[jQuery plugin-COOKIE]保留區塊的顯示/隱藏狀態
前言
通常在設計版面的時候,我們每一頁可能都會有Banner與Menu(或Tree),
而這樣的需求,作法通常有兩種,
- 切frame
- 好處:frame之間不會互相影響,Banner可以固定,不用重撈。
Tree也不必每次重新binding與Render,點到哪一個功能,只要把主frame導頁即可。
最大最大的好處在不用想辦法跨頁時去記住Tree的狀態。
當然主frame的scroll bar捲動時,其他frame也不會被影響。 - 壞處:frame與frame之間要互動或共享資訊是一件難事,frame要根據主frame的資訊或動作 顯示/隱藏也是比較麻煩的。
iframe的話似乎還會有安全性的問題。
- 好處:frame之間不會互相影響,Banner可以固定,不用重撈。
- 用MasterPage
- 好處:每一頁共用的部分都只要修改MasterPage即可。
與ContentPlaceHolder的互動是比較容易的。 - 壞處:每一頁都是重新Render,跨頁時Tree或是Accordion展開顯示的狀態要記錄是一件難事。
ContentPlaceHolder的頁面可能會影響到Tree的區塊。
- 好處:每一頁共用的部分都只要修改MasterPage即可。
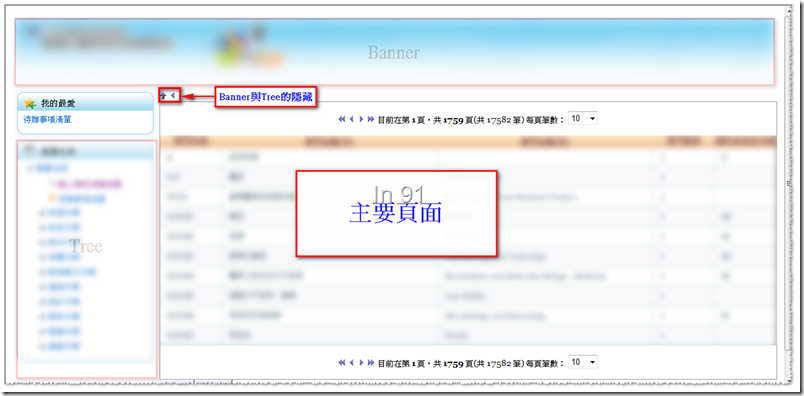
我們希望長出來的畫面,是類似這樣:
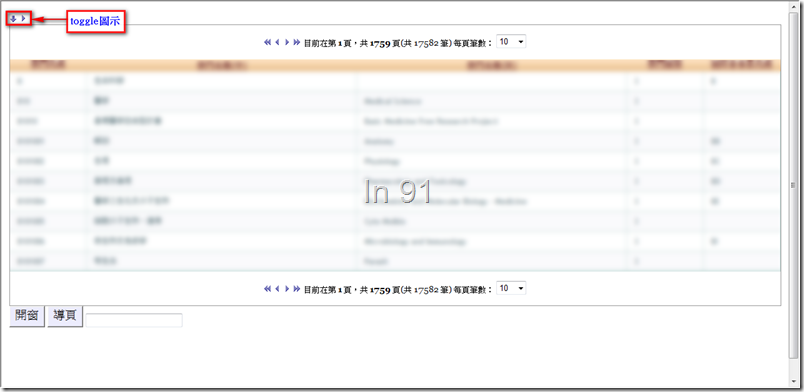
隱藏後長這樣:
而經過實驗後,發現ASP.NET原生的TreeView,在跨頁時是不需要額外去幫他記住展開的狀態的,
因為似乎底層有用cookie去做紀錄TreeView的狀態,
所以我這邊就使用MasterPage來做區塊的切割。
區塊的隱藏
現在希望點了向上的箭頭,可以隱藏Banner; 點了向左的箭頭,可以隱藏Tree,
而隱藏之後,跨頁甚至下次登入的時候,希望可以記住上次是隱藏還是顯示。
由於在client端用jQuery控制區塊的顯示/隱藏,應該比較合理,effort也比較小,
但是換頁之後,Server端要怎麼知道剛剛client端到底是隱藏還是顯示了某個區塊,
聽到公司的同事Jeff哥說,好像蠻多人是使用cookie去記,
想了一下,的確用cookie應該是最輕鬆的辦法,
一者這不是啥機密資訊,二者不用多執行一大堆CODE來做這件事,
所以就Survey了一下,jQuery存取Cookie的方式,
相當然爾,當然也就有個人家寫好的plugin可以用,那就不客氣啦!!
用的是放在官網上的plugin,就叫做COOKIE,
請參考:http://plugins.jquery.com/project/cookie
其實這支plugin,也只有1個extend function,41行而已(沒壓縮過喔...)
用法也相當簡單,只有三個參數。
jQuery.cookie = function(name, value, options) {}
- Name,代表要用的cookie名稱,如果參數只有name,就代表是Get這個名字的Cookie,例如讀取叫做banner的cookie:
$.cookie('banner') - Value,有Name與Value,則代表是Set cookie,把這個Value塞到叫做Name的Cookie,例如把hide字串存在叫做banner的cookie裡:
- options,則是Cookie的存活時間,單位是天,使用方式是{ expires: N },例如把hide字串存在叫做banner的cookie,存活2天:
$.cookie('banner', 'hide')$.cookie('banner', 'hide', { expires: 2 });最後,貼一下大概的程式碼給各位參考一下:
<script src="../JavaScript/jquery.cookie.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#ctl00_toggleBanner').toggle(
function() {
$('.banner').hide();
$('#ctl00_toggleBanner img:fisrt').attr("src", "../App_Themes/Theme1/img/icon-dn.gif");
$.cookie('banner', 'hide', { expires: 2 });
},
function() {
$('.banner').show();
$('#ctl00_toggleBanner img:fisrt').attr("src", "../App_Themes/Theme1/img/icon-up.gif");
$.cookie('banner', 'show', { expires: 2 });
}
);
$('#ctl00_toggleTree').toggle(
function() {
$('.tree').hide();
$('#ctl00_toggleTree img:fisrt').attr("src", "../App_Themes/Theme1/img/icon-fwd.gif");
$.cookie('tree', 'hide', { expires: 2 });
},
function() {
$('.tree').show();
$('#ctl00_toggleTree img:fisrt').attr("src", "../App_Themes/Theme1/img/icon-rew.gif");
$.cookie('tree', 'show', { expires: 2 });
}
);
var bannerStatus = $.cookie('banner');
var treeStatus = $.cookie('tree');
//如果cookie裡是隱藏,則click隱藏的按鈕
if (bannerStatus == 'hide') {
$('#ctl00_toggleBanner').click();
}
if (treeStatus == 'hide') {
$('#ctl00_toggleTree').click();
}
});
</script>
畫面上,預設兩個區塊是打開的,
當檢查cookie裡面值是hide的時候,則去點選隱藏按鈕,
click事件,會自動觸發對應的toggle,然後去控制區塊是要hide()還是show(),
並將圖片改成對應的圖片。
(當然應該也是可以改成toggleclass啦…)
結論
雖然用javascript存取cookie沒什麼大不了的,
不過包裝過的確是還蠻好使用的,跟jQuery的attr()有異曲同工之妙...
所以分享一下給大家做個參考
對cookie不熟的,可以參考這一篇連結:Cookies
blog 與課程更新內容,請前往新站位置:http://tdd.best/