資訊爆炸的時代,有許多資訊來源來自網路上的文章。然而如何一目了然網頁上的內容有哪些重點跟大綱呢?能不能讓一般的網頁文章,也有類似 wiki 網頁上的目錄,供我們快速了解與移動至某個段落呢?
本文要介紹的工具是 Chrome 的擴充套件:Smart TOC。TOC 就是 Table of Contents,顧名思義,就是按照 H1, H2, H3 這類標題一、標題二、標題三的樣式,幫你產生網頁內容的「目錄」,讓你可以更方便的了解全貌與快速在章節中巡覽。
哪怕每次只是節省了你幾秒鐘的時間,累積下來也是很可觀的。生命應該浪費在美好的事物上,而不是重複跟沒意義的動作。
前言
不論原本網頁文章已經將段落分得多乾淨清楚,但篇幅一長,對想要快速了解整篇文章全貌的人來說,很難在短時間內獲得想要的資訊。
以我這篇文章為例:養成技術提案的能力,段落雖清楚,但畢竟也是 4~5 個 page 的資訊量。

尤其很多新的資訊、技術文章都是原文的居多,花了一些時間用著滑鼠捲軸掃一遍大綱,才發現這篇文章不是自己要的,那真是一種無謂的浪費。
有沒有什麼方式來解決這困擾呢?有的,你可以使用 Chrome 的擴充套件:Smart TOC。
Smart TOC
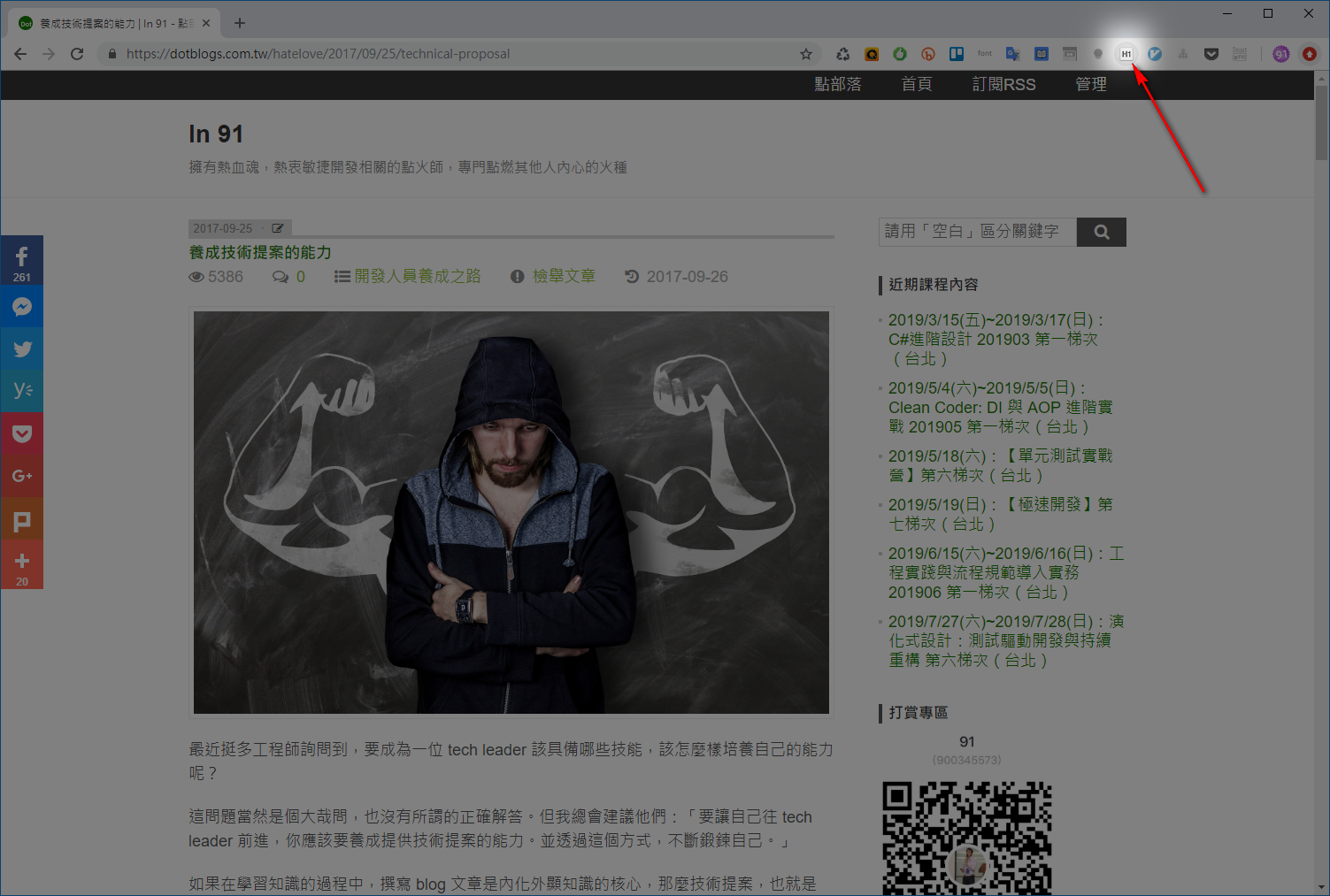
當安裝完 Smart TOC 之後,只需要打開你想要看的網頁,在 extension bar 上點選 Smart TOC 的按鈕(一個 H1 的 icon)

