當碰到查詢的功能,需要驗證查出的多筆結果是否符合預期時,在撰寫 web testing 時,往往很麻煩。本文針對確定查詢結果順序的情況,寫一段 sample code 給各位參考。
這篇 sample code 使用了 specflow, page object 與 FluentAutomation,不清楚這些東西的朋友,可以自行搜尋本 blog 的文章。
功能與頁面描述
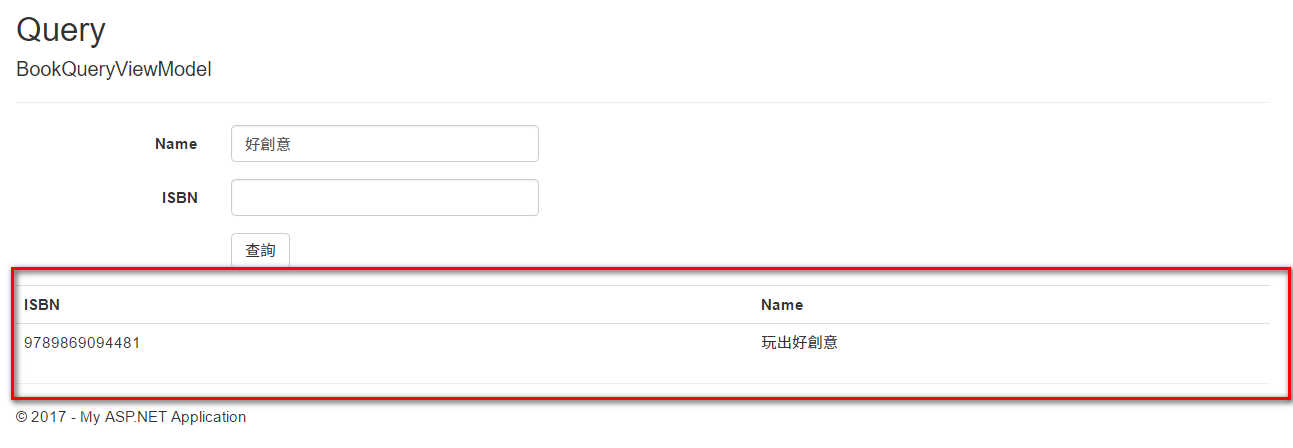
有一個查詢頁面,可以查出符合條件的 ISBN 與書名的資訊。而自動測試,需要驗證如下圖所示:

查詢結果的 HTML 如下所示:
<div>
<table class="table">
<tr>
<th>
ISBN
</th>
<th>
Name
</th>
</tr>
<tr>
<td class="isbn">
9789869094481
</td>
<td class="name">
玩出好創意
</td>
</tr>
</table>
</div>
ASP.NET View 的部分,如下所示:
if (Model != null && Model.Books.Any())
{
<div>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.ISBN)
</th>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
</tr>
@foreach (var item in Model.Books)
{
<tr>
<td class="isbn">
@Html.DisplayFor(modelItem => item.ISBN)
</td>
<td class="name">
@Html.DisplayFor(modelItem => item.Name)
</td>
</tr>
}
</table>
</div>
}
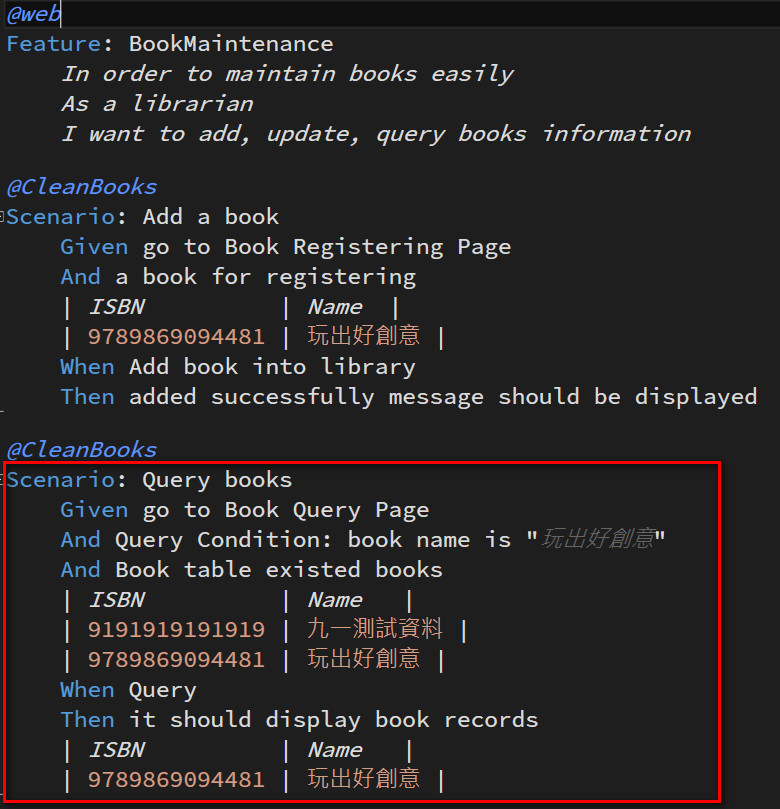
查詢的 Scenario

