看到兩個東西,
小的這邊是只在『HTML編輯器原始碼檢視』底下,使用Zen-Coding的功能,觸發的熱鍵是Ctrl+Q。
這樣就設定完成了。
接著就如同網站上Documentation裡描述的,我們只要打特定字,按下ctrl+Q,Zen-coding就會自動幫我們產生程式碼片段。
簡單一點的說明,就是
- >:代表下一層tag
- #:代表id
- .:代表class
- *:代表在同一層要重複幾次
- $:代表重複次數的index
- +:則是使用該tag最常見的template(如table+、ul+、select+等等...)
舉個例子來說,
小的現在要建立一個table,有3個tr,每個tr裡面有3個td,
table的id是91_table,table的class是.grid,td的id則是依index產生,td的id為91_td_N,td的Class為tdClass
那我只要輸入:
table#91_table.grid>tr*3>td#91_td_$.tdClass*3輸入完後,按ctrl+Q,就會變成:
<table id="91_table" class="grid">
<tr>
<td id="91_td_1" class="tdClass">
</td>
<td id="91_td_2" class="tdClass">
</td>
<td id="91_td_3" class="tdClass">
</td>
</tr>
<tr>
<td id="91_td_1" class="tdClass">
</td>
<td id="91_td_2" class="tdClass">
</td>
<td id="91_td_3" class="tdClass">
</td>
</tr>
<tr>
<td id="91_td_1" class="tdClass">
</td>
<td id="91_td_2" class="tdClass">
</td>
<td id="91_td_3" class="tdClass">
</td>
</tr>
</table>
除了table之外,<select>跟<ul>+<li>也相當適合。
輸入ul+,按ctrl+Q,就會出現
<ul>
<li>
</li>
</ul>輸入select+,按ctrl+Q就會出現
<select name="" id="">
<option value="">
</option>
</select>
結論
因為支援的是HTML和CSS,所以就比較不會侷限使用何種語言開發,
ASP、ASP.NET Webform、ASP.NET MVC、JSP、PHP、甚至XHTML,
都可以透過Zen-coding這樣的plug-in,使用CSS語法來快速產生具階層式特性的html。
可以坐,就不要用站的囉…
blog 與課程更新內容,請前往新站位置:http://tdd.best/