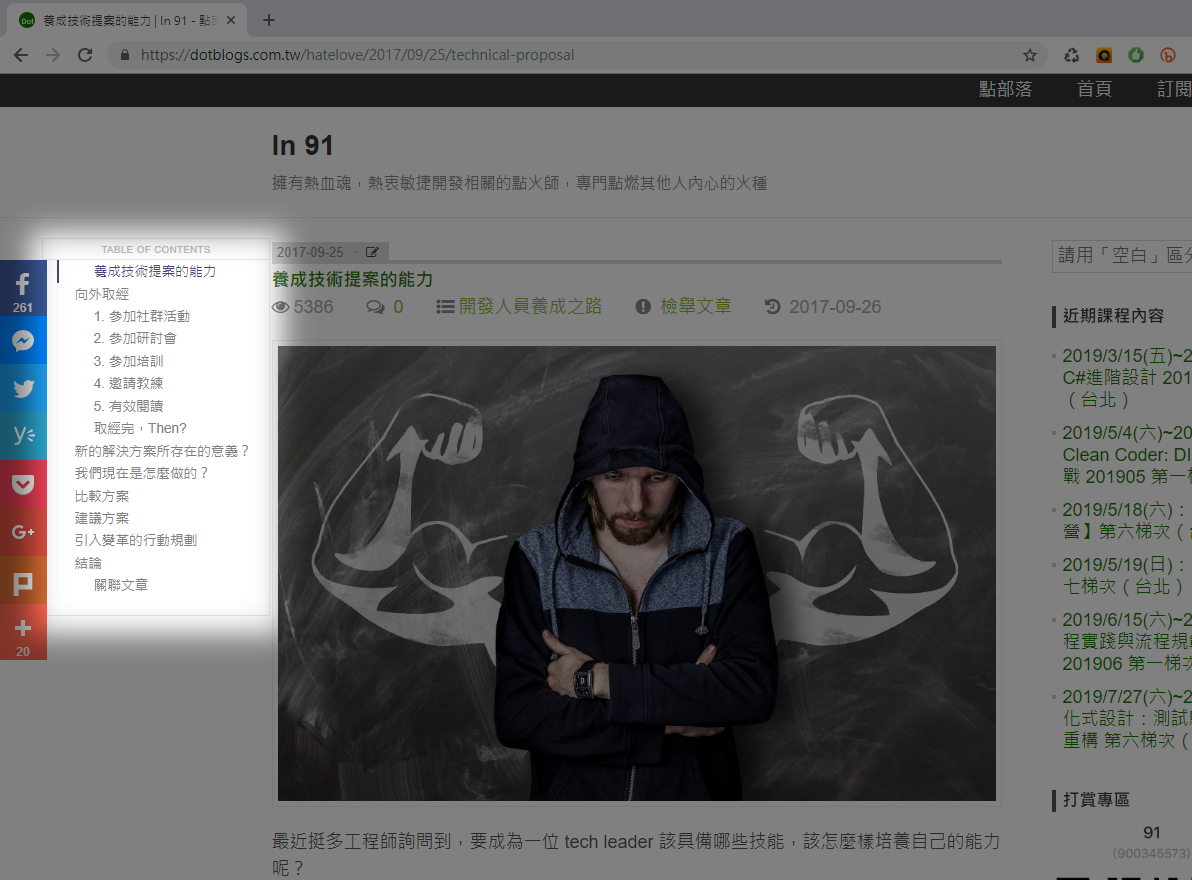
接著網頁上就會出現一個【網頁目錄】的區塊,如下圖所示:

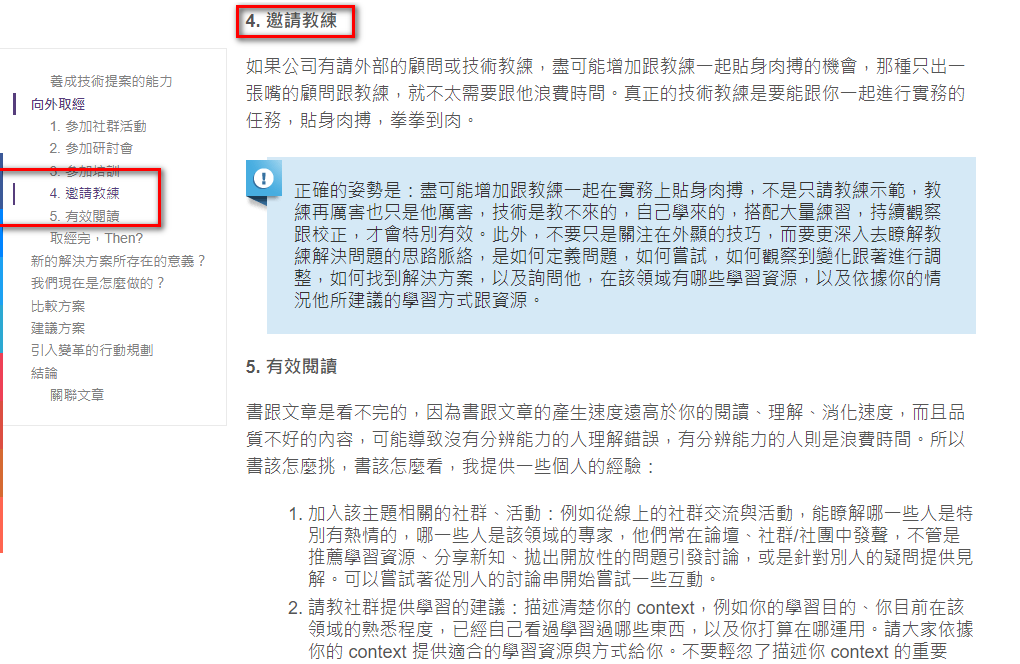
你可以快速看到《養成技術提案的能力》這篇文章的目錄結構(解析標題一二三,也就是 HTML 的 H1, H2, H3),且該目錄都是超連結,你可以透過點擊連結快速移動到對應的段落。

你也可以看到,不論到網頁的哪個段落,目錄是 pin 在你想要的位置,你也可以把這個目錄拉到網頁上任何一個地方固定住,方便你閱讀與操作。
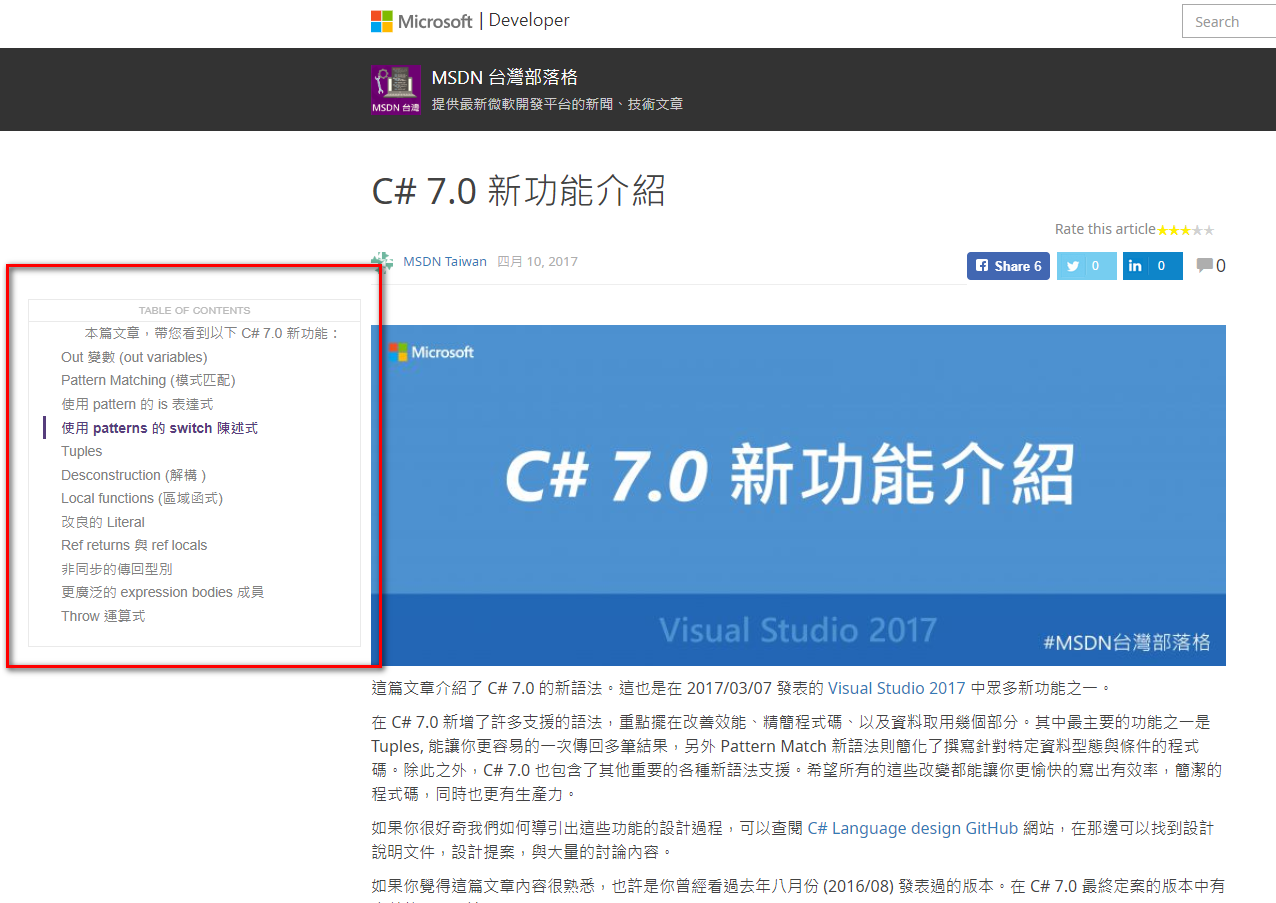
再舉另外一個例子《C# 7.0 新功能介紹》,當你開啟這個網頁,你無法快速知道 C# 7.0 有哪些新的功能。但當你把 Smart TOC 打開之後,就會像這樣:

這就是為什麼,我們能在資訊爆炸的時代,快速過濾、快速了解全貌的一些小技巧。
小結
希望本文簡單的介紹這樣的小工具,能替各位朋友們節省寶貴的青春與時間。
不管是工作,還是生活。能偷一點時間是一點,用時間賺時間才是不二法門。
如果你是一位開發人員,想要知道更多在工作上增加生產力的方式、工具、小技巧,不要錯過了【極速開發】這門課囉,整個生產力軍火庫都在那了。
blog 與課程更新內容,請前往新站位置:http://tdd.best/