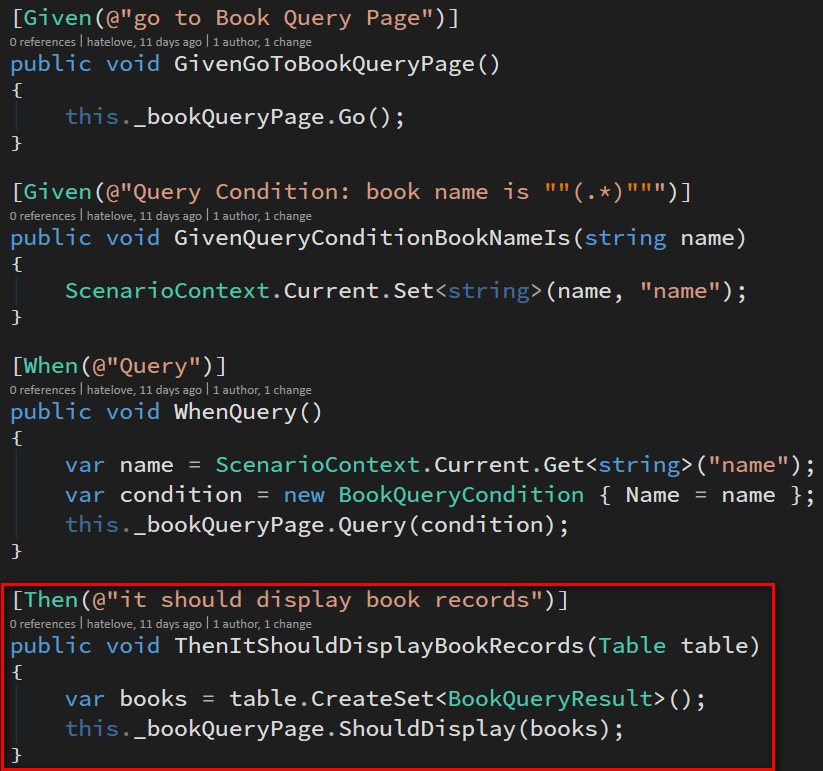
Step Definitions 如何使用 Page Object

Page object 美妙之處就在於,叫它做事就好,而不用管它是怎麼做的。(某種程度跟使用 interface 類似)
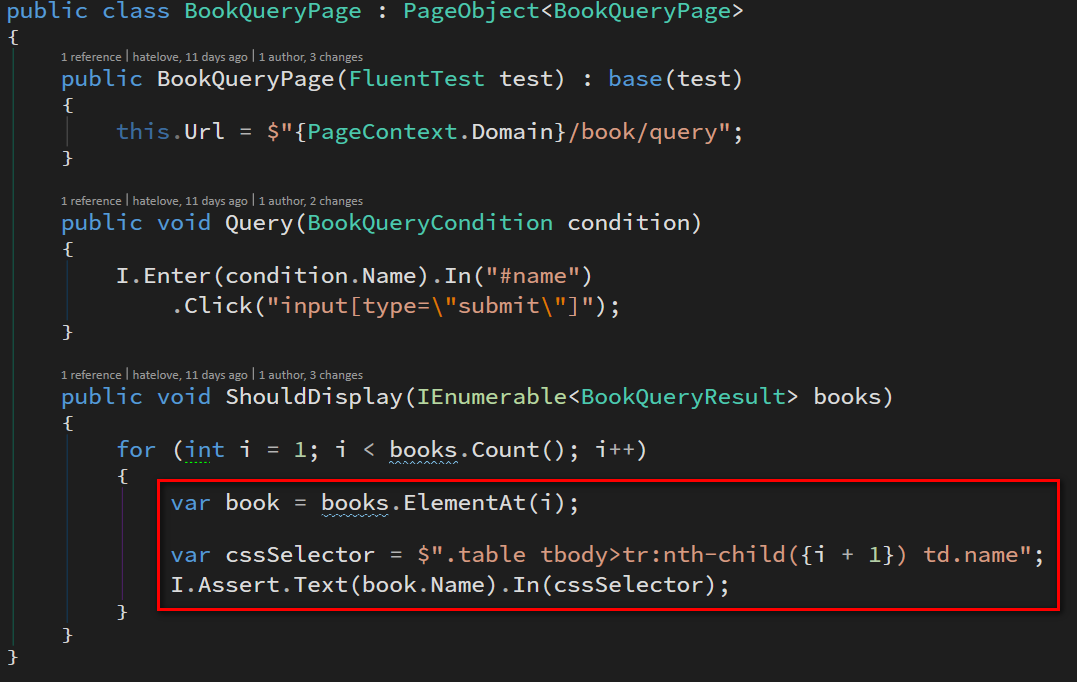
Page Object 的內容

CSS selector 使用 nth-child() 是重點
結論
在 web testing 做驗證時,其實是需要做些取捨的,因為驗證地越細,測試程式就越不穩定。只要達到驗證的目的,越輕量越好。例如幾種驗證方式:
- 從 UI 上取值,轉成物件跟 specflow 的 table 做 compare。
- 從 specflow 的 table 上取得資訊,做 UI 完整的驗證。
- 從 specflow 的 table 上取得資訊,做剛好的驗證。例如驗證筆數、驗證畫面上有出現關鍵字即可。類似 mock 的驗證,驗得越死越細,需求異動時壞掉的機率就越高。
blog 與課程更新內容,請前往新站位置:http://tdd.best/
