[CSS & jQuery]凍結div位置
前言
這是個算蠻常見的需求,實際需要的知識也不多。但對一開始寫Web的人來說,門檻還是不低。這邊記錄一下,供大家參考。(by the way, 我也是CSS苦手,所以各位前輩有更好的方式或建議,請不要吝嗇指點一二)
範例需求
在MasterPage上,有一個div需要呈現目前程式名稱(或是時間之類的資訊),且此div位置要定住,也就是當頁面scroll bar往下捲時,user仍希望看到這個資訊。
主要Concept
其實很簡單,要定住的div就只是css中,position設成fixed而已。搭配其他的細節,例如下方的div的margin-top,應該設定為上方div的高度加上一點點留白。另外就是,這個div的寬度,要隨著視窗大小而改變。所以除了一開始$(document).ready()要設定以外,$(window).resize()也要設定。
Sample
我們設定一下我們的MasterPage:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src='<%#ResolveUrl("~/Scripts/jquery-1.4.1.min.js") %>'></script>
<style type="text/css">
.freeze
{
top: 0px;
position: fixed;
background-color: #7AAFFF;
height: 20px;
text-align: center;
vertical-align: middle;
}
.main
{
margin-top:24px;
}
</style>
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
<script type="text/javascript">
$(document).ready(freezeFunctionTitle);
$(window).resize(freezeFunctionTitle);
function freezeFunctionTitle() {
$('#header').addClass("freeze").css("width", $('#page').width() + 'px');
}
</script>
</head>
<body>
<form runat="server">
<div id="page">
<div class="header" id="header">
<asp:Label ID="lblFunTitle" Font-Bold="true" Font-Size="16px" runat="server"></asp:Label>
</div>
<div class="main" >
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
</div>
</div>
</form>
</body>
</html>.master.cs則只是set label的值與binding Page.Header
protected void Page_Load(object sender, EventArgs e)
{
this.lblFunTitle.Text = string.Format("重新整理頁面時間:{0}", DateTime.Now.ToString());
}
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
Page.Header.DataBind();
}
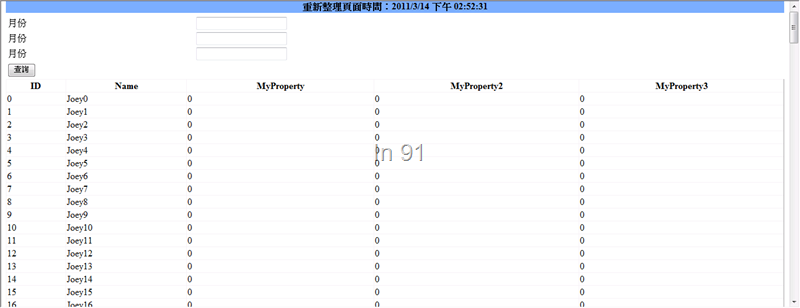
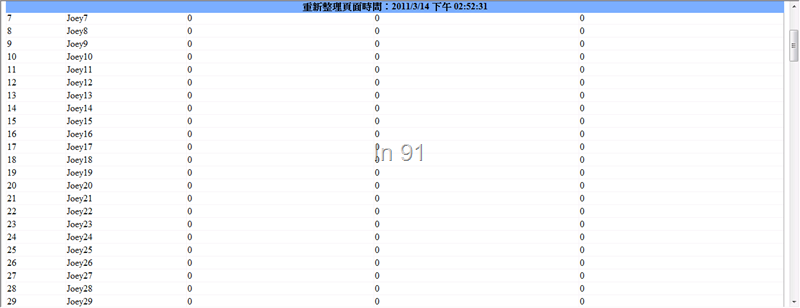
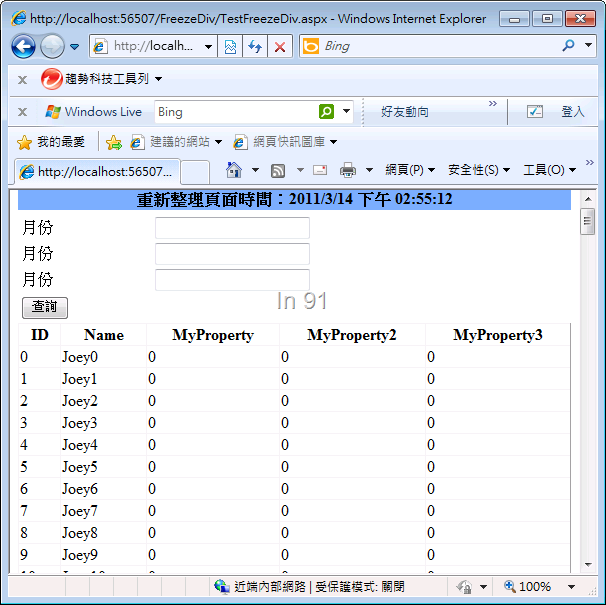
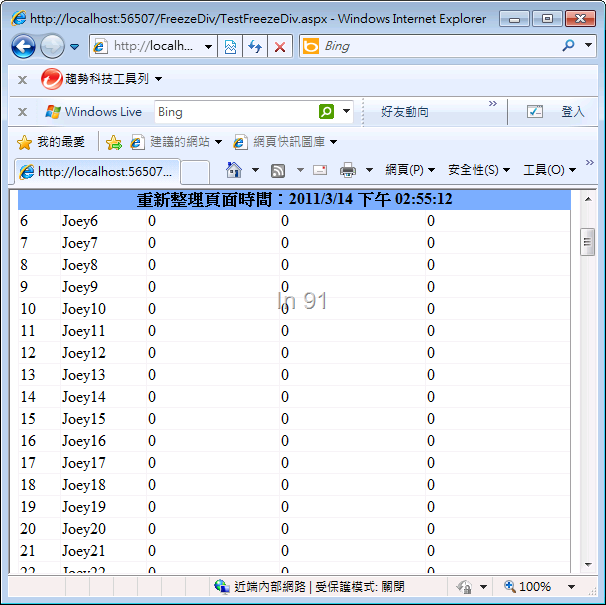
接著我們來看一下畫面:
結論
jQuery還是很好用的,寫網頁CSS還是得懂一些…希望對大家有幫助。
Sample Code : FreezeDiv.zip
blog 與課程更新內容,請前往新站位置:http://tdd.best/