[jQuery]透過jQuery Template把JSON資料套入範本
前言
前一篇文章提到了,如何透過jQuery的ajax,呼叫server端的.aspx,並在server端把資料集合,序列化成JSON格式回傳。
有位朋友提到了,在前面組html這個動作不太好。的確,這樣子View跟組html的程式(可能是server端,也可能是JavaScript組的)就綁得很緊。未來需求異動,可能導致程式碼要調整很多,甚至會漏了調整而導致程式出錯。這篇文章,要介紹的jQuery Template plugin,就是要解決這樣的問題。
有興趣的朋友們,可以參考黑大的一系列文章(雖然是2010年的文章,但還是相當受用,jQuery幾乎都是看著黑大在學的),我自己有整理了一下這系列文章的入口點,請參考:http://wiki.dotblogs.com.tw/hatelove.jQuery-plugin.ashx
範例
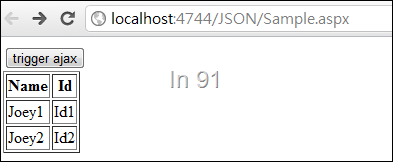
這篇文章的範例,就沿著前一篇文章,我們只在Sample.aspx上,當ajax成功,呼叫callback的success function時,把原本組html的部分,改成套用jQuery的Template。
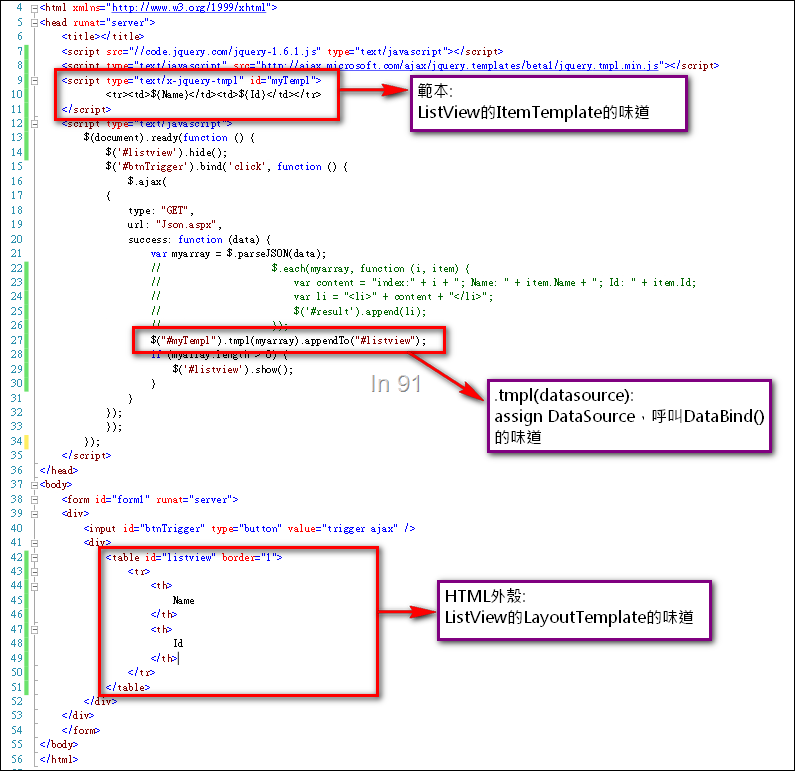
對ASP.NET比較熟的朋友,可以把這段程式碼,當作是在使用client端的ListView:
- Template的範本部分,是ItemTemplate。
- .aspx上面的HTML,是LayoutTemplate。
- 資料來源的部分,是在JavaScript上,用ajax去server端撈的資料集合。(Server端的程式碼幾乎一樣,如果有切layer,這邊就會感受到View脫離Model了,該.aspx, .ashx, .asmx,就只是在做序列化動作而已)
- 透過.tmpl(JSON資料),來當作assign給ListView的DataSource,並呼叫DataBind()。
以上的動作,都不用postback。而且畫面上的值,可以透過jQuery來存取DOM,再組成JSON,透過ajax,pass給server端的handler。用ListView的角度來看,就是不用postback,就可以不斷地呈現不同的查詢結果。
Sample.aspx:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="//code.jquery.com/jquery-1.6.1.js" type="text/javascript"></script>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js"></script>
<script type="text/x-jquery-tmpl" id="myTempl">
<tr><td>${Name}</td><td>${Id}</td></tr>
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#listview').hide();
$('#btnTrigger').bind('click', function () {
$.ajax(
{
type: "GET",
url: "Json.aspx",
success: function (data) {
var myarray = $.parseJSON(data);
// $.each(myarray, function (i, item) {
// var content = "index:" + i + "; Name: " + item.Name + "; Id: " + item.Id;
// var li = "<li>" + content + "</li>";
// $('#result').append(li);
// });
$("#myTempl").tmpl(myarray).appendTo("#listview");
if (myarray.length > 0) {
$('#listview').show();
}
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="btnTrigger" type="button" value="trigger ajax" />
<div>
<table id="listview" border="1">
<tr>
<th>
Name
</th>
<th>
Id
</th>
</tr>
</table>
</div>
</div>
</form>
</body>
</html>
結論
同上一篇結論,當不postback,有很多jQuery的plugin,就可以用得很快樂。一旦有地方要postback,就代表這些ajax處理的東西,在每一次頁面的載入,都應該要再執行一次,因為http是無狀態的。有了這樣的基礎,現在就算是整個頁面都不可以用postback,應該也沒啥好恐懼的吧。
Sample Code:JSON with jQuery Template.zip
blog 與課程更新內容,請前往新站位置:http://tdd.best/